Thông qua các câu chuyện thực tế trong bài viết, người đọc sẽ dễ dàng hiểu và áp dụng cách tối ưu tốc độ website hiệu quả hơn. Ví dụ như giảm kích thước ảnh, sử dụng mã nguồn sạch sẽ và loại bỏ plugin không cần thiết. Nhờ tư duy tinh gọn, bài viết mang lại hiểu biết cho người không rành kỹ thuật, giúp cải thiện tốc độ tải trang và trải nghiệm người dùng trên website.
1. Những điều cần biết trước khi bắt đầu tối ưu tốc độ website

Có nhất thiết phải cài ứng dụng hỗ trợ tối ưu tốc độ vào website không?
Trước khi cài đặt bất kỳ ứng dụng nào, bạn nên xem xét kỹ về tính hữu ích và mục tiêu sử dụng của nó. Nếu ứng dụng không đáp ứng được nhu cầu hoặc không hỗ trợ mục tiêu kinh doanh của bạn, thì không nên cài đặt.
Việc gỡ bỏ hoặc không cài đặt những ứng dụng không cần thiết giúp tránh tình trạng website trở nên chậm chạp và tăng khả năng tương tác của người dùng. Hãy lựa chọn những ứng dụng thật sự hữu ích để tối ưu hóa trang web và cung cấp trải nghiệm tốt nhất cho khách hàng.
Trước khi bắt đầu tối ưu tốc độ website, có những điều cần biết và xem xét kỹ để đảm bảo hiệu quả trong quá trình tối ưu:
- Đánh giá hiện trạng: Xác định tốc độ tải trang web hiện tại và nhận biết các vấn đề chính gây ra tốc độ chậm, như kích thước ảnh lớn, mã nguồn không tối ưu, hay sử dụng nhiều plugin không cần thiết.
- Mục tiêu tối ưu: Xác định mục tiêu cụ thể bạn muốn đạt được sau quá trình tối ưu hóa, như giảm thời gian tải trang, cải thiện trải nghiệm người dùng, hoặc tăng hiệu suất quảng cáo.
- Cân nhắc tính năng: Trước khi cài đặt ứng dụng hoặc tích hợp tính năng mới, hãy xem xét kỹ về tính hữu ích và tương thích với mục tiêu kinh doanh của bạn.
- Đo lường hiệu quả: Đảm bảo có cách đo lường hiệu quả tối ưu hóa, từ việc sử dụng công cụ đo lường tốc độ tải trang đến theo dõi sự thay đổi trong các chỉ số khác nhau sau quá trình tối ưu hóa.
- Dự trù thời gian và nguồn lực: Tối ưu tốc độ website có thể mất nhiều thời gian và nguồn lực, hãy dự trù và sắp xếp công việc một cách hợp lý để đảm bảo hiệu quả và tiết kiệm thời gian.
- Chăm sóc sau tối ưu hóa: Sau khi tối ưu hóa, hãy duy trì và chăm sóc website để đảm bảo tốc độ tải trang vẫn được duy trì và cải thiện theo thời gian.
Bằng việc nắm vững những điều này trước khi bắt đầu tối ưu tốc độ website, bạn sẽ tăng cơ hội thành công và cung cấp trải nghiệm tốt hơn cho người dùng.
2. Hướng dẫn chi tiết quy trình tối ưu hóa tốc độ website “tinh gọn”
Sau khi xác định ứng dụng đó thật sự cần thiết, việc tiếp theo là bạn phải dành thời gian để đánh giá thật kỹ. Dưới đây là 3 gợi ý giúp người dù không rành kỹ thuật vẫn có thể đánh giá được ứng dụng của nhà cung cấp đó có đáng xài hay không
2.1. Đặt chỉ tiêu, mức kỳ vọng cụ thể
- Cho ra con số thời gian tải trang cụ thể mà bạn có thể chấp nhận.
- Kiểm tra tốc độ tải trang có giảm nhiều sau khi cài không?
Ví dụ:
- Mức chấp nhận được của anh X là tải trang dưới 5s.
- Trước khi cài đặt ứng dụng, website cần 3s để tải.
- Sau khi cài đặt website tải mất 4.5s (hoặc 3.5s) thì vẫn chấp nhận được.

Nếu không đặt ra mục tiêu từ đầu (ở đây là số giây để tải trang) thì có thể bạn sẽ mất nhiều thời gian hơn để thử nghiệm vô ích
Có thể dùng Google PageSpeed, GTMetrix, PingDom hoặc bằng đồng hồ cũng được (mở website rồi mở đồng hồ bấm giây trên điện thoại).
Nếu không đặt ra mục tiêu từ đầu (ở đây là số giây để tải trang) thì có thể bạn sẽ mất nhiều thời gian hơn để thử nghiệm vô ích.
2.2. Chọn cái mình thực sự cần
- So sánh tính năng của tối thiểu 2 nhà phát triển khác nhau.
- Chọn nhà cung cấp đáp ứng đủ tính năng và kỳ vọng ở trên.
Đừng chọn chỉ vì thấy ứng dụng có nhiều tính năng hay hay (80% chưa chắc đã dùng đến) nhưng khiến trải nghiệm trên website bị tệ đi. Dĩ nhiên, nếu ứng dụng đó vừa có nhiều tính năng hay lại vừa tối ưu tốt nữa thì nên chọn ngay.
2.3. Thiết lập vừa đủ dùng
- Kiểm tra ứng dụng có cho thiết lập bật/tắt chi tiết không?
- Kiểm tra xem mình cần tính năng đó ở nơi nào?
- Hãy thiết lập cho ứng dụng chỉ chạy ở những trang được chỉ định.
Ví dụ:
- Ứng dụng Pop-up chỉ cần xuất hiện ở trang giới thiệu sản phẩm với điều kiện người dùng định rê chuột lên định thoát khỏi trang.
- Hãy thiết lập để mã ứng dụng chỉ kích hoạt ở đúng trang sản phẩm với điều kiện người dùng chuẩn bị thoát khỏi trang..
- Lúc này tất cả các trang còn lại của website không phải tải thêm mã của ứng dụng nên không bị ảnh hưởng.
Các ứng dụng thường cung cấp cho người dùng các thiết lập khá chi tiết. Chủ doanh nghiệp hoặc web admin nên chủ động tìm hiểu thêm để tối ưu website tốt hơn rất nhiều.
3. Các phương pháp thay thế hiệu quả đáng thử
Dưới đây là các giải pháp thay thế chi tiết để tối ưu tốc độ website:
Tối ưu hóa mã nguồn: Kiểm tra và sửa chữa mã nguồn trang web, loại bỏ những đoạn mã không cần thiết, và sử dụng kỹ thuật tối ưu hóa mã như minify và combine để giảm thời gian tải trang.
Content Delivery Network (CDN): Sử dụng CDN để phân tán tài nguyên trên nhiều máy chủ, từ đó cải thiện tốc độ tải trang cho người dùng từ các vị trí địa lý khác nhau.
Nén hình ảnh: Trước khi tải lên website, hãy sử dụng công cụ nén hình ảnh để giảm kích thước ảnh mà vẫn duy trì chất lượng hình ảnh.
Giới hạn sử dụng plugin: Hãy chỉ cài đặt những plugin cần thiết và đáng tin cậy, tránh sử dụng quá nhiều plugin không cần thiết để tránh xung đột và giảm tốc độ trang.
Kiểm tra và tối ưu định kỳ: Thường xuyên kiểm tra và tối ưu trang web để đảm bảo rằng tốc độ tải trang vẫn được duy trì và cải thiện theo thời gian.
Sử dụng mã nguồn tối ưu hơn: Xem xét việc sử dụng mã nguồn tối ưu hơn từ các ứng dụng và tính năng, hoặc sử dụng mã tùy chỉnh để tối ưu hóa hiệu suất trang.
Bằng cách thực hiện các giải pháp thay thế này, bạn có thể tối ưu tốc độ website một cách hiệu quả và đáp ứng được mục đích của bạn mà không làm website trở nên chậm và phức tạp. Đồng thời, việc tối ưu hóa trang web cũng giúp cải thiện trải nghiệm người dùng và tăng hiệu suất kinh doanh của bạn.
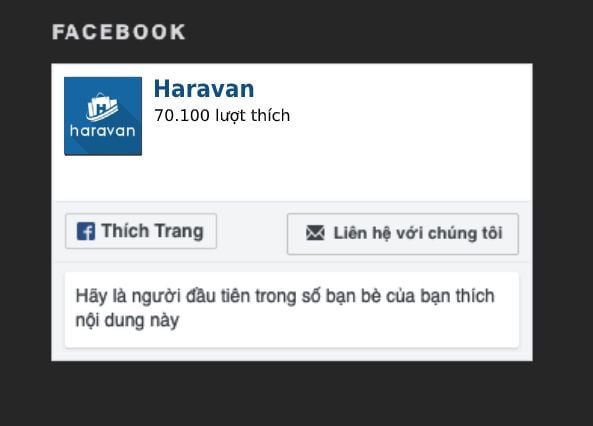
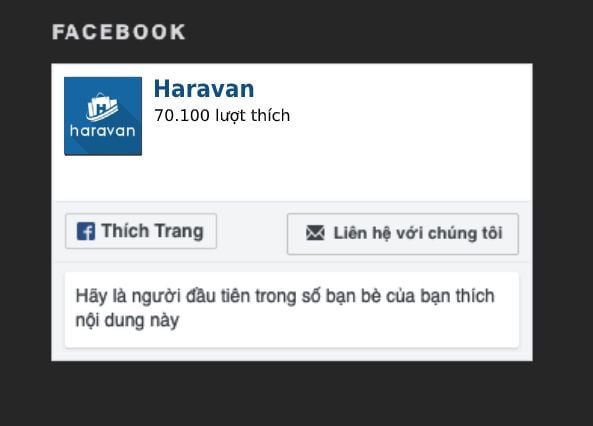
Ví dụ mô tả về tính năng “gắn liên kết tới Facebook Page trên website” để người đọc có góc nhìn sâu sắc hơn:

Điều này giúp tạo liên kết giữa trang web và Facebook Page, thu hút khách hàng và tăng tương tác với cộng đồng trên trang Facebook của bạn
Để tạo được hình ảnh như thế này gắn trên website, thông thường website phải tải thêm 2 files từ Facebook, tốn khoảng 115KB chưa kể các mã nhúng từ Messenger Chat, AutoAds, Tracking,...
Mục đích ban đầu là:
- Gắn liên kết Facebook Page lên website để khách thấy.
- Khách click vào sẽ tự động mở tab mới dẫn tới Facebook Page.
- Khách xem thông tin và tương tác trên đó
Với vài giải pháp sau, bạn có thể đáp ứng nhu cầu trên và website chạy “nhẹ nhàng” hơn nhiều::
- Gắn 1 ảnh nho nhỏ giả lập Facebook Page (có kèm liên kết) tầm 30KB.
- Gắn 1 nút CTA "Theo dõi chúng tôi trên Facebook" (có kèm liên kết) tốn chưa tới 5KB.
- Hoặc đơn giản là gõ 1 dòng văn bản có gắn liên kết về Facebook Page là được.
Có nhiều giải pháp tinh gọn hơn để đáp ứng mục tiêu của chúng ta, nhưng ta thường thấy người khác làm sao thì làm theo vậy. Chịu khó suy nghĩ và tìm tòi sẽ giúp website được tinh gọn rất nhiều và tải trang nhanh chóng.
Tóm lại
Để tránh trường hợp website tải chậm rồi phải khắc phục quá nhiều, bạn hãy bắt đầu bằng tư duy tinh gọn ngay từ những bước đầu tiên. Để tinh gọn cần nắm các ý:
- Thật sự cần thì mới dùng, không thì bỏ qua.
- Chọn ứng dụng bổ sung đáp ứng đủ nhu cầu
- Đặt mục tiêu, kỳ vọng rõ ràng để không phải thử quá nhiều
- Chọn ứng dụng có những thứ mình thật sự cần (tính năng & tốc độ).
- Xem có thiết lập nâng cao để tinh gọn nữa hay không.
- Luôn nhớ mục tiêu ban đầu cho từng tính năng
- Để biết rằng luôn có giải pháp thay thế tốt hơn.
- Không nhất thiết phải làm giống người ta.
- Thực hành cách nghĩ này nhiều lần để tạo thói quen
4. Kết luận
Trên đây là những gợi ý về tư duy tinh gọn để tối ưu tốc độ website. Bạn không cần phải biết về kỹ thuật, code, thiết kế,... để có thể tự cải thiện tốc độ web của mình. Hi vọng đã mang đến những thông tin hữu ích cho bạn.
Bài viết do Haravan kết hợp với Egany gửi đến các nhà kinh doanh, nhằm mang đến những gợi ý rất cụ thể và thực tiễn để bạn có thể áp dụng ngay. Theo dõi Haravan để không bỏ lỡ những hướng dẫn khác nhé.
Doanh nghiệp đang có định hướng kinh doanh đa kênh, kết nối với đa sàn thương mại điện tử thì giải pháp Haravan Omnichannel là sự lựa chọn hàng đầu, giúp tối ưu hiệu suất kinh doanh online trên Website, mạng xã hội (Facebook, Instagram, Zalo), sàn Thương mại điện tử (Shopee, Tiki, Lazada) cho đến chuỗi cửa hàng.
Một số tính năng nổi bật của Haravan Omnichannel như:
▪️ Quản lý tồn kho: Tự động đồng bộ và cập nhật số lượng tồn kho đa kênh khi có đơn hàng mới ở bất kỳ kênh nào, giúp nắm bắt chính xác số lượng tồn kho, giảm sai sót thất thoát hàng hoá.
▪️ Quản lý đơn hàng: Tự động cập nhật đơn hàng mới, kiểm tra và xử lý đơn hàng loạt từ các kênh bán về một hệ thống quản lý duy nhất, cùng với bộ lọc thông minh giúp xử lý đơn hàng nhanh chóng.
▪️ Quản lý sản phẩm: Quản lý giá vốn, giá bán sản phẩm tập trung từ tất cả các kênh. Quản lý và cập nhật sản phẩm hàng loạt theo tên, mã sản phẩm, barcode, số lượng nhập, xuất, tồn kho, theo lô, hạn sử dụng
▪️ Quản lý vận chuyển: Tích hợp hơn 15 đơn vị vận chuyển phổ biến. Dễ dàng thao tác chuyển đơn, theo dõi tình trạng đơn hàng, quản lý thu hộ COD và đối soát vận chuyển minh bạch.
>> Bạn muốn tìm hiểu thêm về Haravan Omnichannel? Khám phá ngay: