Responsive là yếu tố mà tất cả các doanh nghiệp cần phải lưu ý khi thiết kế website. Nếu website không đảm bảo responsive sẽ không mang lại trải nghiệm tốt và không thể giữ chân khách hàng ở lại website. Tuy nhiên, vẫn còn nhiều nhà kinh doanh chưa nắm rõ responsive là gì và tầm quan trọng của việc thiết kế web responsive trong kinh doanh. Cùng Haravan tìm hiểu ngay tại bài viết này nhé!
1. Responsive là gì?

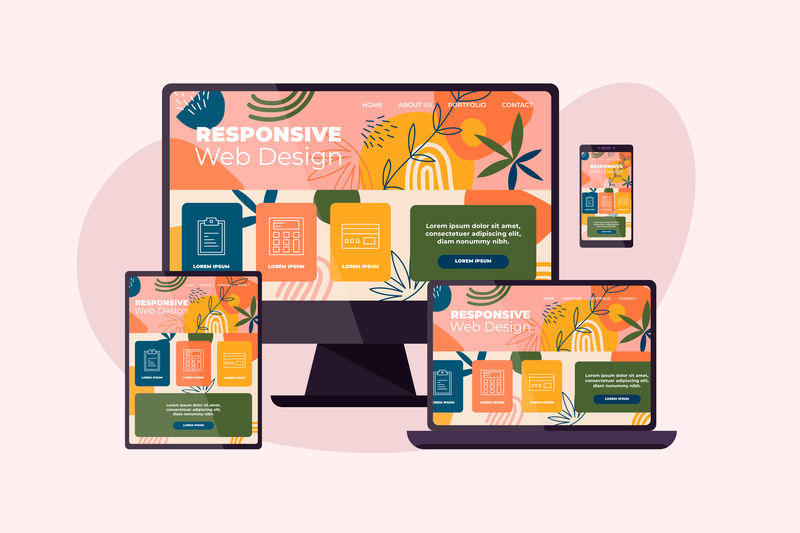
Responsive là yếu tố quan trọng mà người thiết kế web cần đảm bảo
Trong thiết kế website thì responsive là yếu tố quan trọng mà người thiết kế web cần đảm bảo. Hiểu đơn giản thì responsive là phong cách thiết kế hỗ trợ website hiển thị tốt, tương thích trên bất kỳ thiết bị nào như smartphone, laptop, máy tính bảng, PC,...Khi website được thiết kế responsive thì bộ cục và nội dung trên website đó sẽ tự động thay đổi và điều chỉnh sao cho phù hợp với bất kỳ màn hình thiết bị nào mà người dùng truy cập.
Trước đây khi chưa có công nghệ responsive, người dùng thường xuyên gặp các tình trạng như chữ và hình ảnh quá nhỏ để xem, phải thao tác zoom lớn nhỏ để xem rõ nội dung. Điều này tạo cảm giác khó chịu và mang lại trải nghiệm không tốt cho khách hàng khi ghé thăm website của bạn, cũng là một trong những nguyên nhân khiến khách hàng rời đi nhanh chóng.
Xem thêm: Lợi ích của website Haravan giúp nhà bán hàng tăng tỷ lệ chuyển đổi hiệu quả
2. Vì sao lại cần thiết kế Responsive cho website?
Như đã đề cập ở trên, responsive là yếu tố rất quan trọng trong thiết kế website, là ứng dụng thông minh và vô cùng bổ ích trong việc mang lại trải nghiệm tốt nhất cho người dùng. Website được thiết kế responsive sẽ mang lại cho doanh nghiệp những lợi ích như:
- Nếu như không có responsive như trước đây, hầu hết các website đều thiết kế theo giao diện website, một số doanh nghiệp đưa ra giải pháp là đồng thời sử dụng cả hai phiên bản cho máy tính và điện thoại, gây tốn kém nhiều chi phí và công sức. Với responsive sẽ giúp bạn dễ dàng tạo một phiên bản website tương thích với tất cả thiết bị, giúp tiết kiệm chi phí, thời gian, công sức mà không cần phải xây dựng hay duy trì nhiều phiên bản khác nhau.
- Website thiết kế theo tiêu chuẩn responsive sẽ giúp ích cho công cuộc SEO, được Google khuyến khích sử dụng. Từ năm 2015, Google Search ưu tiên hiển thị các trang web có giao diện RWD với mong muốn các trang web hướng tới người dùng và các kết quả tìm được sẽ có nội dung văn bản dễ đọc hơn. Do đó nếu website thiết kế không thân thiện với di động, thứ hạng trang có thể giảm đáng kể.
- Responsive trong website cũng giúp bạn bảo trì website dễ dàng chỉ với thay đổi CSS, html cho phù hợp với các kích thước hiển thị khác nhau. Bạn không cần tác động đến server mà vẫn tùy chỉnh web theo nhu cầu nhanh chóng.
3. Một số yếu tố quan trọng cần lưu ý khi thiết kế website Responsive

Sự khác biệt giữa Responsive Web Design và Adaptive Web Design
- Sự khác biệt Responsive và Adaptive: Thiết kế web thích ứng (Adaptive web design) sử dụng bố cục riêng biệt cho nhiều kích thước màn hình, bố cục chủ yếu phụ thuộc vào kích thước màn hình được sử dụng. Hiểu đơn giản hơn, với mỗi kích thước màn hình, designer sẽ thiết kế một bố cục cho riêng nó.Trong khi đó thiết kế web đáp ứng (Responsive web design) cho phép web thích ứng với kích thước của màn hình bất chấp kích thước màn hình của thiết bị đích là gì. Thiết kế web dạng này sử dụng bố cục (layout) theo dạng “chất lỏng” và phương tiện CSS để thay đổi kiểu hình.
- Dòng chảy hiển thị: Khi ghé thăm một website, đặc biệt là trên điện thoại, người dùng có xu hướng lướt màn hình từ trên xuống dưới để xem nội dung. Vì vậy, khi thiết kế website responsive cho thiết bị di động, các trang web thường sẽ có xu hướng đẩy các nội dung xuống phía dưới và chúng được gọi là “dòng chảy” hiển thị. Theo “dòng chảy” này, các designer khi thiết kế web responsive cần đảm bảo 2 yếu tố: tính thẩm mỹ và khả dụng cho content.
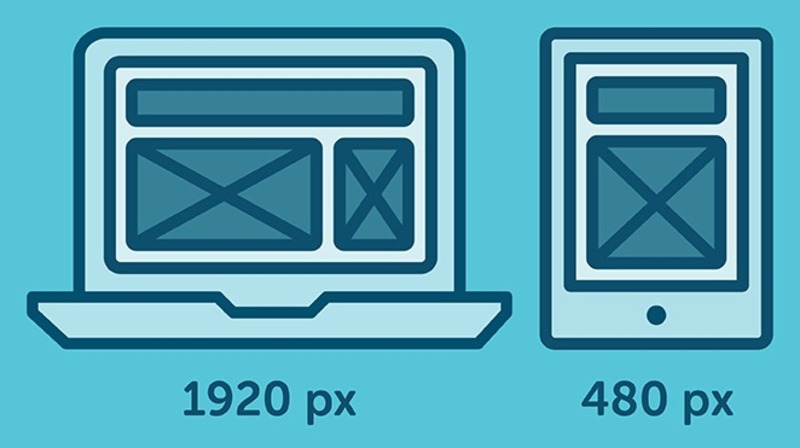
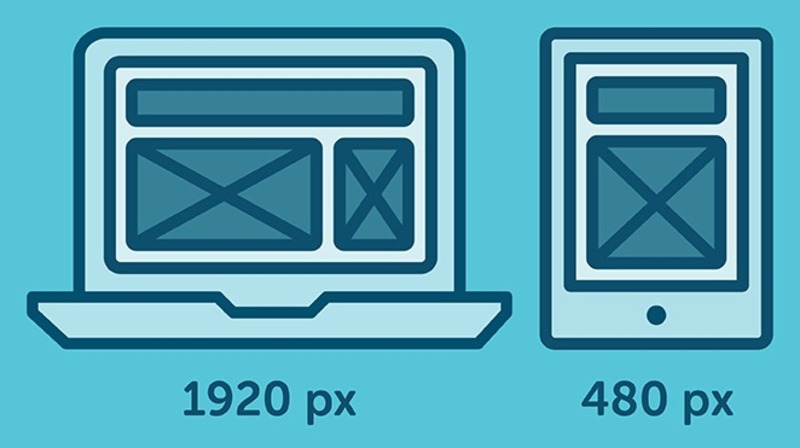
- Breakpoint: Breakpoint trong thiết kế responsive giúp cho thiết bị tự xác định được các điểm giới hạn khi hiển thị nội dung. Chẳng hạn như 3 cột hiển thị trên máy tính, nhưng chỉ có 1 cột hiển thị trên điện thoại. Phần lớn các thuộc tính của CSS có thể được thay đổi từ 1 breakpoint này tới một breakpoint khác trên màn hình hiển thị. Tùy vào content, câu bị ngắt quãng… để chọn nơi đặt breakpoint.

Breakpoint trong thiết kế responsive giúp cho thiết bị tự xác định được các điểm giới hạn khi hiển thị nội dung.
- Các giá trị Max và Min: Với công năng thay đổi trên mọi giao diện thì phần content cũng phải được tính toán sắp xếp sao cho hợp lý. Để phần nội dung vừa vặn với bề rộng của các loại màn từ nhỏ nhất như đồng hồ điện tử, điện thoại …tới lớn nhất như tivi, các giá trị Max/Min là nguyên tắc không thể thiếu. Ví dụ, xác định được độ phân giải màn hình là 100% và bề rộng tối đa là 1000px – sẽ đồng nghĩa với việc content sẽ vừa vặn để lấp đầy được màn hình nếu vượt quá 1000px.
- Thiết kế Mobile-first hay Desktop-first: Không có quá nhiều sự khác biệt giữa một thiết kế ưu tiên điện thoại (Mobile – first) và một thiết kế ưu tiên máy tính (Desktop – first). Tuy nhiên, khác biệt giữa 2 sự ưu tiên sẽ quyết định xem cái nào thực sự phù hợp với content mà bạn đang thiết kế. Thông thường, Google sẽ ưu tiên hơn cho các website có thể sử dụng trên giao diện mobile. Do đó, cần cân nhắc yếu tố mobile first để website “ghi điểm” trong mắt công cụ tìm kiếm phổ biến nhất hiện nay này.
Nguồn: https://letweb.net/
4. Các bước thiết kế website chuẩn Responsive
Theo thông tin từ Mona Media, dưới đây là 3 bước giúp bạn thiết kế website chuẩn responsive:
Bước 1: Khai báo thẻ Meta viewport của website

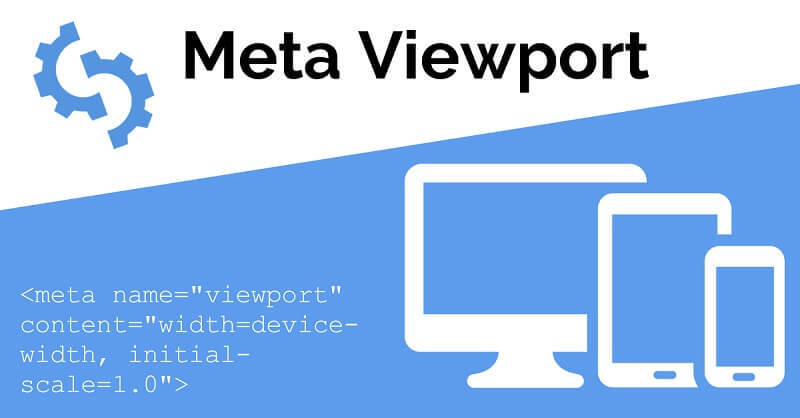
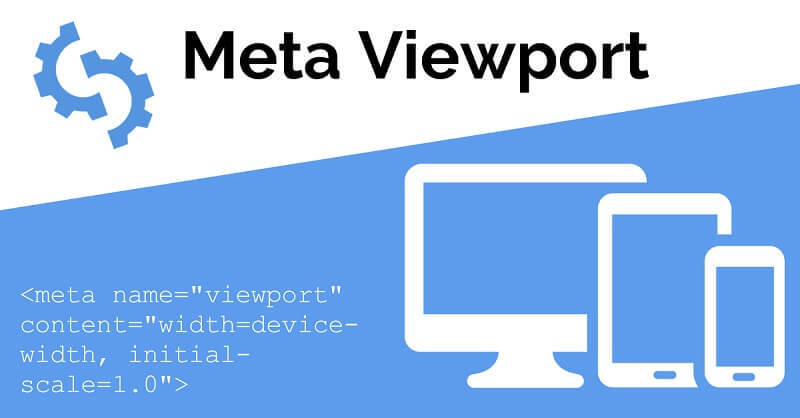
Khai báo thẻ Meta viewport của website
Meta viewport là điều kiện bắt buộc cho các thiết kế responsive của website. Loại thẻ này được sử dụng để thiết lập việc hiển thị tương ứng kích thước màn hình cho các trình duyệt ở các thiết bị khác nhau. Bạn có thể lựa chọn các giá trị khác nhau cho thẻ Meta viewport tùy theo đặc điểm và nhu cầu thiết kế.
