Trong quá trình SEO, hầu hết chúng ta đều tập trung vào các yếu tố như từ khóa, tối ưu hình ảnh, tối ưu nội dung, đi backlink,... mà vô tình bỏ qua một tính năng quan trọng cũng ảnh hưởng đến kết quả SEO website, đó là breadcrumb. Vậy breadcrumb là gì? Cùng Haravan tìm hiểu về breadcrumb và những cách tối ưu hiệu quả cho website bán hàng nhé!
1. Breadcrumb là gì?

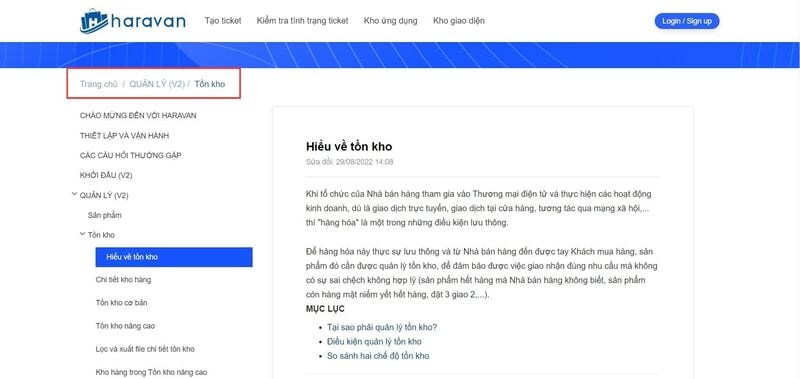
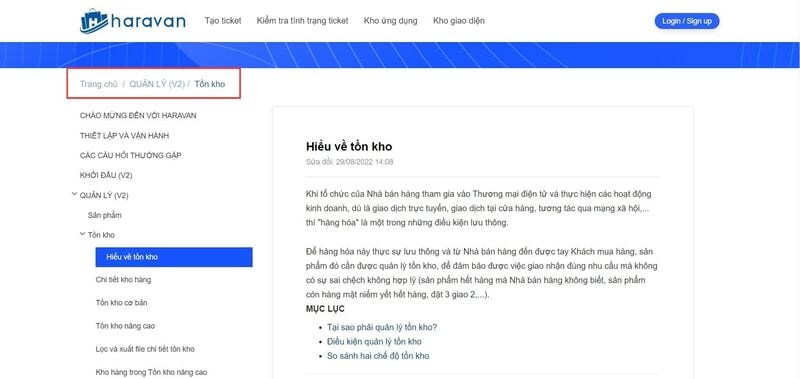
Breadcrumb tại trang support.haravan.com
Breadcrumb được hiểu đơn giản là tập hợp các liên kết hay đường dẫn giúp người dùng biết được vị trí của mình đang ở đâu trên cấu trúc website. Breadcrumb bao gồm các yếu tố điều hướng trang web được ứng dụng giúp cải thiện trải nghiệm người dùng (UX - User Experience) và khả năng thu thập thông tin tốt hơn khi người dùng truy cập website của bạn.
Thông thường, breadcrumb sẽ hiển thị dưới dạng liên kết văn bản (anchor text) được phân tách nhau bởi các ký hiệu như gạch chéo (/) hay lớn hơn (>) và dễ dàng tìm thấy ở đầu trang web hoặc ngay dưới thanh điều hướng của website.
2. Vai trò của Breadcrumbs trong SEO website
Breadcrumb đóng vai trò rất quan trọng trong website, không chỉ ảnh hưởng đến kết quả SEO mà còn đóng vai trò mang lại trải nghiệm cho người dùng khi truy cập website.
Đối với người dùng:
- Hỗ trợ người dùng điều hướng linh hoạt trên website, tiết kiệm thời gian tìm kiếm.
- Thu hút người dùng ở lại website lâu hơn và truy cập đến nhiều trang khác trên website.
- Người dùng dễ dàng theo dõi vị trí của mình trên trang web.
- Giảm số click chuột và thao tác để quay lại các trang cấp cao trên website.
Đối với SEO:
- Tăng số lượng anchor text có gắn từ khóa trên website.
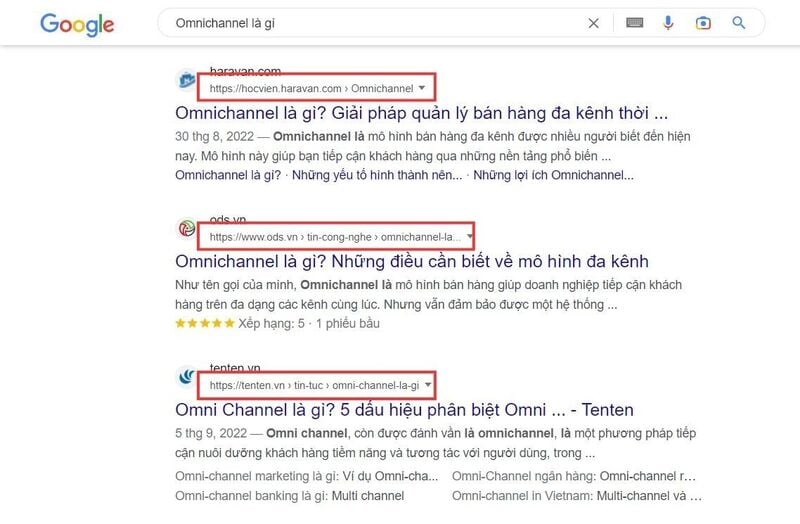
- Các kết quả tìm kiếm hiển thị snippets đẹp mắt và chuyên nghiệp, được Google đánh giá cao hơn.
- Breadcrumbs cũng là một loại Schema được Google tín nhiệm nhất hiện nay.
3. Lợi ích của việc sử dụng Breadcrumbs
Breadcrumb là yếu tố quan trọng mà bạn không nên bỏ qua khi thực hiện SEO cho website, nếu tối ưu breadcrumb tốt sẽ mang lại cho doanh nghiệp các lợi ích như sau:
- Mang lại trải nghiệm tốt cho người dùng: breadcrumb được ví như bản đồ thu nhỏ trên website giúp người dùng dễ dàng biết được vị trí của mình đang ở đâu, từ đó nhanh chóng quay lại hoặc tiếp tục truy cập để tìm kiếm thông tin cần thiết. Nhờ breadcrumb mà người dùng không phải tìm kiếm lại từ đầu hoặc thao tác click quá nhiều lần để quay lại những nội dung trước đó, mang đến trải nghiệm mượt mà và đơn giản cho khách truy cập.
- Cải thiện thứ hạng website: đối với SEO thì breadcrumb sẽ giúp website của bạn được Google đánh giá cao hơn. Breadcrumb giúp Google hiểu được cấu trúc website của bạn bao gồm những phần nào. Bên cạnh đó, Google hiện nay cũng cho phép hiển thị Breadcrumb trong các kết quả tìm kiếm do đó một cấu trúc website rõ ràng cũng giúp bạn thu người dùng hơn nhấp chuột nhiều hơn, giúp cải thiện thứ hạng tìm kiếm của website.
- Giảm tỷ lệ thoát trang: breadcrumb giúp người dùng dễ dàng tìm kiếm và thao tác trên website khi truy cập nội dung không đúng nhu cầu, từ đó giúp giữ chân họ ở lại website lâu hơn và thúc đẩy truy cập đến những trang khác trên website để tìm kiếm thông tin đúng nhu cầu.

Breadcrumb giúp Google hiểu rõ cấu trúc website
4. Breadcrumb gồm những loại nào?
Hiện nay, breadcrumb được chia thành 3 loại chính phù hợp với những mục đích riêng của doanh nghiệp.
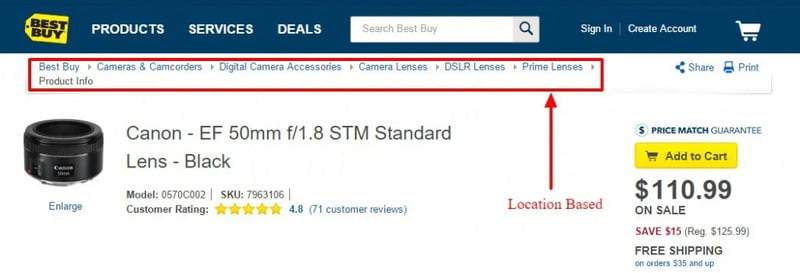
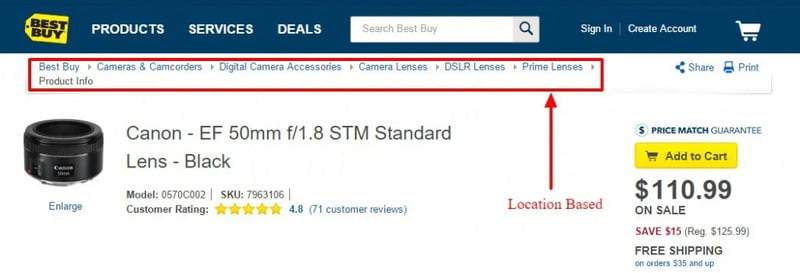
4.1 Location breadcrumb - Breadcrumb theo vị trí:
Đây là loại breadcrumb được sử dụng phổ biến nhất hiện nay, cho người dùng biết được vị trí của mình đang ở đâu trên website. Breadcrumb này sẽ dựa trên vị trí để hiển thị vị trí hiện tại trong hệ thống phân bổ của website, giúp người dùng nhanh chóng điều hướng qua các trang web khác.

Location breadcrumb - Breadcrumb theo vị trí
Ví dụ:
- URL: http://example.com/thoi-trang-nu/ao-khoac/
- Breadcrumb Path: Trang chủ> Thời trang nữ > Áo khoác
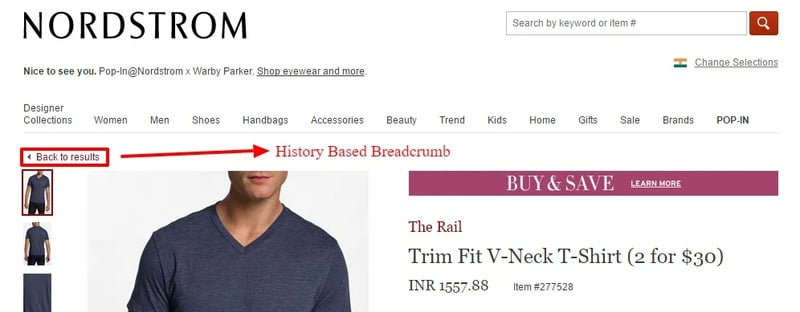
4.2 Path breadcrumb - Breadcrumb theo đường dẫn:
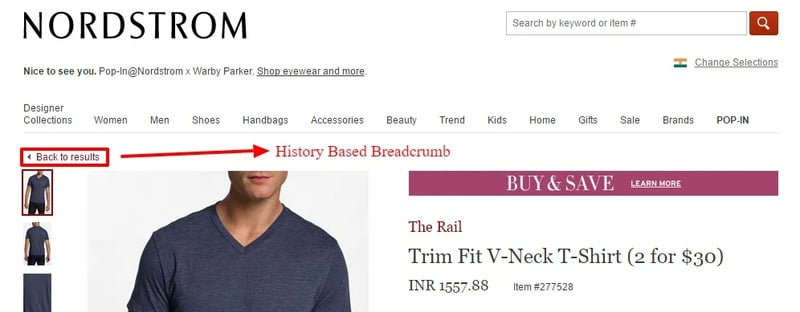
Path breadcrumb hiển thị đường dẫn hay danh mục mà người dùng đã từng truy cập tương tự như lịch sử duyệt web. Loại breadcrumb thường không được sử dụng phổ biến vì hành vi người dùng sẽ truy cập lung tung nhiều trang khác nhau, do đó khó định vị được vị trí mình đang ở trên trong cấu trúc website.

Path breadcrumb - Breadcrumb theo đường dẫn
Ví dụ: Khi người dùng truy cập một website bán hàng, sau đó chọn vào thời trang nữ, click qua danh mục Thời trang nữ, chọn áo khoác, quay lại thời trang nữ, chọn váy. Theo loại này, breadcrumb sẽ hiển thị là: Thời trang nữ/Áo khoác/Thời trang nữ/Váy.
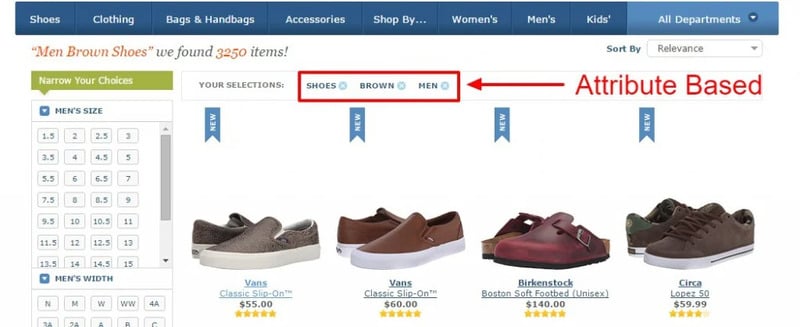
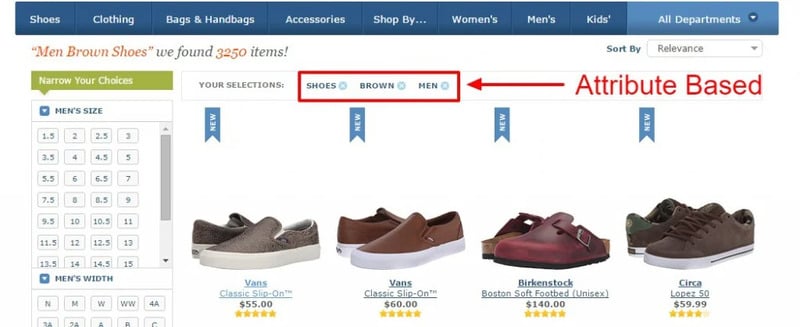
4.3 Attribute breadcrumb - Breadcrumb theo thuộc tính:
Attribute breadcrumb liệt kê các danh mục cho trang cụ thể mà thường là danh mục sản phẩm. Loại breadcrumb này thường được sử dụng phổ biến với các website thương mại điện tử vì trên các website này thường có rất nhiều sản phẩm khác nhau và mỗi sản phẩm lại được phân loại thành nhiều thuộc tính khác nhau.

Attribute breadcrumb - Breadcrumb theo thuộc tính
5. Khi nào nên sử dụng Breadcrumbs?
Như đã đề cập ở trên, breadcrumb đóng vai trò quan trọng và mang lại nhiều lợi ích khác nhau cho cả người dùng và cả doanh nghiệp nếu như được tối ưu tốt. Đối với những website mà cấu trúc bao gồm nhiều hơn 2 phần tử trong đường dẫn sẽ được khuyến khích sử dụng breadcrumb. Đối với những website lớn, có cấu trúc phức tạp và phân thành nhiều cấp độ khác nhau như website thương mại điện tử thì việc sử dụng breadcrumb là rất cần thiết, giúp mang lại trải nghiệm người dùng tốt hơn và tăng tỷ lệ chuyển đổi cho doanh nghiệp.
6. Cách tối ưu Breadcrumb hiệu quả cho website
Vậy làm thế nào để tối ưu breadcrumb hiệu quả cho website? Bạn có thể tham khảo ngay những cách mà Haravan chia sẻ dưới đây nhé:
6.1 Breadcrumb hướng đến người dùng
Đây là yếu tố đầu tiên mà bạn cần chú ý khi thiết kế breadcrumb cho website vì Google luôn ưu tiên đánh giá trải nghiệm người dùng trên website của bạn. Hãy nên đặt vị trí mình là người dùng để tìm ra những vấn đề và làm thế nào để họ tương tác với website nhiều hơn. Bên cạnh đó, hạn chế lạm dụng breadcrumb để nhồi nhét quá nhiều từ khóa khiến cho người dùng cảm thấy khó chịu và muốn rời khỏi website của bạn nhanh chóng.
6.2 Vị trí của Breadcrumbs
Khi thiết kế breadcrumb cần ưu tiên đặt ở những vị trí dễ nhìn, dễ thấy và dễ thao tác đối với người truy cập. Bạn có thể đặt ở những vị trí đầu trang, dưới tiêu đề trang hoặc thanh điều hướng, vì đây là những vị trí mà người đọc dễ dàng nhìn thấy và click vào khi có nhu cầu.
6.3 Chú ý đến thiết kế Breadcrumb
Breadcrumb cần được thiết kế phù hợp và hài hòa với bố cục tổng thể của website, không nên thiết kế quá lớn hay màu sắc quá nổi bật vì dễ thu hút sự chú ý, gây ảnh hưởng đến những yếu tố khác trên website.
6.4 Quan hệ giữa Main Navigation/Top Menu và Breadcrumbs
Trong website, breadcrumb đóng vai trò là cấp phụ của top menu. Breadcrumb giúp người dùng biết được vị trí của mình đang ở đâu trên website trong khi top menu giúp người dùng điều hướng tốt hơn. Do đó, breadcrumb không thay thế hoàn toàn cho top menu mà bạn cũng cần chú ý xây dựng top menu hay main navigation đầy đủ và thu hút hơn trong mắt người dùng.
7. Các phương pháp hay nhất về Breadcrumb
Theo chia sẻ tại https://gtvseo.com/, dưới đây là những phương pháp hay nhất về breadcrumb mà bạn có thể áp dụng:
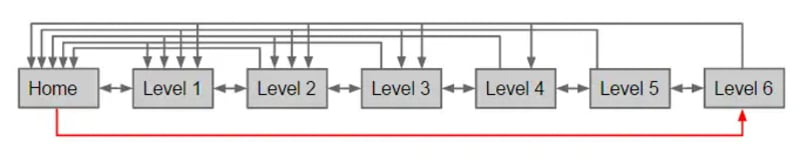
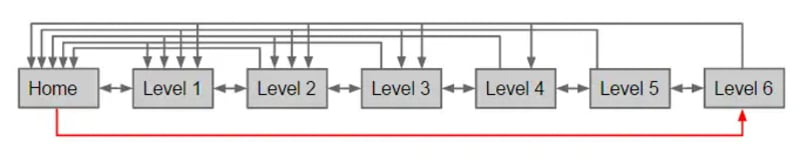
7.1 Giảm số lượng thông tin với Breadcrumb

Giảm số lượng thông tin với Breadcrumb
Breadcrumbs kết hợp với các deep link ở cấp độ thấp nhất sẽ rất hiệu quả để giảm số lượng thu thập thông tin, do đó tạo ra cấu trúc website dày đặc hơn.
Ví dụ như:
Bạn có một website với 6 cấp độ dưới cấp độ gốc. Nếu đặt một liên kết từ cấp cơ sở đến nội dung cấp 6 bằng Breadcrumb, bạn giảm mức thu thập thông tin và độ sâu click chuột của tất cả nội dung ở cấp 3-6.
7.2 Breadcrumb và Search Snippets
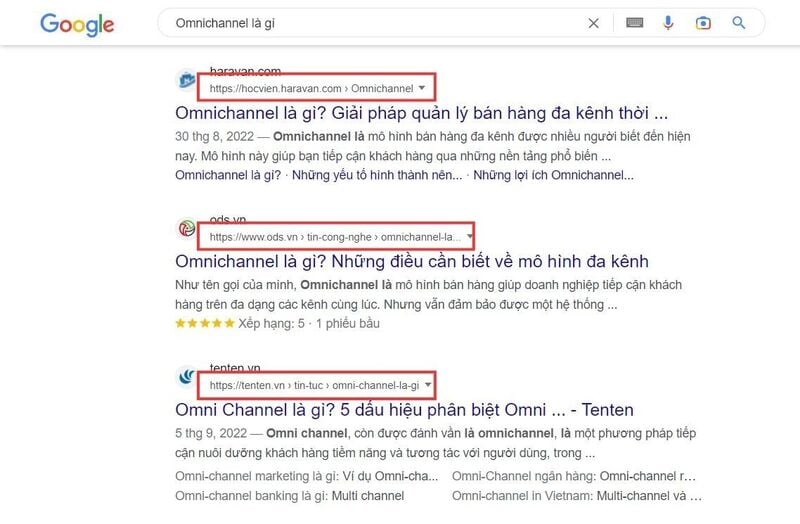
Như đã đề cập ở trên, các công cụ tìm kiếm có khả năng hiển thị đường dẫn trong kết quả tìm kiếm, nếu chúng có thể xác định được trên website. Nhưng search snippets bị giới hạn số lượng hiển thị. Vì vậy, trong trường hợp Breadcrumb quá dài, các công cụ tìm kiếm phải rút ngắn chúng trong kết quả tìm kiếm.

Breadcrumb và Search Snippets
Thông thường, các phần tử đầu tiên của đường nhỏ dưới trang gốc bị bỏ đi và chỉ hai phần tử cuối cùng được hiển thị. Điều quan trọng là giữ cho hai mục cuối cùng này phù hợp với người dùng, để cải thiện tỷ lệ click từ kết quả tìm kiếm.
Ví dụ về breadcrumbs được phân loại trong search snippet: Trang chủ / … / Phòng ăn / Bàn ăn
Ví dụ attribute based breadcrumbs trong search snippet: Trang chủ / … / gỗ / lớn
7.3 Pagination và Breadcrumb
Pagination cũng phải được thể hiện trong Breadcrumbs. Nếu bạn có nội dung được Pagination, bạn nên thêm phần tử đầu tiên và phần tử hiện tại của nội dung được Pagination trong Breadcrumb của mình.

Pagination và Breadcrumb
Ví dụ: Homepage / Nội thất / Phòng ăn / Bàn ăn / Trang 3
Liên kết “Bảng” liên kết đến phần tử đầu tiên của nội dung được phân trang “Bảng” và cho phép người dùng quay trở lại phần bắt đầu Pagination.
Thêm Pagination vào Breadcrumb của bạn cũng tạo ra các Internal Links có liên quan đến tài liệu bắt đầu của nội dung được Pagination. Điều này có thể giúp làm cho nó phù hợp hơn với các công cụ tìm kiếm.
8. Các lỗi thường gặp khi sử dụng Breadcrumb
Breadcrumb mang lại nhiều lợi ích cho doanh nghiệp nếu như được vận dụng và tối ưu tốt. Trong quá trình thiết kế và tối ưu breadcrumb thì dưới đây là những lỗi mà nhiều người thường gặp phải:
- Sử dụng breadcrumb cho các Site Structures ngắn: nếu đường dẫn quá ngắn trong khi website có nhiều cấp độ thông tin thì breadcrumb sẽ không hiệu quả để tạo ra một site structure. Trong trường hợp này, bạn có thể thiết kế breadcrumb theo cách giảm mức thu thập thông tin.
- Sử dụng breadcrumb trail đảo ngược trong title của website: trong một số trường hợp, quản trị viên thêm breadcrumb trail trong phần title HTML của website làm cho tiêu đề bị rút ngắn trong trong kết quả tìm kiếm vì công cụ Google khó có thể hiển thị hết toàn bộ tiêu đề.
9. Cách đưa breadcrumb vào website
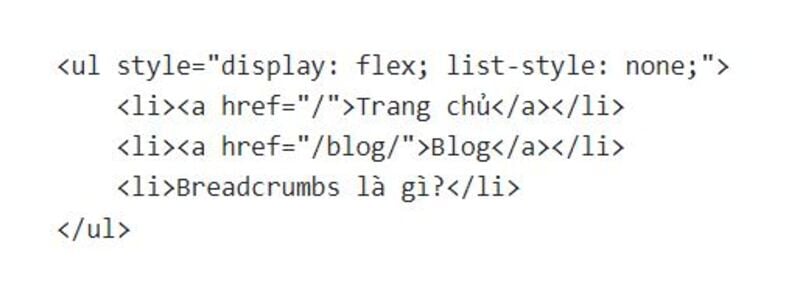
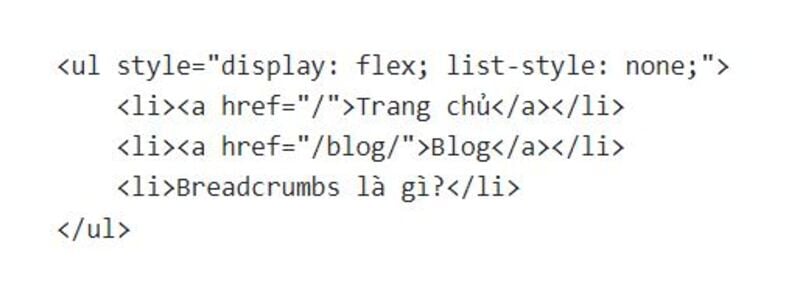
Để đưa breadcrumb vào website, bạn có thể thực hiện chèn đoạn mã dưới đây vào website:

Đoạn mã chèn breadcrumb vào website
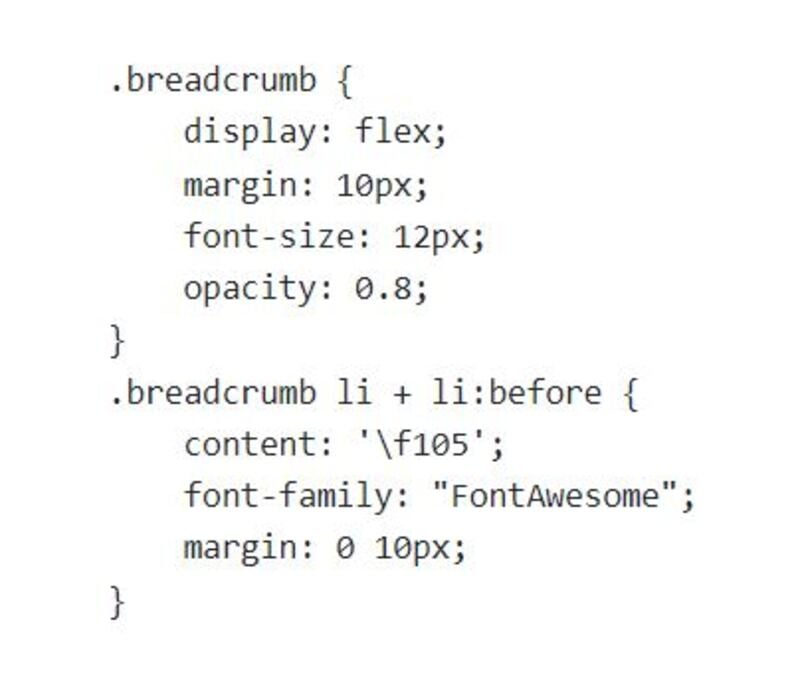
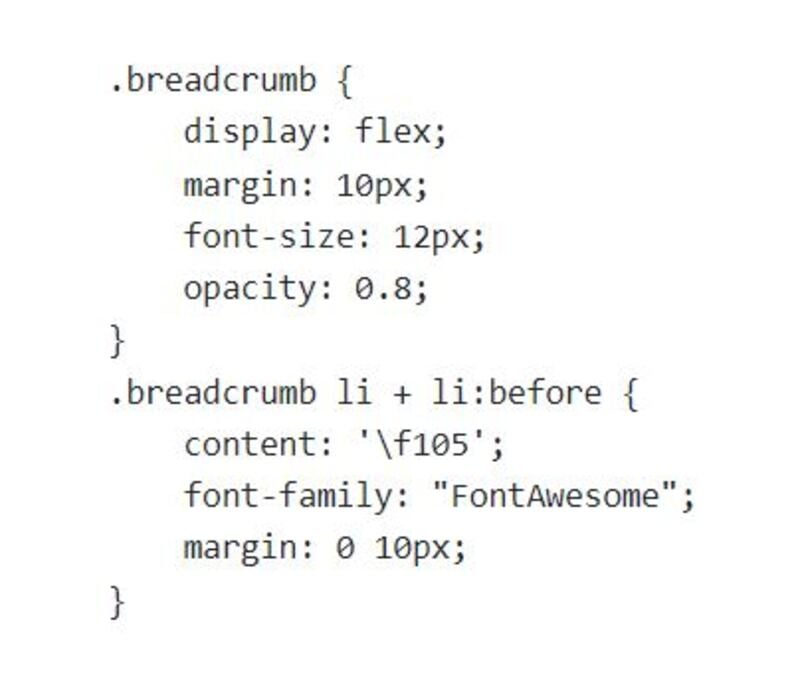
Sau đó bạn có thể thêm đoạn mã này vào CSS để hình thức bắt mắt và phù hợp với xung quanh hơn:

Đoạn mã chèn vào CSS để breadcrumb bắt mắt và phù hợp hơn
10. Kết luận
Trên đây là toàn bộ những thông tin giúp bạn hiểu rõ breadcrumb là gì, những cách tối ưu breadcrumb hiệu quả và những lỗi thường gặp khi sử dụng breadcrumb cho website. Hy vọng những thông tin này sẽ bổ ích với bạn, giúp bạn tối ưu website hiệu quả hơn từ đó có thể tăng khả năng hiển thị và tỷ lệ chuyển đổi cho website. Nếu bạn đang có nhu cầu thiết kế website bán hàng chuẩn SEO, hãy đến trải nghiệm ngay HaraWeb nhé, với hơn 400 mẫu giao diện có sẵn phù hợp với mọi ngành nghề.
Haraweb - Tất cả những gì bạn cần để thiết kế website kinh doanh vượt trội. Dù bạn đang kinh doanh bất cứ ngành hàng nào, Haravan đều hỗ trợ bạn xây dựng website kinh doanh, quản lý tập trung và marketing online một cách hiệu quả nhất.
- Thiết kế giao diện website dễ dàng với hơn 400 giao diện có sẵn.
- Website chuẩn SEO, tối ưu hóa tìm kiếm theo chuẩn Google giúp tăng tỷ lệ chuyển đổi đơn hàng.
- Tính năng responsive cho nhiều thiết bị, hỗ trợ trải nghiệm trên di động mượt mà.
- Website tốc độ cao, băng thông không giới hạn, miễn phí hosting.