Lựa chọn và thiết kế layout website là một trong những bước đầu tiên khi thiết kế website. Layout website đóng vai trò rất quan trọng trong việc trình bày và truyền đạt thông tin của doanh nghiệp bạn đến với khách hàng. Thông qua đó website giúp thuyết phục khách hàng sử dụng sản phẩm/dịch vụ của bạn. Dưới đây là top 09 layout website cơ bản được sử dụng phổ biến và hiệu quả nhất hiện nay.
1. Layout website là gì?
Layout website là sự sắp xếp có chủ ý của tất cả các yếu tố trực quan trên trang web
Layout website hay bố cục website là sự sắp xếp có chủ ý của tất cả các yếu tố trực quan trên trang web, thông qua đó bạn có thể kiểm soát mối quan hệ giữa các thành phần để mang lại
trải nghiệm người dùng tốt nhất.
Một bố cục website được sắp xếp tốt có thể dẫn dắt sự tập trung của người dùng truy cập vào đúng hướng, thu hút họ đến phần quan trọng nhất trước tiên, sau đó tiếp tục đến các phần sau theo kịch bản bạn đưa ra. Bố cục website cũng có thể được sử dụng để nâng tầm thiết kế của bạn, tạo ra các tương tác thú vị cho thấy rằng doanh nghiệp bạn luôn cập nhật các xu hướng khi thiết kế trang web.
2. Những thành phần quan trọng nhất của layout website là gì?
Một website dù dùng vào mục đích gì cũng cần đảm bảo có đầy đủ những thành phần quan trọng để đảm bảo cả yếu tố thẩm mỹ và yếu tố kỹ thuật, giúp website thiết kế chuẩn SEO, thu hút và dễ sử dụng. Dưới đây là 3 thành phần quan trọng nhất của layout website:
Là phần trên cùng của website, bạn sẽ thấy ngay khi vừa truy cập vào một trang web bất kỳ, là một trong những khu vực giá trị nhất trên website của bạn vì người dùng khi truy cập vào đều tìm hiểu đầu tiên trước khi quyết định tìm hiểu sâu hơn. Dựa vào header của website, người dùng có thể biết cấu trúc nội dung của trang web và biết rằng trang web của bạn có thông tin mà họ đang tìm kiếm hay không. Header website tạo nên sự chuyên nghiệp của một trang web, mang đến những trải nghiệm đầu tiên cho người dùng.
Đây là phần nội dung chính của website, là nơi bạn trình bày thông tin về sản phẩm, dịch vụ của mình. Content website được định nghĩa là phần nội dung được tạo ra để cung cấp thông tin, nâng cao trải nghiệm người dùng tại một trang web. Content này có thể ở dạng văn bản, hình ảnh, video, âm thanh,... nói chung là tất cả những gì có thể cung cấp thông tin và nhằm mục đích thu hút sự quan tâm của người dùng.
Là phần dưới cùng của một website, là điểm kết của một trang web và được hiển thị ở tất cả các trang trong trang web của bạn. Thông thường, footer không phải là nơi thu hút người dùng vì không chứa những thông tin quan trọng họ tìm kiếm. Do đó nhiều doanh nghiệp không mấy quan tâm đến phần chân website vì đây không phải là nơi giúp họ tăng tỉ lệ chuyển đổi. Tuy nhiên nếu bạn biết cách tạo sự khác biệt, đây cũng là một mảnh đất màu mỡ có thể giúp tăng tỷ lệ chuyển đổi của khách hàng tích cực.
3. Tầm quan trọng của layout website là gì?
Theo thewebsitearchitect.com chia sẻ thì dưới đây là những lý do tại sao lại nói layout website là bước đầu tiên và đóng vai trò rất quan trọng khi thiết kế website.

Tầm quan trọng của layout website khi thiết kế
Bố cục tốt cải thiện trải nghiệm người dùng bằng cách tạo ra trải nghiệm tốt hơn. Nếu không có bố cục, người dùng có thể cảm thấy thất vọng khi có quá nhiều nội dung trên màn hình khiến nó trở nên quá tải và căng thẳng, dẫn đến việc ai đó sẽ rời khỏi trang web.
Khi bạn đặt nội dung của mình vào một bố cục, nó sẽ làm cho nội dung đó dễ đọc hơn nhiều. Đối với hầu hết các trang, nội dung không nên quá dày đặc văn bản, có thể đặt nội dung ở trong một bố cục kèm theo hình ảnh và các yếu tố trực quan khác.
Tạo ra các trang trôi chảy hơn
Với bố cục tốt, nội dung của trang web trôi chảy hơn rất nhiều. Khi trang web của bạn hoạt động tốt hơn, nó sẽ tạo ra trải nghiệm đọc tốt hơn cho người dùng, thúc đẩy họ đọc nội dung của bạn nhiều hơn.
Tạo khả năng dự đoán và kỳ vọng
Bố cục của một trang có thể được sử dụng như một công cụ gần như cho người dùng biết những gì họ mong đợi và họ đang làm gì.
Bố cục tốt giúp trang web dễ sử dụng hơn. Trải nghiệm người dùng tốt hơn, khả năng đọc nội dung, lưu lượng, khả năng dự đoán, tất cả đều phối hợp với nhau để mang lại trải nghiệm dễ dàng và mượt mà hơn cho người dùng.
Cải thiện thiết kế của các trang
Nói một cách đơn giản, các trang trông đẹp hơn với nội dung trong bố cục thay vì chỉ trình bày nội dung trên trang. Trong các bài đăng trên blog, không nên có nhiều bố cục, nhưng các trang quan trọng cấp cao hơn nên có một số loại bố cục để làm cho chúng nổi bật và tạo ấn tượng tốt đầu tiên.
Mang lại trọng lượng và tầm quan trọng cho nội dung
Với bố cục, bạn có thể làm cho các phần của trang trở nên quan trọng hơn và ít quan trọng hơn trên một trang. Thêm trọng lượng hình ảnh này vào các phần cho phép bạn kiểm soát những gì người dùng chú ý đến.
Với bố cục, trang web sẽ thu hút nhiều sự quan tâm hơn về mặt hình ảnh để giữ chân người dùng trên trang. Bố cục tốt là đủ thú vị để thu hút sự chú ý của ai đó nhưng không quá xa lạ khiến nội dung trở nên khó tiếp thu.
4. Những nguyên tắc cần nhớ thi thiết kế layout website là gì?
Nắm rõ và áp dụng những nguyên tắc dưới đây khi thiết kế layout website sẽ giúp website của bạn trở nên bắt mắt và thu hút hơn mà không cần phải nhồi nhét quá nhiều thông tin trên đó.

Những nguyên tắc cần nhớ khi thiết kế layout website
Hãy chia thiết kế của bạn thành ba hàng hay ba cột và tại các điểm giao nhau bạn có thể đặt các đối tượng và các yếu tố hỗ trợ khác cho trang web. Quy tắc này được nhận xét là một trong những tiêu chuẩn giúp cho các sản phẩm đạt được sự hiệu quả cao cũng như gây ấn tượng với khách hàng.
Nguyên tắc này sẽ giúp bố cục website trở nên đẹp mắt hơn khi 2 yếu tố bên ngoài sẽ tạo sự cân bằng và điểm nhấn cho yếu tố quan trọng ở giữa.
Nguyên tắc cân bằng là rất quan trọng khi thiết kế bố cục trang web. Mỗi yếu tố trên trang cần hài hòa và vừa đủ, không nên chèn quá nhiều nội dung mà không có khoảng trắng nào trên website, như vậy sẽ tạo cảm giác ngột ngạt và rối mắt cho người dùng.
Hãy tìm ra điểm quan trọng trên website của bạn và điều hướng người xem tập trung vào nội dung đó trên bố cục trang web.
Khi áp dụng nguyên tắc này sẽ giúp thiết kế của bạn rõ ràng hơn, hiệu quả hơn và dễ thích nghi hơn. Lưới mang lại cảm giác nhẹ nhõm khi thiết kế website rằng tất cả nội dung được sắp xếp rõ ràng để theo dõi.
5. Các cách xây dựng và thiết kế layout website là gì
Có 2 cách bạn có thể xây dựng và thiết kế layout website là bạn tự thiết kế theo thủ công hoặc sử dụng những layout website theo mẫu có sẵn.

Các cách xây dựng và thiết kế layout website
Xây dựng layout website theo cách thủ công
Là cách bạn tự thiết kế bố cục website với mục tiêu cá nhân hóa website và tạo nên nét riêng cho thương hiệu, bao gồm các việc từ sắp xếp văn bản và hình ảnh, định hình kích thước, hình dạng thiết kế,... dựa trên đặc điểm hành vi của khách hàng tiềm năng bạn hướng đến và những gì mà thương hiệu muốn nhấn mạnh, truyền đạt.