Để biết website của mình có được cài đặt responsive không, bạn có thể check bằng cách vào website, bấm tổ hợp phím Ctrl + U để viewsource của website, kế tiếp bấm Ctrl + F để tìm kiếm từ khóa viewport (thẻ meta viewport) để kiểm tra xem web có được cài đặt hay không?
Bước 2: Viết CSS cho từng giao diện thiết bị

Viết CSS cho từng giao diện thiết bị
Sau khi khai thẻ viewport, bạn sẽ tiến hành viết CSS tương ứng theo từng tỉ lệ của các loại thiết bị khác nhau. Việc tối ưu hiển thị trên bao nhiêu thiết bị phụ thuộc vào người lập trình web của bạn, tuy nhiên không phải là thiết bị nào cũng được tối ưu, bởi như vậy thì mất nhiều thời gian nên thường các công ty thiết kế website chỉ code CSS cho một số thiết bị phổ biến, những kích thước màn hình chung chứ không code cho từng thiết bị, vì vậy một số thiết bị có kích thước màn hình đặc biệt có thể sẽ không được tối ưu.
Tùy vào kinh nghiệm của lập trình viên mà mã nguồn CSS để tối ưu Responsive sẽ khác nhau, các công ty làm web chuyên nghiệp sẽ tối ưu code tốt hơn, hạn chế code dư thừa, đảm bảo code sạch, còn những dịch vụ giá rẻ thì thường.
Bước 3: Kiểm tra responsive có chuẩn chưa?

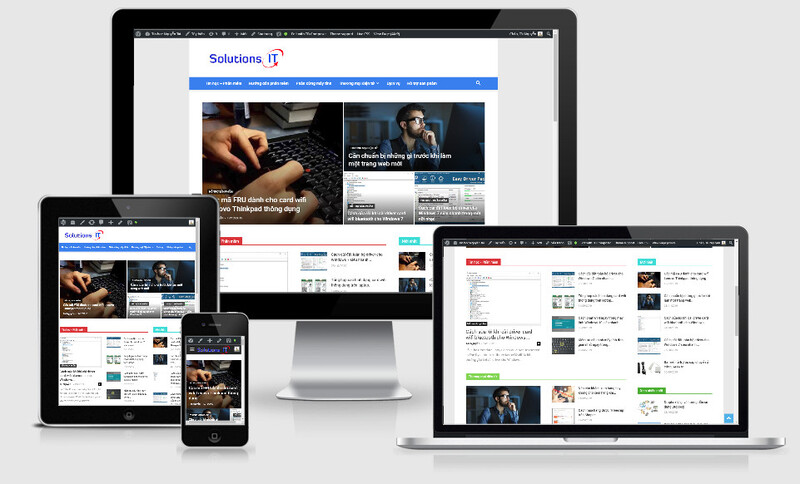
Kiểm tra responsive có chuẩn chưa?
Sau khi hoàn thành toàn bộ việc tối ưu Responsive cho website, bạn nên tiến hành kiểm tra lại toàn bộ giao diện trên các loại thiết bị khác nhau. Ngoài phương thức khá thủ công là co giãn kích thước trình duyệt, hay trực tiếp sử dụng các loại thiết bị khác nhau để thử, bạn có thể tìm đến một vài công cụ check responsive online.
Khi bạn được bàn giao website thì hãy kiểm tra trang web của mình trên nhiều thiết bị, kiểm tra kỹ từng trang 1 của giao diện desktop và mobile, bởi responsive website là tối ưu giao diện hiển thị cho từng trang, từng danh mục nên không phải chỉ kiểm tra trang chủ là được, bạn cần sử dụng nhiều thiết bị có kích thước màn hình khác nhau, hệ điều hành khác nhau và truy cập vào thao tác ở từng trang để đảm bảo toàn bộ website đều được tối ưu.
5. Những lưu ý khi thiết kế web responsive
Thiết kế website responsive là một công việc quan trọng, do đó trong quá trình thực hiện bạn cần lưu ý những điểm sau để đạt được hiệu quả tốt khi thực hiện.
5.1 Phân tích hành vi khách hàng
Phân tích hành vi khách hàng là một bước rất quan trọng trong việc thiết kế website. Những hành vi khách hàng mà bạn cần quan tâm như thiết bị dùng truy cập thường xuyên nhất, tỷ lệ chuyển đổi từ thiết bị nào tốt nhất, hành vi khách hàng như phóng to, thu nhỏ hình ảnh, nội dung website,... Từ đó giúp bạn đưa ra thiết kế đảm bảo các trải nghiệm trên website đáp ứng được nhu cầu khách hàng.
5.2 Không nên bắt đầu với phiên bản desktop (PC)
Bắt đầu thiết kế website cho phiên bản di động thì việc cài đặt tương thích cho các thiết bị khác sẽ đơn giản và dễ dàng hơn rất nhiều. Tuy nhiên hầu hết các doanh nghiệp thường lựa chọn bắt đầu với phiên bản desktop trước nên gặp nhiều khó khăn hơn trong việc điều chỉnh phiên bản tương thích với thiết bị di động.
5.3 Thử nghiệm trước khi đưa vào sử dụng
Sau khi đã hoàn tất việc thiết kế website, trước khi đưa vào sử dụng bạn cần thử nghiệm website trên nhiều trình duyệt như Chrome, Explorer, Firefox, Safari… và trên những hệ điều hành khác nhau như: Windows, Mac OS với nhiều thiết bị khác nhau như điện thoại, laptop, máy tính bảng, PC,... để đảm bảo không có sai sót và khắc phục vấn đề kịp thời trước khi công bố website đến tay người dùng.
5.4 Chú ý nút call to action (CTA)
Nút call to action là nút quan trọng mang lại chuyển đổi cho doanh nghiệp do đó cần chú ý khi thiết kế. Không nên thiết kế nút quá to hay quá nhỏ nhưng phải đảm bảo đủ thu hút và thúc đẩy khách hàng hành động. Không nên tham lam và đặt quá nhiều CTA trên website hay đặt các CTA ở vị trí quá gần nhau.
5.5 Độ phân giải ảnh cần linh động
Một website responsive thì độ phân giải của hình ảnh trên website cũng cần phải linh động dựa vào từng thiết bị của người dùng. Hình ảnh có dung lượng và độ phân giải quá lớn sẽ dẫn tới tình trạng tải chậm hơn trên các thiết bị nhỏ hơn như điện thoại di động. Khi một trang web có tốc độ tải trang quá chậm sẽ khiến người dùng mất kiên nhẫn và muốn rời khỏi website đó ngay.
6. Làm thế nào để kiểm tra trang web về khả năng phản hồi?
Vậy sau khi đã thiết kế website responsive, làm thế nào để kiểm tra khả năng phản hồi của trang web đó? Theo thông tin tại viblo.asia, sau đây là 2 công cụ sẽ hỗ trợ bạn đáp ứng nhu cầu này:
6.1 Công cụ dành cho nhà phát triển trình duyệt

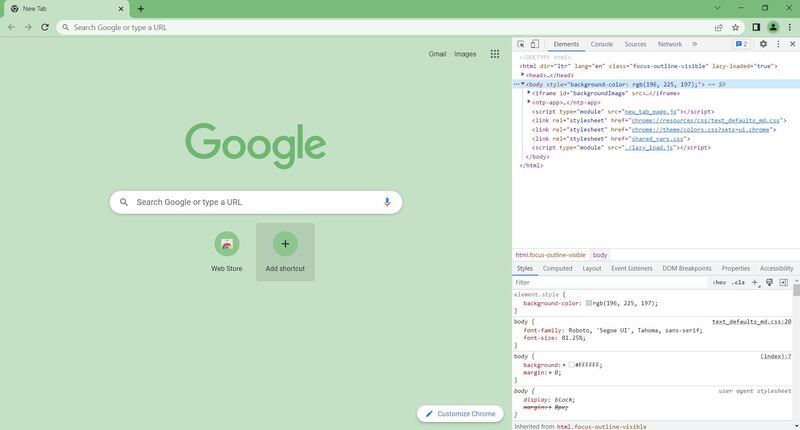
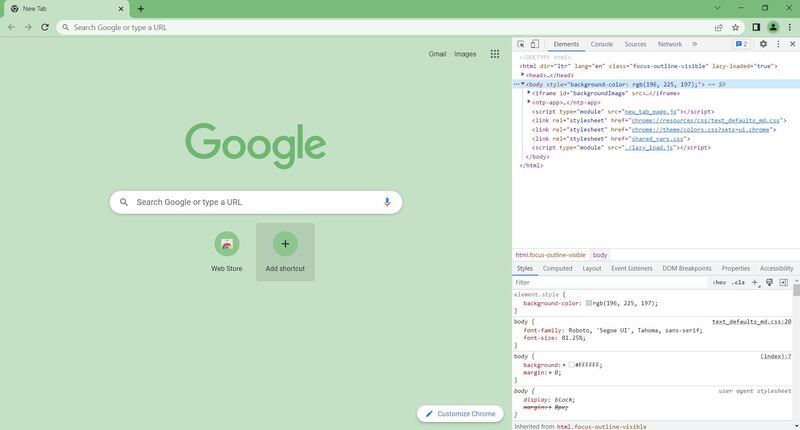
Công cụ dành cho nhà phát triển trình duyệt
Với công cụ này, bạn có thể thực hiện trên bất kỳ trình duyệt phổ biến nào vì tất cả chúng đều được trang bị các công cụ tích hợp sẵn. Công cụ này được trang bị dành cho các nhà phát triển trình duyệt nhằm khắc phục các sự cố gặp phải trên các kích thước cửa sổ xem khác nhau.
Để thao tác kiểm tra độ phản hồi của trang web, bạn nhấp chuột phải và chọn Kiểm tra (Phím tắt: Ctrl + Shift + J trong Windows). Khi này, trình duyệt sẽ mở bảng công cụ dành cho nhà phát triển.
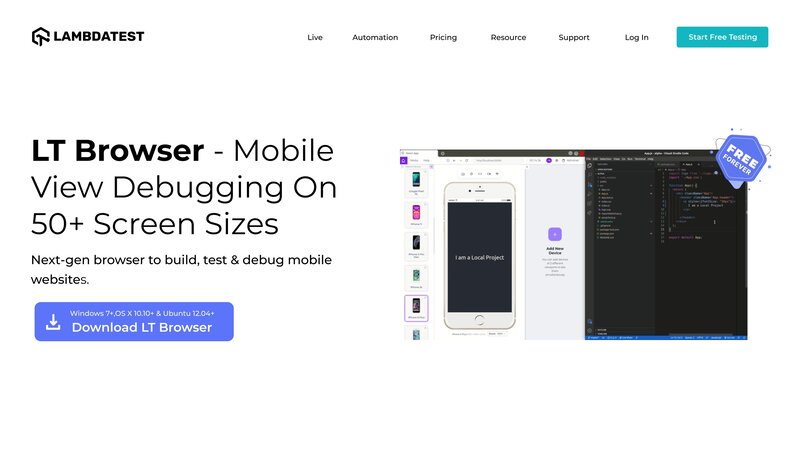
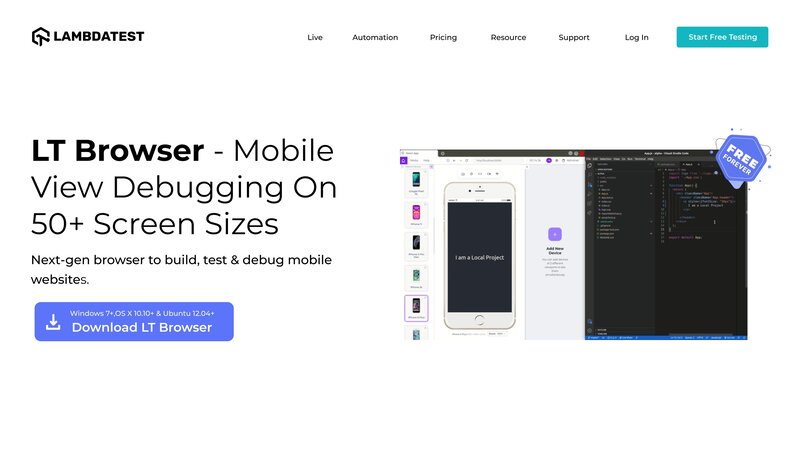
6.2 LT Browser

LT Browser là công cụ kiểm tra độ thân thiện với thiết bị di động
LT Browser là công cụ kiểm tra độ thân thiện với thiết bị di động, cho phép bạn kiểm tra trang web về khả năng đáp ứng trên hơn 50 chế độ xem thiết bị (bao gồm điện thoại di động, máy tính bảng, máy tính để bàn và laptop). Bạn cũng có thể kiểm tra trang web của mình trên các khung nhìn tùy chỉnh bằng LT Browser.
LT Browser đi kèm với các tính năng có sẵn như công cụ dành cho nhà phát triển, báo cáo hiệu suất của Google Lighthouse, tải lại nóng và các tính năng điều chỉnh mạng để có được ý tưởng chính xác về khả năng của trang web. Bạn cũng có thể kiểm tra trang web của mình hoạt động như thế nào trong các điều kiện mạng được điều chỉnh bằng LT Browser.
7. Thiết kế website chuẩn responsive với Haravan
Nếu bạn đang tìm kiếm cho mình một website bán hàng chuẩn SEO, responsive trên tất cả các thiết bị, giao diện website bắt mắt,... giúp doanh nghiệp tăng tỷ lệ chuyển đổi trên website thì HaraWeb là một lựa chọn không thể bỏ lỡ.

Thiết kế website chuẩn responsive với HaraWeb
Thiết kế giao diện website dễ dàng
- Hơn 400 giao diện phù hợp với nhiều ngành nghề, tùy chỉnh website theo nhu cầu dễ dàng.
- Tuỳ chọn phong cách, màu sắc, hình ảnh bạn mong muốn mà không cần đến kỹ năng thiết kế phức tạp.
- Hiển thị đẹp trên mọi thiết bị, trải nghiệm trên di động mượt mà.
Tối ưu tỷ lệ chuyển đổi đơn hàng
- Website được tối ưu UX/UI giúp giữ chân khách hàng, tăng tỷ lệ mua hàng trên website.
- Website chuẩn SEO, tối ưu hóa tìm kiếm theo chuẩn Google.
- Tích hợp nền tảng quảng cáo đa kênh miễn phí.
Nhiều tiện ích đặc quyền
- Cung cấp SSL miễn phí giúp bảo mật và xây dựng uy tín cho website.
- Website tốc độ cao, băng thông không giới hạn, miễn phí hosting.
- Hàng trăm ứng dụng kinh doanh hiệu quả được kết nối sẵn sàng.
Dù bạn đang kinh doanh bất cứ ngành hàng nào, Haravan đều hỗ trợ bạn xây dựng website kinh doanh, quản lý tập trung và marketing online một cách hiệu quả nhất.
8. Kết luận
Hy vọng sau bài viết này bạn đã hiểu rõ responsive là gì và tầm quan trọng khi thiết kế website responsive đối với doanh nghiệp. Tuy nhiên, trong thiết kế website sẽ còn rất nhiều yếu tố khác mà bạn cần lưu ý như website tối ưu chuẩn SEO, giao diện website phù hợp với ngành nghề, tốc độ tải trang, độ bảo mật website,... Do đó bạn cần lựa chọn một đơn vị uy tín khi có kế hoạch phát triển doanh nghiệp qua kênh bán hàng tiềm năng này. Chúc các bạn thành công!
Haraweb - Tất cả những gì bạn cần để thiết kế website kinh doanh vượt trội. Dù bạn đang kinh doanh bất cứ ngành hàng nào, Haravan đều hỗ trợ bạn xây dựng website kinh doanh, quản lý tập trung và marketing online một cách hiệu quả nhất.
- Thiết kế giao diện website dễ dàng với hơn 400 giao diện có sẵn.
- Website chuẩn SEO, tối ưu hóa tìm kiếm theo chuẩn Google giúp tăng tỷ lệ chuyển đổi đơn hàng.
- Tính năng responsive cho nhiều thiết bị, hỗ trợ trải nghiệm trên di động mượt mà.
- Website tốc độ cao, băng thông không giới hạn, miễn phí hosting.

>>> Có thể bạn quan tâm: