Với sự phát triển vượt bậc của công nghệ và cạnh tranh ngày càng khốc liệt, một website sở hữu giao diện người dùng tối ưu đã trở thành yếu tố then chốt quyết định thành công. Không chỉ mang lại trải nghiệm mượt mà, dễ sử dụng, thiết kế web còn cần phải dễ dàng tiếp cận, phù hợp với nhu cầu của người dùng.
Vậy giao diện người dùng là gì? Làm sao để thiết kế giao diện người dùng? Cùng giải mã với Haravan qua bài viết này nhé!
I. Giao diện người dùng là gì?
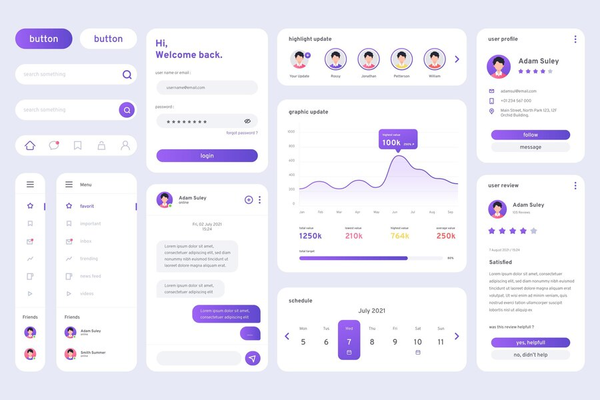
Giao diện người dùng (User Interface - UI) là cầu nối giữa người dùng và một sản phẩm công nghệ, đặc biệt là các ứng dụng hoặc trang web. Nói một cách đơn giản, đây là tất cả những gì người dùng nhìn thấy và tương tác khi sử dụng một sản phẩm công nghệ.
Ví dụ: Khi bạn mở một ứng dụng trên điện thoại, những gì bạn thấy trên màn hình, từ các nút bấm, menu cho đến cách sắp xếp nội dung, đều là giao diện người dùng.
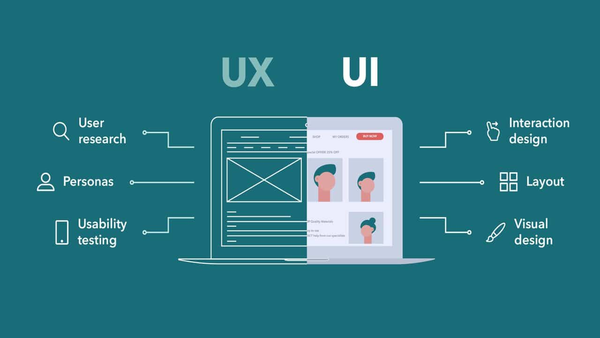
Xem thêm: Phân biệt giữa UI và UX chi tiết.

Giao diện người dùng UI là cầu nối giữa người dùng và một sản phẩm công nghệ,
II. Thiết kế giao diện người dùng là gì?
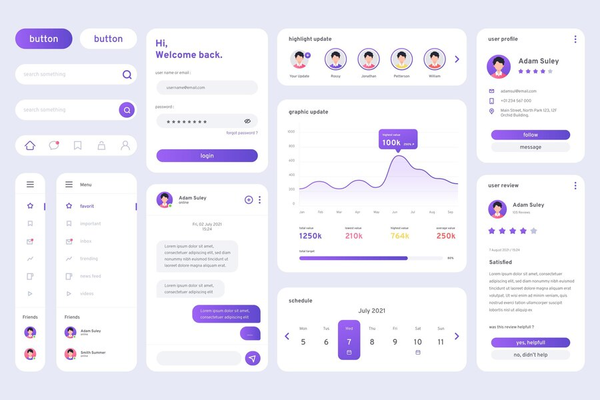
Thiết kế giao diện người dùng là quá trình tạo ra một giao diện trực quan, dễ sử dụng và mang lại trải nghiệm tốt nhất cho người dùng. Quy trình này bao gồm việc lựa chọn màu sắc, font chữ, bố cục, hình ảnh và các yếu tố trực quan khác để tạo nên một giao diện hấp dẫn và hiệu quả.
III. Vai trò của giao diện người dùng
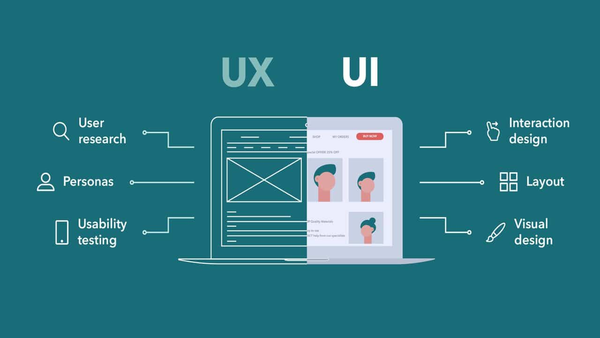
Giao diện người dùng (UI) đóng vai trò then chốt trong việc tạo nên một trải nghiệm người dùng (UX) tuyệt vời. Nó là cầu nối giữa người và máy, giúp người dùng dễ dàng tương tác và sử dụng các sản phẩm công nghệ. Các vai trò chính của UI bao gồm:
- Truyền tải thông tin rõ ràng: UI giúp người dùng dễ dàng tiếp nhận thông tin, hướng dẫn họ cách sử dụng sản phẩm qua các yếu tố như nút bấm, menu và biểu tượng.
- Tạo trải nghiệm dễ dàng và thoải mái: Giao diện đẹp mắt và trực quan không chỉ thu hút người dùng mà còn tạo cảm giác hài lòng khi sử dụng.
- Tăng hiệu quả sử dụng: Giao diện người dùng giúp tối ưu hóa công việc, giảm thiểu lỗi và hỗ trợ người dùng hoàn thành công việc nhanh chóng.
- Xây dựng thương hiệu: UI đồng nhất với thương hiệu, giúp người dùng dễ dàng nhận diện và tạo ấn tượng mạnh mẽ, làm nổi bật sản phẩm trên thị trường.

Giao diện người dùng đảm bảo giúp nổi bật hình ảnh thương hiệu.
IV. Các loại giao diện người dùng
Hiện tại, có 5 loại giao diện người dùng (UI) phổ biến có thể đi kèm với hệ điều hành. Mỗi loại có những đặc điểm và tính năng riêng biệt, phục vụ các nhu cầu sử dụng khác nhau của người dùng. Những giao diện này không chỉ ảnh hưởng đến trải nghiệm của người dùng mà còn là yếu tố quan trọng trong quy trình thiết kế giao diện người dùng, đặc biệt là khi tối ưu web.
Các loại giao diện người dùng thường gặp bao gồm:
4.1. Giao diện đồ họa người dùng (GUI)
Giao diện đồ họa người dùng, hay còn gọi là GUI (Graphical User Interface), là một trong những loại giao diện phổ biến nhất hiện nay, đặc biệt trong các môi trường đa tác vụ. Với GUI, người dùng có thể tương tác với các ứng dụng thông qua các cửa sổ, biểu tượng, và con trỏ, mang lại trải nghiệm dễ sử dụng và trực quan.
Đặc biệt, khi thiết kế giao diện người dùng cho các ứng dụng phức tạp như Windows, Word, hoặc các trình duyệt như Firefox, việc tối ưu web với GUI giúp người dùng có thể mở nhiều ứng dụng cùng lúc, dễ dàng chuyển đổi giữa chúng mà không gặp khó khăn.
4.2. Giao diện dòng lệnh (CLI)
Giao diện dòng lệnh (Command Line Interface - CLI) yêu cầu người dùng nhập các lệnh từ danh sách được cho phép. Mặc dù có thể hơi khó sử dụng đối với những người thiếu kinh nghiệm, giao diện này lại cực kỳ mạnh mẽ đối với người dùng chuyên nghiệp. CLI cho phép truy cập trực tiếp vào các thành phần của hệ thống, giúp tối ưu web và thực hiện các thao tác phần cứng và phần mềm một cách linh hoạt mà giao diện đồ họa không thể làm được.
4.3. Giao diện biểu mẫu (Forms)
Giao diện biểu mẫu thường thấy trong các hệ thống dành cho doanh nghiệp, nơi người dùng cần nhập liệu theo các mẫu đã được xác định trước. Với giao diện này, dữ liệu được nhập vào có thể dễ dàng dự đoán và kiểm soát. Trong quá trình thiết kế giao diện người dùng cho các hệ thống này, yếu tố tối ưu web sẽ giúp việc nhập liệu trở nên dễ dàng và chính xác hơn.
4.4. Giao diện menu
Giao diện menu là lựa chọn lý tưởng cho những người dùng không chuyên về công nghệ hoặc khi cần lựa chọn nhanh chóng từ một danh sách các tùy chọn. Các hệ điều hành với giao diện menu thường hiển thị các lựa chọn đơn giản và cho phép người dùng lựa chọn qua các menu phụ, từ đó dẫn đến các lựa chọn chi tiết hơn. Quy trình thiết kế giao diện người dùng dựa trên menu giúp nâng cao tính trực quan và dễ dàng sử dụng, đặc biệt khi tối ưu web cho các đối tượng người dùng mới hoặc không có nhiều kinh nghiệm.
4.5. Giao diện ngôn ngữ tự nhiên (Natural Language Interface)
Giao diện ngôn ngữ tự nhiên cho phép người dùng tương tác với hệ thống qua các câu trả lời được nhập từ bàn phím. Loại giao diện này tạo cảm giác như một cuộc trò chuyện giữa người dùng và máy tính, giúp người dùng dễ dàng thực hiện các tác vụ mà không cần phải hiểu rõ các lệnh hoặc thao tác phức tạp. Khi thiết kế giao diện người dùng theo hướng này, tối ưu web để hỗ trợ người dùng nhập liệu nhanh chóng và dễ dàng là yếu tố then chốt.

Hiện tại có 5 các loại giao diện người dùng.
V. Quy trình thiết kế giao diện người dùng
Bạn có thể tham khảo quy trình thiết kế giao diện người dùng với các bước như sau:
- Bước 1. Nghiên cứu và thu thập thông tin:
+ Xác định đối tượng người dùng, hành vi, nhu cầu, mong đợi của họ.
+ Xác định các tác vụ chính mà người dùng muốn thực hiện trên giao diện.
+ Nghiên cứu giao diện của các đối thủ để tìm ra điểm mạnh, điểm yếu và cơ hội cải tiến.
- Bước 2: Tạo Wireframe:
+ Vẽ sơ đồ bố cục của các trang.
+ Xác định cách sắp xếp các yếu tố trên giao diện.
Lưu ý: Wireframe tập trung vào cấu trúc chứ không phải chi tiết về màu sắc, font chữ.
- Bước 3: Tạo Mockup: Thiết kế giao diện chi tiết (Thêm màu sắc, hình ảnh, font chữ vào wireframe).
- Bước 4. Xây dựng Prototype (Tạo bản mẫu cho phép người dùng tương tác với giao diện để đánh giá).
- Bước 5. Kiểm tra và đánh giá:
+ Thu thập phản hồi: Tiến hành kiểm tra người dùng để thu thập ý kiến phản hồi.
+ Sửa đổi thiết kế: Điều chỉnh thiết kế dựa trên kết quả kiểm tra.
- Bước 6. Định dạng và tạo các tệp thiết kế.
- Bước 7. Phối hợp với đội phát triển để đảm bảo giao diện được triển khai chính xác.

Quy trình thiết kế giao diện người dùng.
VI. Một số nguyên tắc khi thiết kế giao diện người dùng
Khi thiết kế giao diện người dùng, có một số nguyên tắc quan trọng giúp tạo ra một trải nghiệm hấp dẫn và dễ sử dụng. Chỉ cần tuân thủ các nguyên tắc này, bạn sẽ có thể thiết kế giao diện hiệu quả, mang lại sự hài lòng cho người dùng.
6.1. Nguyên tắc KISS – Giữ mọi thứ đơn giản
Đây là nguyên tắc nổi tiếng "Keep It Simple, Stupid", nhấn mạnh rằng giao diện cần phải đơn giản và dễ hiểu. Đừng làm phức tạp hóa những yếu tố không cần thiết, để người dùng có thể tương tác một cách trực quan và nhanh chóng.
6.2. Nguyên tắc Fitts – Cải thiện khả năng tương tác
Fitts’s Law cho rằng khoảng cách và kích thước của các mục trên màn hình ảnh hưởng đến tốc độ tương tác của người dùng. Vì vậy, hãy thiết kế các mục quan trọng ở vị trí dễ tiếp cận và đủ lớn để người dùng dễ dàng chọn lựa.
6.3. Nguyên tắc Nielsen – Tối ưu hóa trải nghiệm người dùng trên internet
Theo "Nielsen’s Law of Internet Usability", tốc độ tải trang và trải nghiệm người dùng trên web cần phải tối ưu. Người dùng không muốn chờ đợi lâu, vì vậy hãy đảm bảo giao diện của bạn hoạt động nhanh chóng và mượt mà.
6.4. Nguyên tắc Hick – Giảm sự phân tâm trong việc chọn lựa
Hick’s Law chỉ ra rằng số lượng lựa chọn có thể ảnh hưởng đến tốc độ ra quyết định của người dùng. Để tối ưu giao diện, hãy giảm thiểu số lượng tùy chọn trong mỗi lần người dùng phải chọn lựa, giúp họ dễ dàng đưa ra quyết định nhanh chóng.
6.5. Nguyên tắc F-pattern – Thiết kế theo mô hình đọc tự nhiên
Theo nguyên tắc này, người dùng thường đọc trang web theo hình chữ "F", tức là họ sẽ bắt đầu từ góc trên bên trái và quét ngang trước khi di chuyển xuống dưới. Vì vậy, thiết kế giao diện web của bạn nên tập trung vào việc sắp xếp thông tin quan trọng ở các vị trí mà người dùng dễ dàng tiếp cận.
6.6. Nguyên tắc Affordance – Thiết kế theo cách thức dễ hiểu
Affordance là khả năng mà các đối tượng trong giao diện truyền đạt cho người dùng về cách thức sử dụng chúng. Ví dụ, một nút bấm cần phải có hình dạng dễ nhận diện và người dùng sẽ biết ngay nó có thể nhấn vào được.
6.7. Nguyên tắc nhất quán “Consistency” – Tạo sự đồng nhất trong thiết kế
Nguyên tắc này nhấn mạnh rằng mọi thành phần trong giao diện cần phải nhất quán, giúp người dùng dễ dàng làm quen và sử dụng. Các biểu tượng, màu sắc và kiểu dáng của các yếu tố giao diện cần phải đồng bộ, tránh gây nhầm lẫn.
6.8. Nguyên tắc phản hồi ngay lập tức “Immediate Feedback” – Cung cấp phản hồi tức thì
Người dùng cần nhận được phản hồi ngay lập tức khi thực hiện một hành động trên giao diện, như nhấn nút hoặc gửi thông tin. Phản hồi tức thì giúp người dùng hiểu rằng hành động của họ đã được nhận diện và đang được xử lý.
Nguyên tắc đơn giản và trực quan “Simplicity, Intuitiveness”
Giao diện cần phải trực quan và dễ sử dụng, với các thành phần được bố trí hợp lý, giúp người dùng dễ dàng hiểu cách thức thao tác mà không cần phải suy nghĩ quá nhiều.
6.9. Nguyên tắc thân thiện với người dùng “User-Friendly” – Tạo trải nghiệm dễ dàng
Cuối cùng, thiết kế giao diện cần phải thân thiện và dễ tiếp cận đối với tất cả người dùng, không phân biệt trình độ kỹ thuật. Giao diện cần phải dễ hiểu, không gây căng thẳng hoặc bối rối cho người dùng khi sử dụng.

Giao diện người dùng cần đảm bảo thân thiện, dễ tiếp cận.
VII. 5 cách thiết kế giao diện người dùng hiệu quả
Khi nói đến việc tạo ra một giao diện người dùng (UI) hiệu quả, đặc biệt là trong thiết kế web chuẩn SEO, mỗi chi tiết nhỏ đều có ảnh hưởng lớn đến trải nghiệm người dùng và hiệu quả của trang web. Để đạt được mục tiêu này, dưới đây là 5 cách giúp bạn thiết kế giao diện người dùng vừa đẹp mắt, vừa dễ sử dụng và tối ưu cho SEO.
7.2. Hiểu rõ người dùng và nhu cầu của họ
Để thiết kế giao diện người dùng hiệu quả, bước đầu tiên là nghiên cứu và hiểu rõ đối tượng người dùng của bạn. Việc này bao gồm tìm hiểu nhu cầu, mục tiêu và hành vi của họ khi truy cập vào website. Bằng cách phân tích người dùng, thu thập phản hồi và tổ chức các cuộc khảo sát, bạn có thể tạo ra giao diện phù hợp nhất với người dùng.
7.3. Tạo trải nghiệm dễ sử dụng và dễ tiếp cận
Một giao diện dễ sử dụng và dễ tiếp cận sẽ giúp người dùng cảm thấy thoải mái và làm việc hiệu quả hơn. Đảm bảo rằng các thành phần giao diện như menu, nút điều hướng và các yếu tố tương tác khác được bố trí rõ ràng và dễ tìm thấy. Giao diện phải được thiết kế sao cho người dùng có thể thực hiện các thao tác nhanh chóng mà không cần phải tốn nhiều thời gian tìm kiếm. Đây cũng là một trong những xu hướng thiết kế web hiện đại, nơi mà tính dễ dàng sử dụng được coi là ưu tiên hàng đầu.
7.4. Tạo sự nhất quán trong thiết kế
Để người dùng dễ dàng nhận diện và tương tác với các thành phần trong giao diện, hãy đảm bảo tính nhất quán trong việc sử dụng màu sắc, kiểu chữ, biểu tượng và các phần tử giao diện khác. Sự nhất quán này sẽ giúp người dùng dễ dàng làm quen với giao diện, từ đó nâng cao trải nghiệm người dùng và tránh những lỗi khi thiết kế web như thiếu đồng bộ về hình ảnh và thông tin.
7.5. Tối ưu hóa giao diện cho thiết bị di động
Với sự gia tăng sử dụng thiết bị di động trong thời gian qua, thiết kế giao diện người dùng cần phải tối ưu hóa cho các thiết bị này. Một giao diện phải đảm bảo khả năng tự động điều chỉnh và hiển thị tốt trên các màn hình nhỏ, đặc biệt là với giao diện cảm ứng.

Giao diện người dùng cần đảm bảo hiển thị chất lượng trên các thiết bị.
7.6. Sử dụng hiệu ứng và hình ảnh trực quan hấp dẫn
Để tạo ra một giao diện hấp dẫn và dễ chịu, hãy sử dụng hiệu ứng chuyển động, hình ảnh và các phương tiện trực quan một cách hợp lý. Các hiệu ứng này không nên quá phức tạp hay làm cho giao diện trở nên rối mắt, nhưng nếu sử dụng đúng cách, chúng có thể làm nổi bật các yếu tố quan trọng và tạo sự tương tác thú vị cho người dùng.
VIII. Sở hữu website chuyên nghiệp cùng dịch vụ thiết kế web chuẩn SEO
Với sự phát triển không ngừng của công nghệ, thiết kế giao diện người dùng ngày càng trở nên đa dạng và sáng tạo hơn. Những xu hướng này không chỉ ảnh hưởng đến website mà còn góp phần nâng cao trải nghiệm với các sản phẩm công nghệ mà người dùng tương tác hàng ngày. Để tận dụng tối đa những cải tiến này, việc sở hữu một website chuẩn SEO, dễ dàng tiếp cận và sử dụng là điều vô cùng quan trọng.
Vì vậy, Haravan chính là sự lựa chọn lý tưởng cho bạn. Với dịch vụ thiết kế web chuẩn SEO, chúng tôi cam kết mang đến những giao diện đẹp mắt, dễ sử dụng, tối ưu hóa cho công cụ tìm kiếm và giúp bạn tạo ra một website chuyên nghiệp, phục vụ tốt nhất cho nhu cầu kinh doanh và tương tác với khách hàng.