Xây dựng layout website theo mẫu có sẵn
Bạn chỉ cần thay đổi nội dung văn bản và hình ảnh trên bố cục có sẵn. Tất cả từ bố cục văn bản, kiểu chữ, các kích thước,... đều cố định và không thể thay đổi. Với cách này sẽ giúp bạn tiết kiệm thời gian xây dựng layout website nhưng lại không giúp bạn tạo được nét riêng cho thương hiệu và dễ trùng lặp với các thương hiệu khác do đây là mẫu có sẵn ai cũng có thể dùng.
6. Top 09 bố cục website cơ bản được sử dụng phổ biến nhất hiện nay
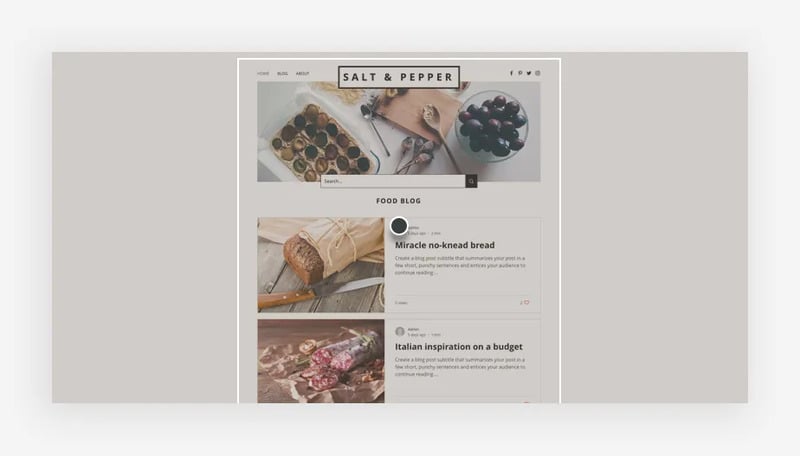
6.1 Bố cục website một cột
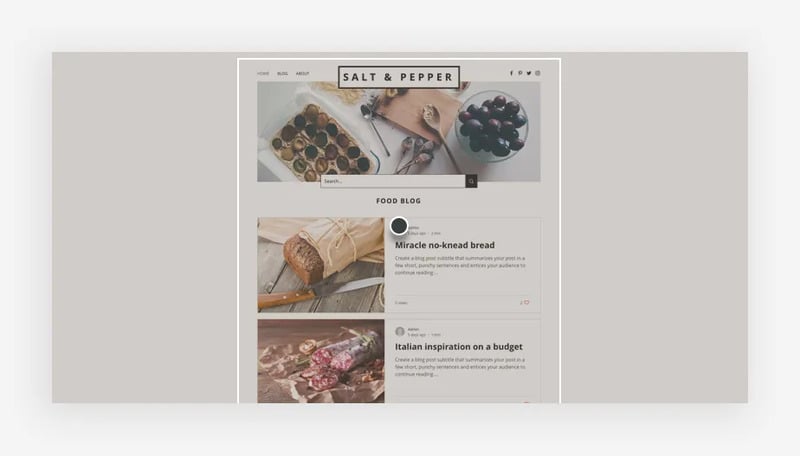
Bố cục trang web này bao gồm tất cả nội dung của nó trong một cột dọc, đó là một thiết kế đơn giản, dễ hiểu cho người dùng. Khách hàng khi truy cập vào website theo bố cục một cột ngay lập tức biết cách cuộn xuống trang để biết thêm thông tin. Tuy nhiên, có một mẹo điều hướng trang web quan trọng cần ghi nhớ khi sử dụng bố cục này: thêm nút “Quay lại đầu trang” hoặc menu cố định để giúp người dùng khám phá thêm trang web của bạn.
Khi sử dụng bố cục cột đơn cho các trang web có nhiều văn bản, hãy nhớ thường xuyên chia nhỏ văn bản bằng hình ảnh, ngắt dòng, tiêu đề hoặc tiêu đề phụ. Đây là một ý tưởng bố cục tuyệt vời cho các trang web có nội dung dài hoặc các trang web hiển thị nội dung theo thứ tự thời gian.

