Khi truy cập bất kỳ trang web nào, bạn đều sẽ bắt gặp footer nhưng bạn vẫn không thể trả lời câu hỏi: “Trong website, footer là gì?”. Do không hiểu khái niệm và tầm quan trọng của footer nên bạn và những người có “chung cảnh ngộ” sẽ không chú tâm vào footer nếu có dịp thiết kế website. Bài viết này sẽ gửi đến bạn thông tin cơ bản nhất về footer, mời bạn theo dõi nhé!
Footer website là gì?

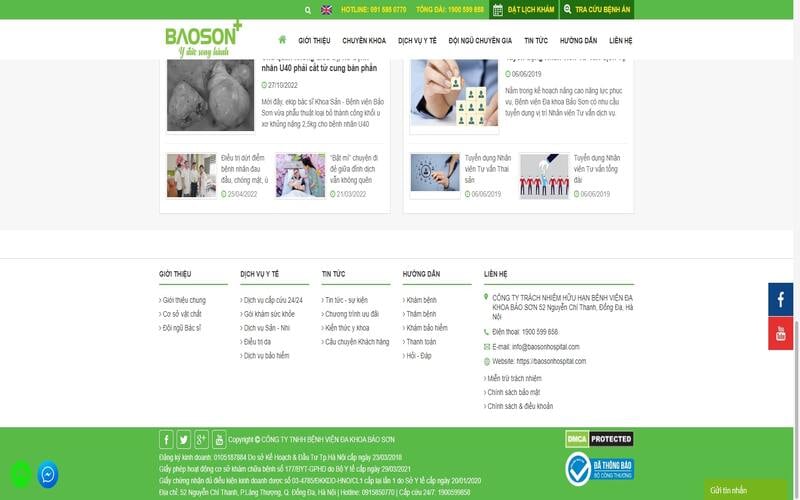
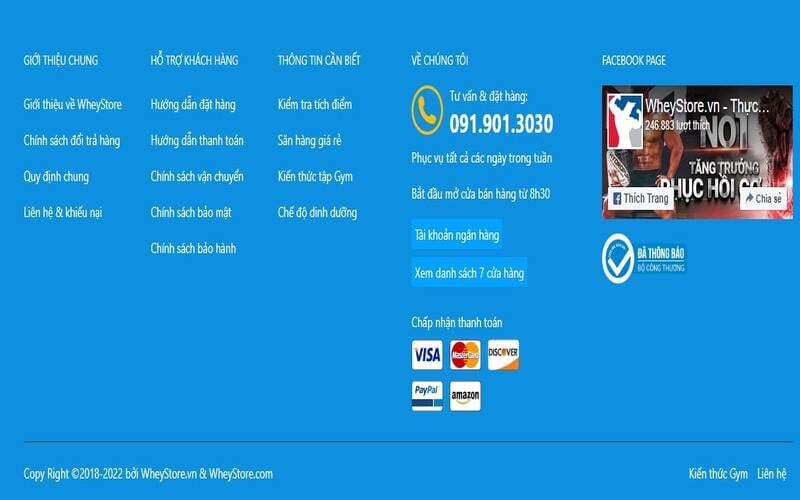
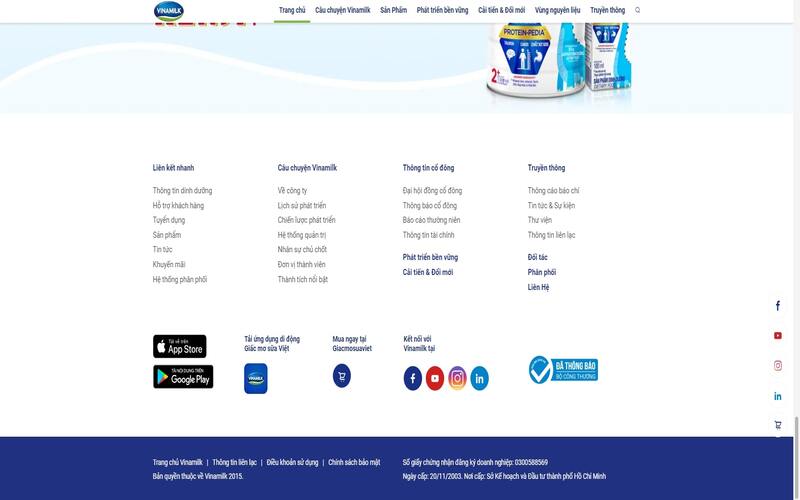
Footer website là một phần trong cấu trúc của trang web và được đặt ở vị trí cuối trang
Bạn nghe nhắc nhiều đến từ footer trong Word, Excel và PowerPoint. Vậy đã bao giờ bạn nghe về footer trong website hay biết footer website là gì chưa? Footer website hay phần chân website chính là phần cuối cùng ở trang web. Nếu ví website như một bài viết hoàn chỉnh với 3 phần: đầu - thân - kết thì footer chính là phần kết hay phần chân trang web.
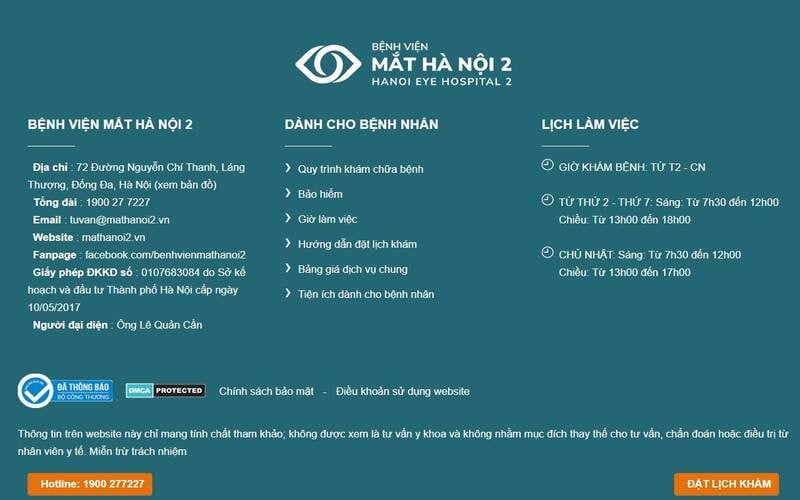
Dù được đặt ở phần cuối nhưng tất cả thông tin được hiển thị ở đây đều rất quan trọng và có ích với chủ nhân của trang web. Khi chuyển đến phần chân website, người dùng có thể tìm thấy:
- Giới thiệu sơ bộ về doanh nghiệp/cửa hàng.
- Thông tin tuyển dụng của doanh nghiệp/cửa hàng.
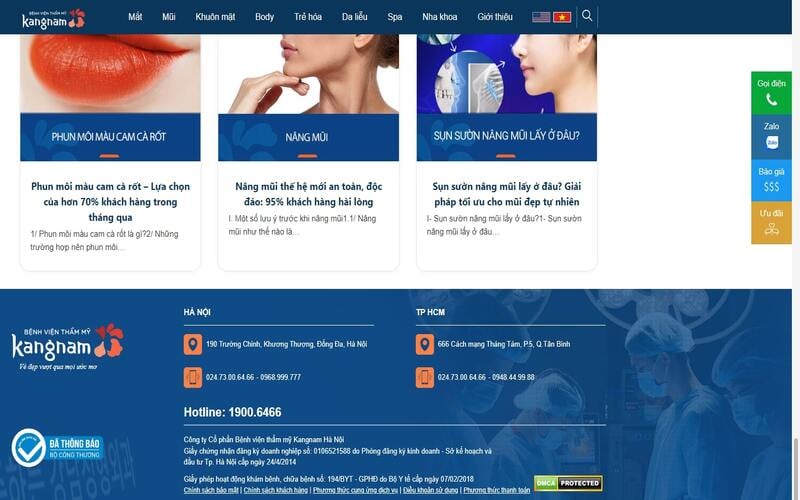
- Địa chỉ văn phòng đại diện và những chi nhánh của doanh nghiệp hay cửa hàng.
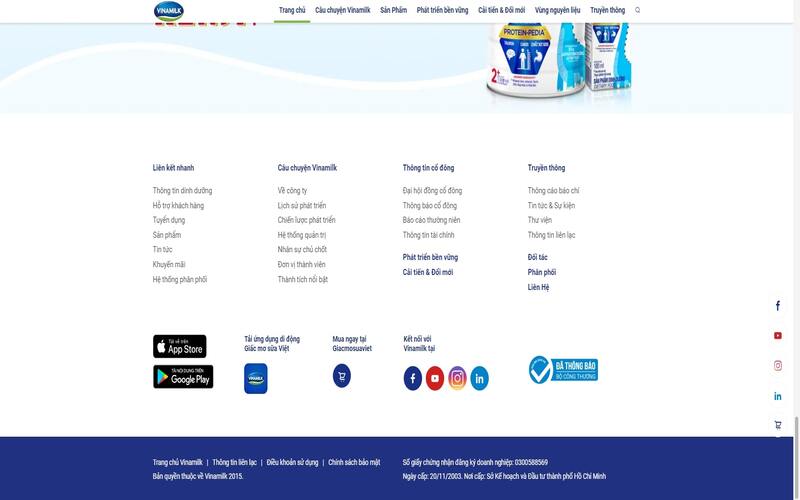
- Những thương hiệu cùng tập đoàn (đối với những tập đoàn lớn).
- Những liên kết mạng xã hội của doanh nghiệp/cửa hàng như: Twitter, Zalo, Facebook, Youtube,...
- Cách thức liên hệ với doanh nghiệp/cửa hàng: thời gian làm việc, hòm thư điện tử, hotline,...
- Điều khoản sử dụng cùng với chính sách đổi trả/bảo hành.
- Bản đồ có ghim vị trí của doanh nghiệp/cửa hàng.
- Liên kết chứng nhận của Bộ Công thương.
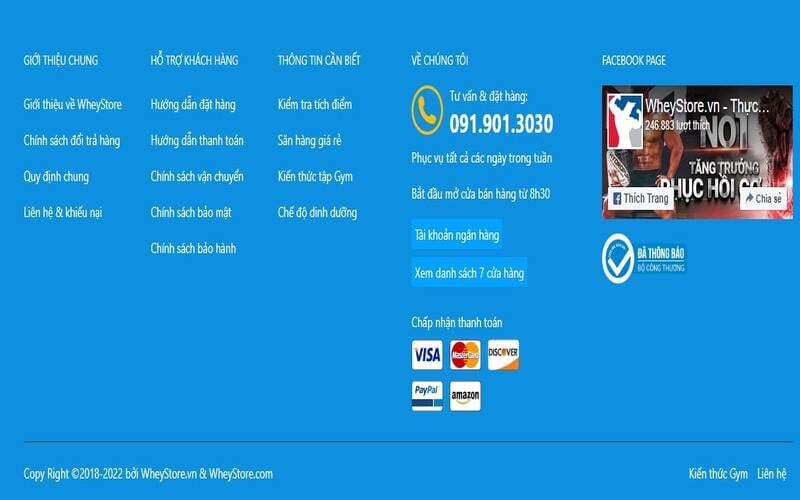
- Cổng thanh toán trực tuyến: Momo, Paypal, Visa/Mastercard,...
- …
Tầm quan trọng của footer website là gì?
Một sai lầm mà rất nhiều chủ cửa hàng hay doanh nghiệp rất hay mắc phải khi thiết kế website đó là không chú trọng đến footer website. Phần lớn mọi người đều cho rằng footer không phải là nơi không thể thu hút sự quan tâm của người dùng cũng như cải thiện tỷ lệ chuyển đổi.
Nhưng thực tế, nếu bạn biết cách tận dụng footer thì đây sẽ là “mảnh đất vô cùng màu mỡ” giúp bạn thu về nhiều lợi ích không tưởng:
- Gia tăng tỷ lệ chuyển đổi, mang về nhiều doanh thu và lợi nhuận.
- Đóng vai trò là một giải pháp giúp SEO website trở nên hiệu quả hơn.
- Tạo thiện cảm và niềm tin với khách hàng khi giúp khách hàng nhanh chóng tìm kiếm được những thông tin cần thiết.

Thông qua footer website mà doanh nghiệp có thể tóm tắt những thông tin quan trọng nhất
Bí quyết giúp bạn thiết kế footer đẹp cho website của doanh nghiệp
Bạn muốn trang web của bạn hấp dẫn và thu hút được nhiều độc giả thì bạn phải dành nhiều thời gian cũng như công sức để trau chuốt cho từng phần. Quá coi trọng hoặc xem nhẹ bất kỳ phần nào trong trong website là việc bạn cần tránh. Đối với footer website, để người dùng phải chú ý thì bạn hãy “dắt túi” ngay những bí quyết “vàng” sau đây:
Phù hợp với phong cách và định hướng của doanh nghiệp/cửa hàng
Điều đầu tiên bạn cần chú ý khi thiết kế footer website đó là footer phải thể hiện đúng phong cách và cá tính riêng của doanh nghiệp. Bên cạnh đó, phần footer cũng cần truyền tải đúng thông điệp bạn muốn khách hàng tiếp nhận. Sự hài hòa và đồng nhất này sẽ giúp khách hàng hiểu rõ doanh nghiệp hoặc cửa hàng của bạn.
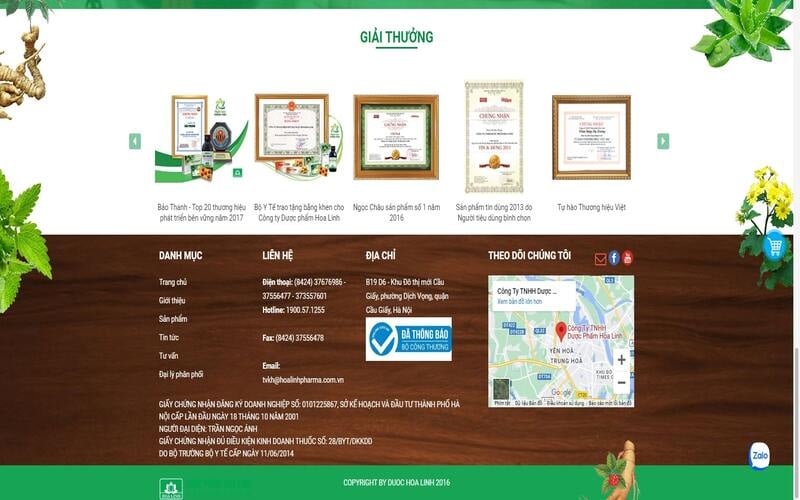
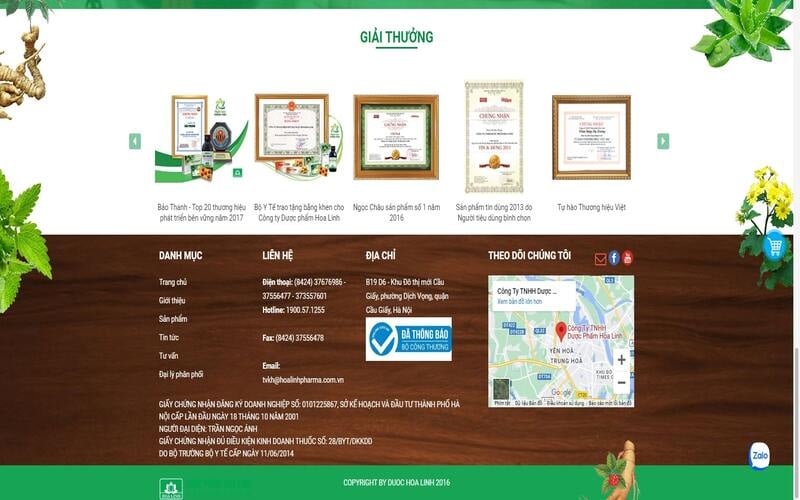
Bài viết sẽ mang đến bạn một ví dụ cụ thể để bạn dễ dàng hình dung: Trang web chuyên về sản phẩm thiên nhiên thì cần có nhiều hình ảnh cây cối tươi tắn, tràn trề sức sống. Những hình ảnh và màu sắc ở footer website phải bảo đảm có sự tương tự để không bị “lạc quẻ”, “râu ông nọ cắm cằm bà kia”.

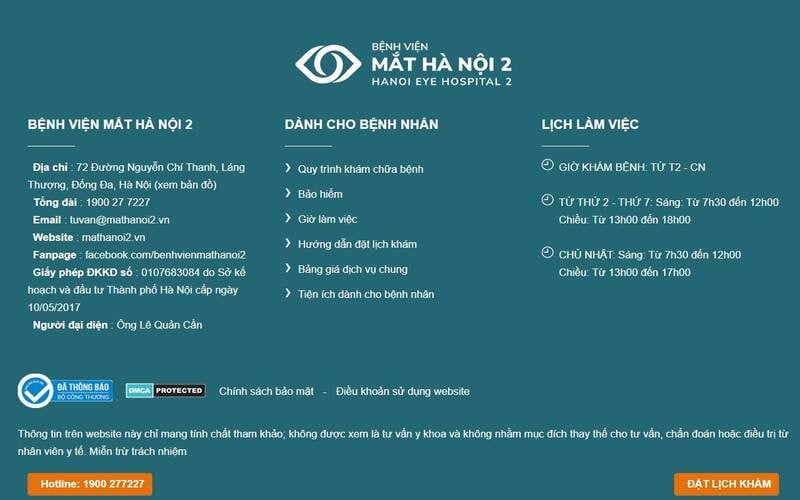
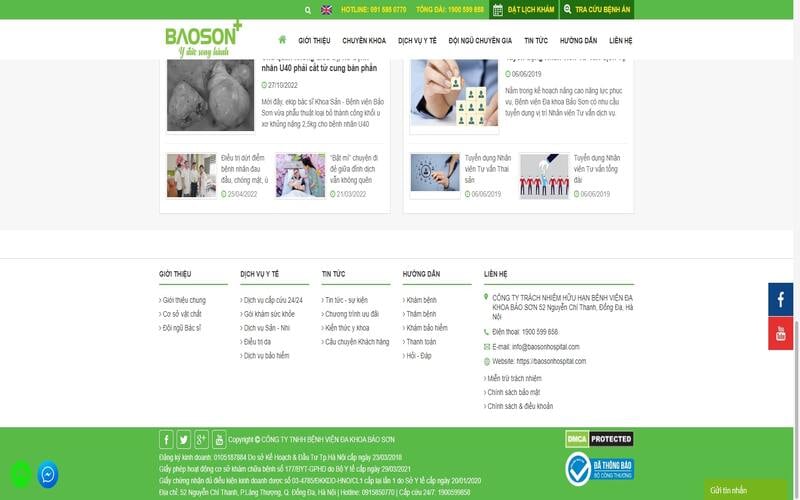
Footer website cần được thiết kế phù hợp với phong cách và định hướng phát triển của doanh nghiệp
Tổng hợp tất cả nội dung chính tại phần chân trang web
Với những khách hàng lần đầu ghé thăm website của bạn, họ sẽ có xu hướng “dạo quanh” website một lượt để có cái nhìn tổng quan về giao diện và nội dung trên web. Do đó, bạn đừng lãng phí cơ hội này để gửi đến những thông tin quan trọng nhất về doanh nghiệp hay cửa hàng. Bạn cần đánh giá đâu là thông tin không thể thiếu để đặt ở footer, tránh tình trạng thừa hoặc thiếu.
Thiết kế bộ cục rõ ràng cho footer website
Bí quyết thiết kế được footer website đẹp có khả năng cải thiện tỷ lệ chuyển đối cho doanh nghiệp/cửa hàng còn bao gồm việc đảm bảo bố cục rõ ràng:
- Tất cả thông tin phải được đặt vào vị trí hợp lý và thể hiện tổng quan những nội dung cơ bản của trang web.
- Bố cục phải đảm bảo sự khoáng đạt nhằm tạo ra trải nghiệm tốt nhất cho khách hàng.
Đảm bảo tính thẩm mỹ trong khi thiết kế phần chân trang
Bên cạnh tiêu chí bố cục, bạn cũng cần quan tâm đến tiêu chí thẩm mỹ trong thiết kế footer website, cụ thể là:
- Có sự tương đồng về phong cách thiết kế phần footer với header.
- Có sự hài hòa so với thiết kế tổng thể của trang web.
- Đặc biệt chú trọng đến những yếu tố: font chữ, màu sắc, kích thước,...

Footer website muốn đẹp thì phải đảm bảo có bố cục rõ ràng và tính thẩm mỹ trong màu sắc, hình ảnh
Lựa chọn những hình ảnh đẹp để thiết kế footer website
Chèn thêm những hình ảnh đẹp vào phần footer của trang web cũng là một ý tưởng hay bạn nên áp dụng trong quá trình thiết kế. Đặc biệt, những hình ảnh được bạn lựa chọn nên có sự phù hợp với nội dung hay thông điệp bạn muốn truyền tải. Ví dụ, bạn muốn “khoe” về tinh thần năng động và chuyên nghiệp thì hãy chọn ảnh đội ngũ nhân viên mặc đồng phục, cười vui tươi.
Hình ảnh ấn tượng sẽ dễ dàng để lại dấu ấn đậm nét trong tâm trí của khách hàng. Họ vừa có thể cái nhìn trực quan về doanh nghiệp/cửa hàng của bạn, vừa tiếp nhận được đầy đủ và chính xác nội dung/thông điệp từ phía bạn.
Tạo ra điểm nhấn ấn tượng ở chân trang web bằng sự tương phản
Thêm một bí quyết tuyệt vời nữa mà bạn nên vận dụng khi thiết kế footer website đó là tạo sự tương phản khác biệt. Thực tế cho thấy, những website có thiết kế tương phản sẽ để lại ấn tượng khó phai trong trí nhớ của khách.
Tuy nhiên, nếu bạn không phải người thiết kế website chuyên nghiệp thì rất khó để vận dụng bí quyết này. Nhưng bài viết sẽ bật mí cho bạn một vài mẹo nhỏ, đó là:
- Đơn giản hóa hình ảnh.
- Sử dụng đồ họa có tính thị giác cao.
- Lựa chọn những màu sắc tương phản nổi bật nhưng vẫn bảo đảm tiêu chí hài hòa với tổng thể của trang web.

Footer website nên có những hình ảnh đẹp để dễ dàng tác động vào tâm trí của khách hàng
Chèn thêm những social icon trong khi thiết kế footer website
Trong hành trình của khách hàng, sau khi tìm hiểu về website thì họ lại tiếp tục muốn tìm hiểu về những nền tảng xã hội khác mà doanh nghiệp hay cửa hàng đang sử dụng. Đây là cách để họ củng cố niềm tin về độ chuyên nghiệp và uy tín của doanh nghiệp/cửa hàng.
Bởi vậy, bạn hãy nhớ chèn thêm social icon trong khi thiết kế footer website. Đấy có thể là icon của: Facebook, Instagram, Twitter, Youtube channel… Khi được đặt ở phần footer, icon sẽ dễ dàng được người dùng ấn chọn nếu thấy những nội dung vừa đọc thật sự hữu ích và muốn chia sẻ. Ngoài ra, đây cũng là vị trí hạn chế tối đa sự xao nhãng của người dùng khi truy cập website.
Đăng ký hoặc thông báo website để có chứng nhận của Bộ Công thương
Người dùng sẽ cảm thấy an tâm hơn về doanh nghiệp/cửa hàng và dịch vụ, sản phẩm doanh nghiệp/cửa hàng đang cung cấp nếu trang web có chứng nhận của Bộ Công thương. Đấy là lý do bạn cần tiến hành đăng ký hay thông báo website để được gắn logo và link dẫn trực tiếp về website của Bộ. Logo Bộ Công thương chính là bảo chứng cho việc website được phép kinh doanh trực tuyến.

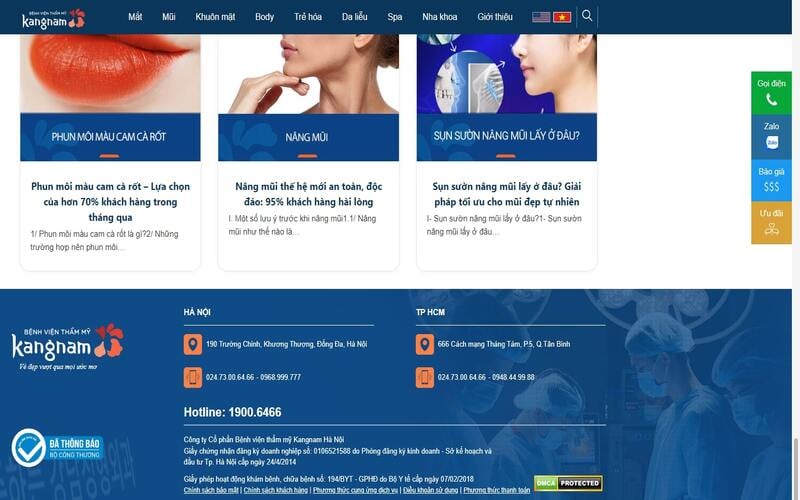
Doanh nghiệp nên chèn thêm social icon tại footer website để khách hàng tìm kiếm thêm thông tin
Footer website có thể chỉnh sửa hay không?
Một câu hỏi được rất nhiều người đặt ra đó là footer của website có thể chỉnh sửa được không. Câu trả lời là có nhưng nếu bạn chỉ là quản trị viên website thông thường thì việc này rất phức tạp. Một chút sơ xuất sẽ khiến trang web của bạn bị “bay màu” vĩnh viễn.
Vậy khi muốn chỉnh sửa footer website thì bạn nên làm thế nào? Bạn nhanh chóng kết nối với những người am hiểu về lập trình hay đơn vị thiết kế web chuyên nghiệp để được hỗ trợ. Toàn bộ quá trình chỉnh sửa sẽ diễn ra một cách đơn giản, an toàn và không ảnh hưởng đến chất lượng của website.
Kết luận
Trên đây là phần giới thiệu của bài viết xoay quanh chủ đề footer là gì, tầm quan trọng của footer và những điểm bạn cần lưu ý khi thiết kế phần footer. Mong rằng bạn đã có thêm thật nhiều thông tin hữu ích để sớm sở hữu một trang web đem lại những hiệu quả tuyệt vời trong kinh doanh. Website vốn là kênh bán hàng vô cùng tiềm năng nên bạn hãy chăm chút kỹ càng nhé!
----------------------
Doanh nghiệp đang có định hướng kinh doanh đa kênh, kết nối với đa sàn thương mại điện tử thì giải pháp Haravan là sự lựa chọn hàng đầu hiện nay. Giải pháp Omnichannel - giải pháp bán hàng đa kênh, quản lý tập trung giúp tối ưu hiệu suất kinh doanh online trên Website, mạng xã hội (Facebook, Instagram, Zalo), sàn Thương mại điện tử (Shopee, Tiki, Lazada) cho đến chuỗi cửa hàng. Đăng ký dùng thử ngay!

Có thể bạn quan tâm:
Cấu trúc Silo là gì? Hướng dẫn chi tiết cách xây dựng Silo cho website
Web service là gì? Vì sao web service lại quan trọng trong kinh doanh
Top 5 công cụ phân tích website miễn phí mà bạn không thể bỏ qua