Bố cục website một cột
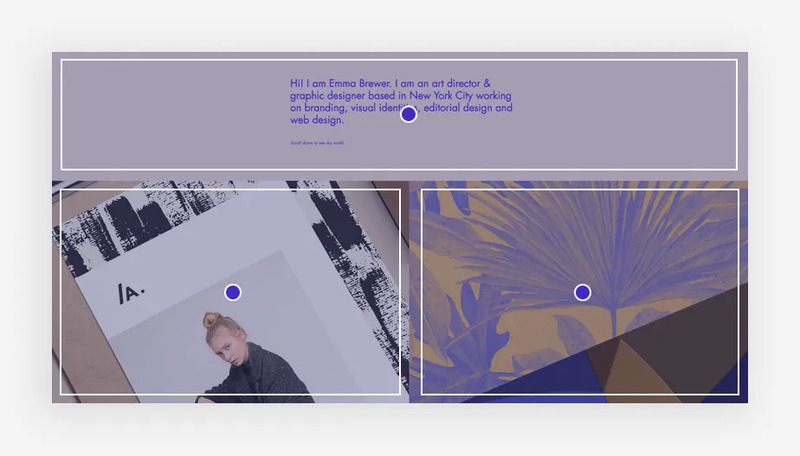
6.2 Bố cục website chia màn hình
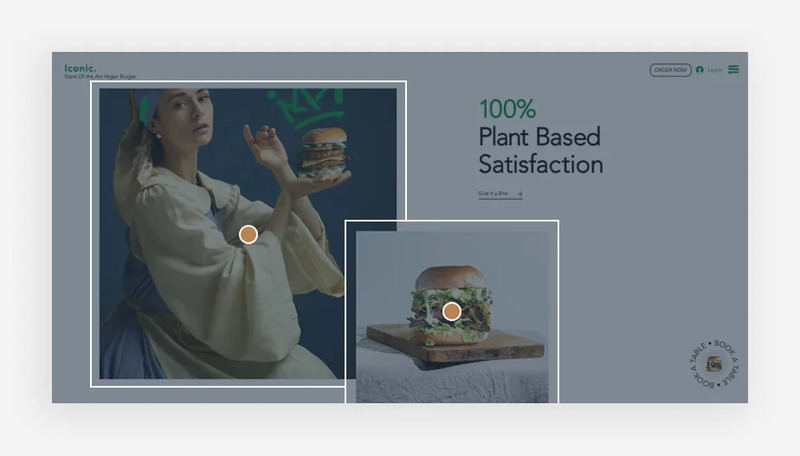
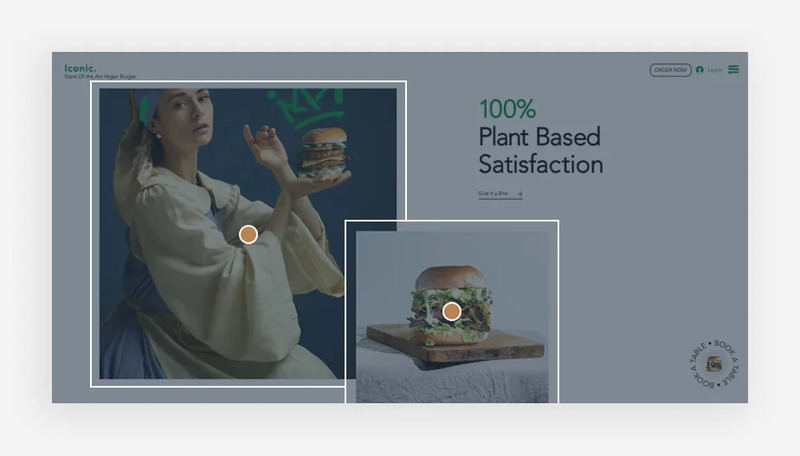
Bố cục website chia màn hình là bố cục được chia theo chiều dọc ở giữa, tạo ra sự cân bằng và đối xứng cho website. Bạn có thể trình bày nội dung khác nhau ở 2 phần bố cục hoặc 2 bố cục cùng hỗ trợ cho một nội dung ở 2 góc nhìn khác nhau để tạo nên sự thú vị cho website.
Ví dụ: với một trang web nhà hàng, bạn có thể trình bày hình ảnh mô tả món ăn bắt mắt ở trên trái và nội dung văn bản mô tả món ăn ở bên phải, hai nội dung này sẽ bổ sung cho nhau và cùng nhau tạo nên ấn tượng cho món ăn.

Bố cục website chia màn hình
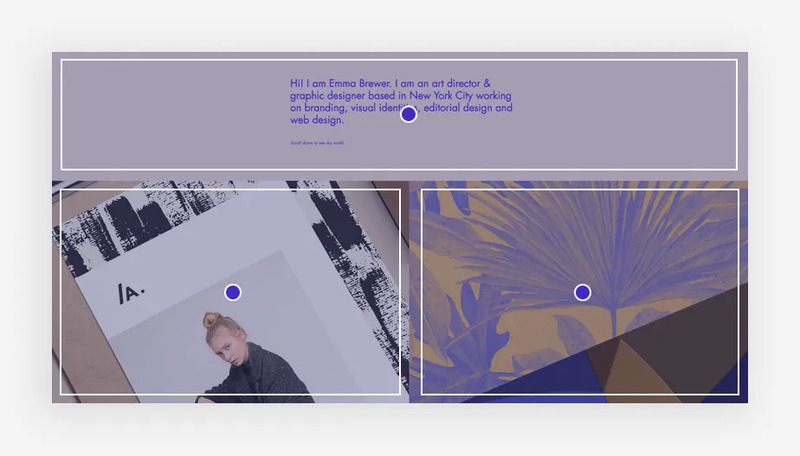
6.3 Thiết kế layout website dạng bất đối xứng
Tương tự như bố cục chia màn hình nhưng ở bố cục này sẽ không có sự cân bằng và đối xứng giữa các phần được phân chia trên trang web, điều này giúp tạo cảm giác thiết kế có phần năng động hơn.
Bố cục website bất đối xứng phù hợp với những thương hiệu hướng đến giao diện website hiện đại và sáng tạo. Thông qua sự phân bổ không đồng đều về tỷ lệ bố cục, màu sắc, nội dung,... sẽ giúp tạo ấn tượng và thu hút sự tập trung của khách hàng vào những phần bạn muốn nhấn mạnh bằng cách sử dụng độ tương phản màu sắc, tỷ lệ phóng to hay các kiểu nhấn mạnh hình ảnh khác.

Bố cục website bất đối xứng
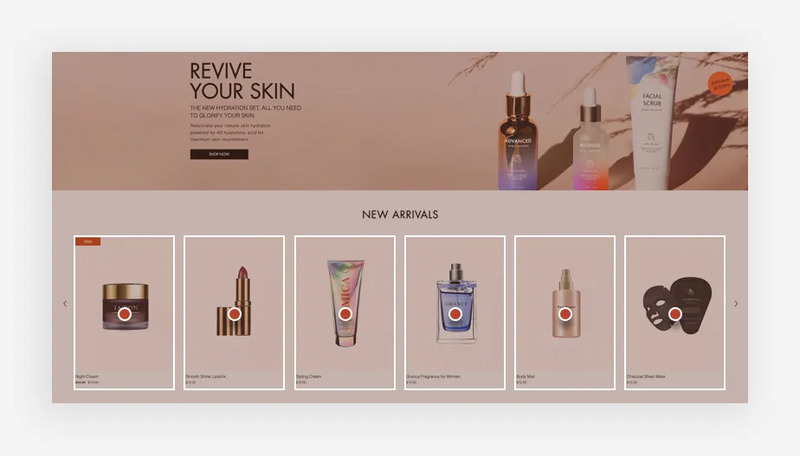
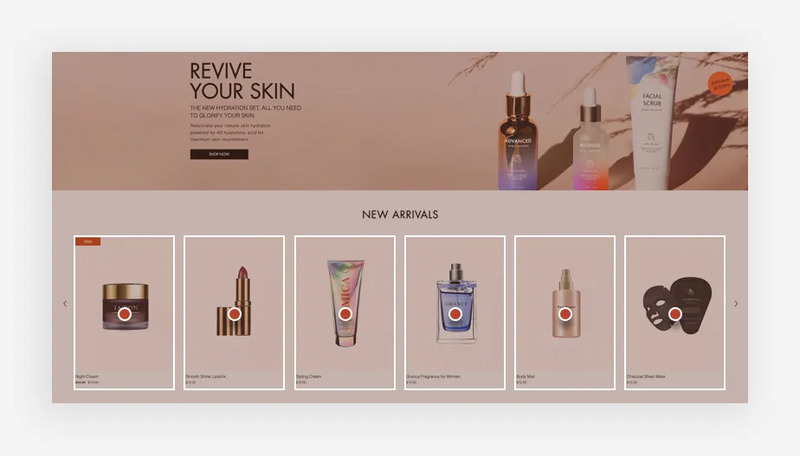
6.4 Layout website dạng lưới kết hợp thẻ
Bố cục website dạng lưới kết hợp thẻ là cách sử dụng nhiều hộp hoặc vùng chứa thông tin hình chữ nhật để hiển thị cùng lúc nhiều nội dung đa dạng mà không có sự phân cấp nội dung. Khi này các thẻ sẽ được thiết kế với các tính năng và giao diện giống hệt nhau về kích thước, font chữ, màu sắc,...

Bố cục website dạng lưới kết hợp thẻ6.5 Website page layout dạng hình hộp
Bố cục website dạng hình hộp là sự hợp nhất giữa nhiều phần nội dung thành một thiết kế hoàn chỉnh, mỗi phần sẽ được trình bày trong một hộp khác nhau và dẫn đến một trang web khác nhau, nơi người dùng có thể tìm hiểu thêm về chủ đề mà họ quan tâm nhất.
Thông thường ở mỗi hộp sẽ bao gồm tiêu đề của trang và giải thích ngắn gọn về nội dung của phần đó để điều hướng người dùng đến trang mô tả chi tiết. Đây là một bố cục lý tưởng cho một trang web bao gồm nhiều trang quan trọng.

Bố cục website dạng hình hộp
6.6 Bố cục trang web có thanh bên cố định
Bố cục website có một thanh bên cố định cho phép thanh này liên tục hiển thị trên trang web trong khi những nội dung còn lại sẽ di chuyển khi người dùng cuộn trang web. Đây là một bố cục mang lại nhiều lợi ích cho những website ít hành trình người dùng, giúp họ biết được họ đang ở đâu, thông tin sản phẩm họ đang muốn tìm kiếm ở đâu,...
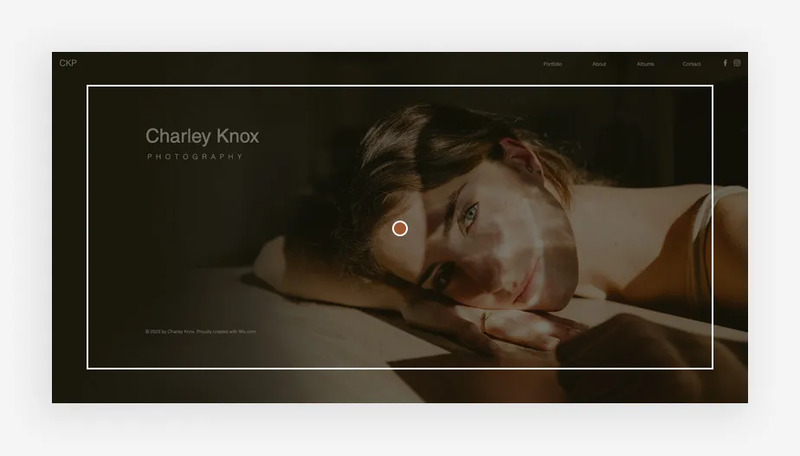
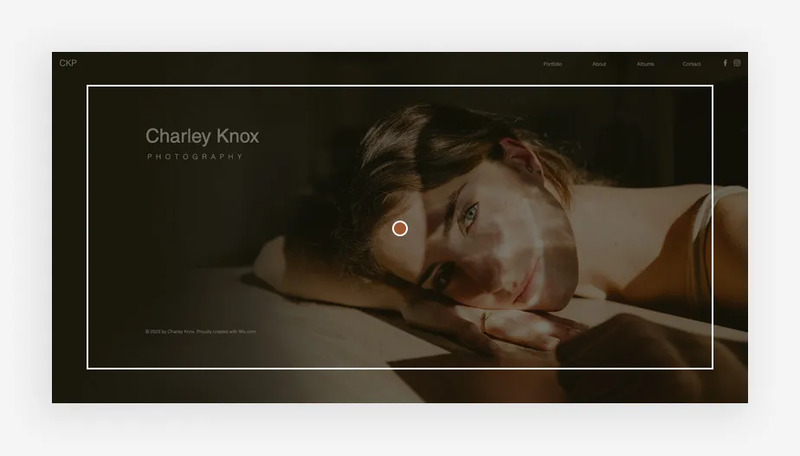
6.7 Layout website có nội dung chính là hình ảnh
Với một hình ảnh cực lớn được đặt ở phía trước và trung tâm, bố cục hình ảnh toàn màn hình có thể tạo ra một thiết kế trang chủ bắt mắt và hấp dẫn. Hình ảnh bạn sử dụng có thể là bất kỳ thứ gì từ ảnh chụp đến hình minh họa hoặc video. Lưu ý khi lựa chọn bố cục này thì hình ảnh sử dụng phải có chất lượng cao và phù hợp với dịch vụ, sản phẩm của doanh nghiệp. Bên cạnh đó, hình ảnh toàn màn hình của bạn cũng phải được kèm theo một dòng văn bản ngắn để giải thích thêm nội dung của trang web.

Bố cục website có nội dung chính là hình ảnh
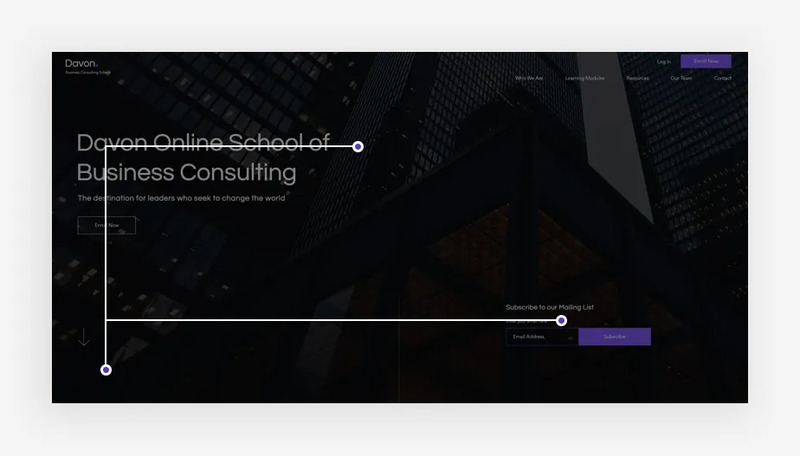
6.8 Bố cục trang web có dạng hình chữ F
Với bố cục chữ F này thì phần nằm ngang trên cùng của trang thu hút phần lớn sự chú ý của người dùng và từ đó hướng thẳng xuống dưới, với phía bên trái có xu hướng đóng vai trò là tâm điểm của nội dung.
Khi sử dụng bố cục mẫu chữ F, hãy đảm bảo đầu tư nội dung vào phần đầu trang của bạn thật thu hút để khách có thể ở lại lâu hơn. Đường thẳng đứng của mẫu chữ F ở phía bên trái của trang có thể giúp làm cho văn bản hấp dẫn hơn, có thể sử dụng hình ảnh, biểu tượng hoặc bằng các yếu tố định dạng như dấu đầu dòng hoặc đánh số.

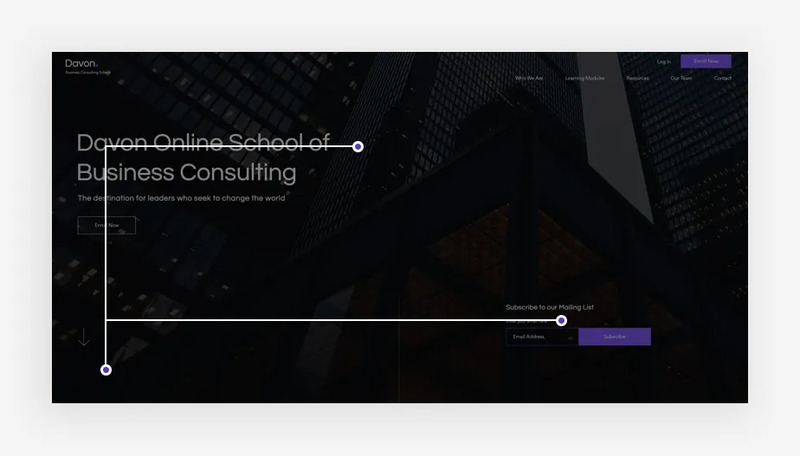
Bố cục website dạng hình chữ F
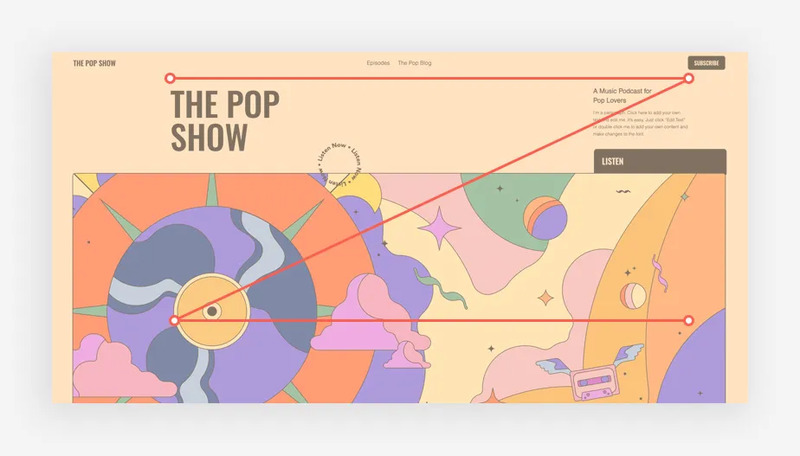
6.9 Layout website dạng chữ Z
Mắt của chúng ta khi xem một nội dung thường di chuyển từ góc trên cùng bên trái sang góc trên cùng bên phải, sau đó xuống dưới cùng bên trái và cuối cùng lại sang phải. Bố cục trang web mẫu Z sử dụng thói quen đọc này bằng cách truyền bá thông tin quan trọng trên hình chữ Z.
Sử dụng cách bố trí này, một logo thường được đặt ở góc trên bên trái của trang chủ, để nó đăng ký đầu tiên. Đối diện với nó, ở góc ngoài cùng bên phải, người ta thường đặt menu điều hướng cùng với lời kêu gọi hành động nổi bật.
Phần đường chéo của mẫu chữ Z, trải dài trên trang từ trên xuống dưới, là nơi chứa thông tin thu hút sự chú ý nhất. Điều này có thể đạt được bằng cách sử dụng hình ảnh hấp dẫn và một dòng văn bản ngắn gọn thể hiện nội dung của trang web.
Ở cuối mẫu Z này, người dùng sẽ thấy lời kêu gọi hành động (CTA) quan trọng, bây giờ là lúc để thu hút khách truy cập và khuyến khích họ mua sản phẩm, dịch vụ của bạn.

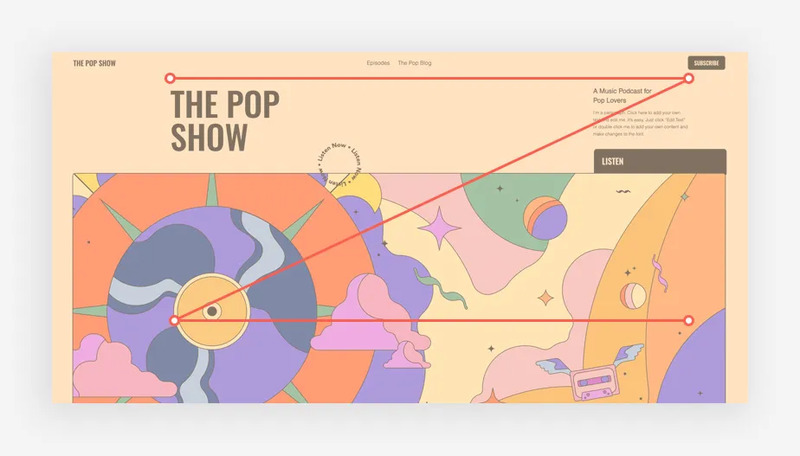
Bố cục website dạng hình chữ Z
7. Kết luận
Trên đây là những thông tin về layout website rất bổ ích dành cho những ai đang muốn thiết kế website cho doanh nghiệp. Với sự phát triển của internet và công nghệ như hiện nay thì website đóng vai trò rất quan trọng, giúp doanh nghiệp tiếp cận khách hàng đa kênh và xây dựng hình ảnh thương hiệu chuyên nghiệp hơn trong mắt khách hàng. Haravan với hơn giải pháp thiết kế website bán hàng chuyên nghiệp, hơn 400 giao diện website chuẩn SEO phù hợp mọi ngành nghề kinh doanh, giúp bạn quản lý tập trung và marketing online hiệu quả nhất đến khách hàng.
Haraweb - Tất cả những gì bạn cần để thiết kế website kinh doanh vượt trội. Dù bạn đang kinh doanh bất cứ ngành hàng nào, Haravan đều hỗ trợ bạn xây dựng website kinh doanh, quản lý tập trung và marketing online một cách hiệu quả nhất.
- Thiết kế giao diện website dễ dàng với hơn 400 giao diện có sẵn.
- Website chuẩn SEO, tối ưu hóa tìm kiếm theo chuẩn Google giúp tăng tỷ lệ chuyển đổi đơn hàng.
- Tính năng responsive cho nhiều thiết bị, hỗ trợ trải nghiệm trên di động mượt mà.
- Website tốc độ cao, băng thông không giới hạn, miễn phí hosting.

>> Xem thêm bài viết cùng chủ đề: