Công cụ chạy quảng cáo website Haravan giúp nhà bán hàng nhanh chóng đưa sản phẩm và dịch vụ của mình đến với khách hàng tiềm năng và tăng khả năng tạo doanh thu trực tuyến. Tuy nhiên, để đạt được kết quả tốt, bạn cần tìm hiểu và áp dụng các chiến lược quảng cáo phù hợp với mục tiêu kinh doanh của mình.
1. Chạy quảng cáo website Haravan là gì?

Haravan cùng bạn tăng doanh thu thông qua quảng cáo Google Ads
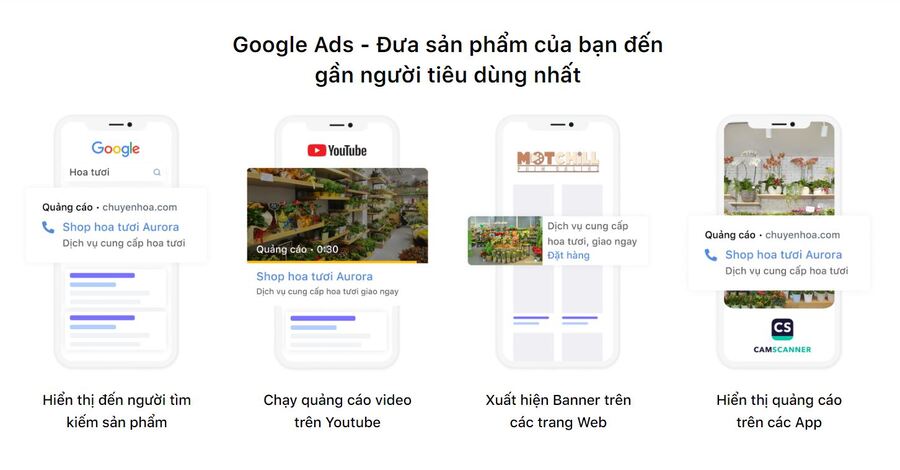
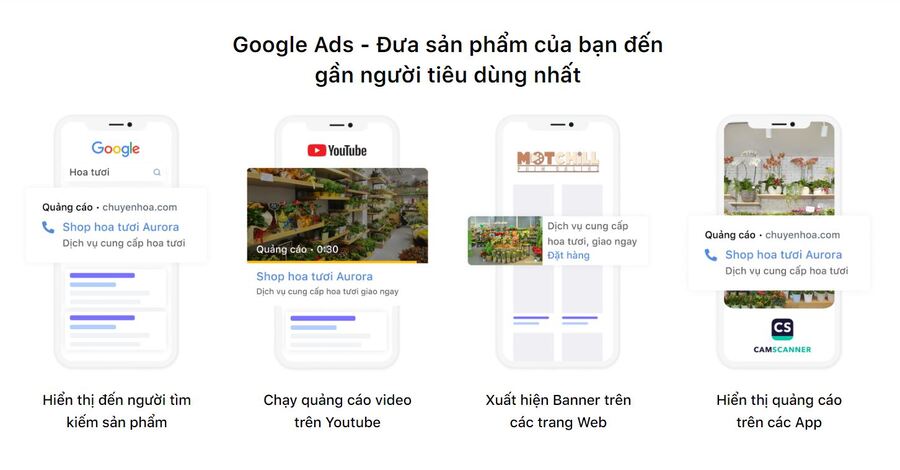
Chạy quảng cáo website Haravan đề cập đến việc sử dụng các công cụ quảng cáo và kênh tiếp thị trực tuyến của Haravan để quảng bá và quảng cáo website của bạn. Khi chạy quảng cáo website Haravan, bạn có thể sử dụng các kênh quảng cáo trực tuyến như Google Ads, Facebook Ads, Instagram Ads,... để đưa thông điệp và sản phẩm của bạn đến khách hàng tiềm năng. Bằng cách tạo và quản lý các chiến dịch quảng cáo thông qua các nền tảng này, bạn có thể tăng lượng truy cập, tương tác và doanh số bán hàng trên website Haravan của mình.
Quá trình chạy quảng cáo thường bao gồm các bước sau:
- Xác định mục tiêu: Định rõ mục tiêu quảng cáo của bạn như tăng lượng truy cập, tăng doanh số, tăng nhận thức thương hiệu, hay tăng tương tác.
- Xác định đối tượng khách hàng: Xác định đối tượng khách hàng mục tiêu của bạn, bao gồm đặc điểm nhân khẩu học, sở thích, và hành vi mua hàng.
- Tạo quảng cáo: Tạo nội dung quảng cáo hấp dẫn và thu hút để tạo sự chú ý và tương tác từ khách hàng.
- Xác định ngân sách và lựa chọn kênh quảng cáo: Đặt ngân sách cho chiến dịch quảng cáo và lựa chọn các kênh quảng cáo phù hợp như Google Ads, Facebook Ads, Instagram Ads, hoặc Zalo Ads.
- Theo dõi và tối ưu hóa: Theo dõi hiệu quả của quảng cáo và tiến hành tối ưu hóa các chiến dịch để đạt được hiệu quả tốt nhất.
2. Tại sao doanh nghiệp nên sử dụng công cụ chạy quảng cáo website Haravan?

Những lợi ích khi doanh nghiệp sử dụng công cụ chạy quảng cáo website Haravan
Có một số lợi ích khi doanh nghiệp sử dụng công cụ chạy quảng cáo website Haravan:
- Quảng bá sản phẩm trực tuyến: Chạy quảng cáo website Haravan giúp doanh nghiệp quảng bá và tiếp cận một lượng khách hàng tiềm năng lớn trên môi trường trực tuyến thông qua các công cụ quảng cáo của Haravan như Google Ads, Facebook Ads,...
- Tăng lượng truy cập và tương tác: Các chiến dịch quảng cáo website cho phép bạn tăng tương tác như nhấp chuột, tương tác trên mạng xã hội, và tạo sự quan tâm đối với sản phẩm và dịch vụ của bạn.
- Tăng doanh số bán hàng trực tuyến: Chạy quảng cáo giúp bạn tăng khả năng chuyển đổi khách hàng từ việc truy cập vào trang web thành việc mua hàng. Khi quảng cáo hấp dẫn và tiếp cận khách hàng mục tiêu, tỷ lệ chuyển đổi có thể tăng lên, từ đó tăng doanh số bán hàng trực tuyến.
- Đo lường hiệu quả và tối ưu hóa: Haravan cung cấp các công cụ đo lường hiệu quả quảng cáo, cho phép bạn theo dõi và đánh giá kết quả quảng cáo của mình. Theo dõi các chỉ số quan trọng như tỷ lệ nhấp chuột (CTR), tỷ lệ chuyển đổi và doanh thu,... bạn có thể tối ưu hóa chiến dịch quảng cáo để đạt được hiệu quả tốt nhất.
- Tích hợp với hệ thống Haravan: Haravan cung cấp tích hợp nền tảng quảng cáo với hệ thống quản lý bán hàng, giúp bạn dễ dàng quản lý và theo dõi các hoạt động quảng cáo, quản lý sản phẩm và đơn hàng, và tối ưu hóa trải nghiệm mua sắm trực tuyến cho khách hàng.
3. Hướng dẫn cài đặt Google Ads trên website Haravan (Version 2.0)
Để cài đặt quảng cáo Google Ads trên website Haravan, nhà bán hàng thực hiện theo các thao tác dưới đây:
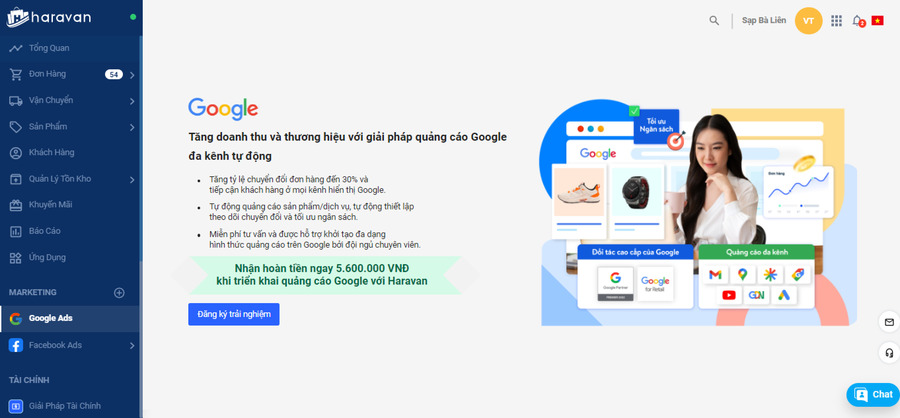
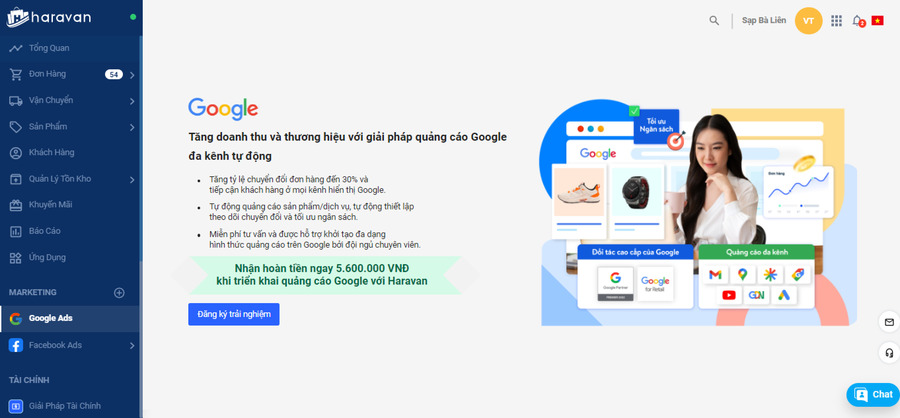
Bước 1: Ở menu trái của MyHaravan, bạn sẽ tìm thấy mục Google Ads. Hãy nhấn vào đó và chọn Đăng ký trải nghiệm.

Đăng ký trải nghiệm quảng cáo Google với Haravan
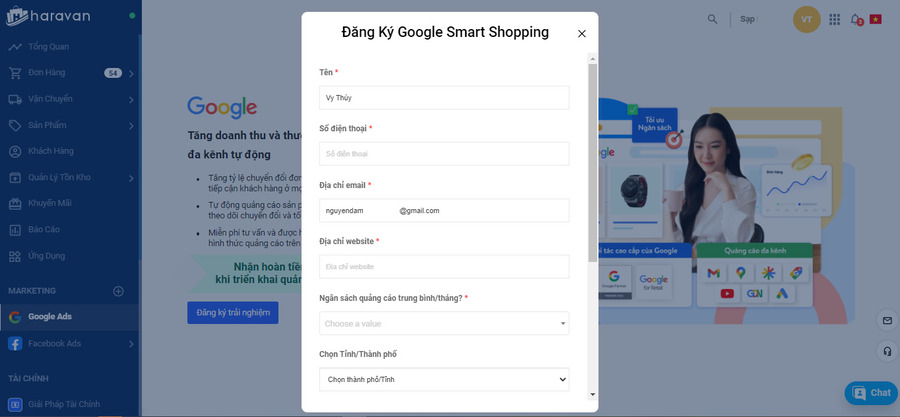
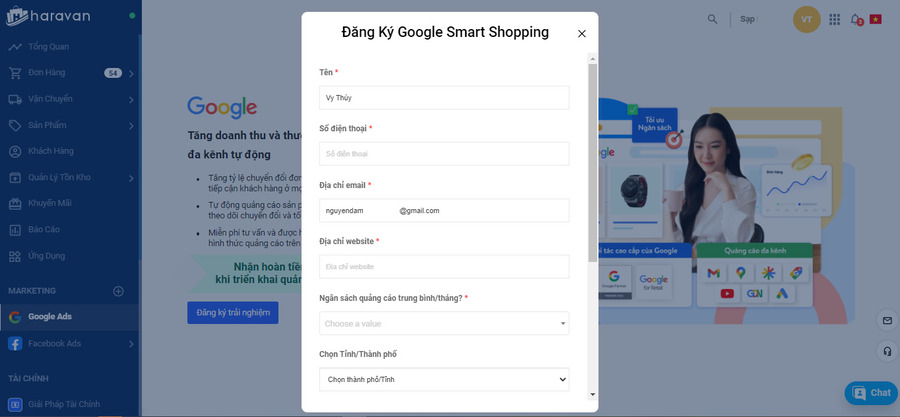
Bước 2: Thực hiện nhập các thông tin đăng kí và chờ bộ phận hỗ trợ xác nhận.

Thực hiện nhập các thông tin đăng kí và chờ bộ phận hỗ trợ xác nhận
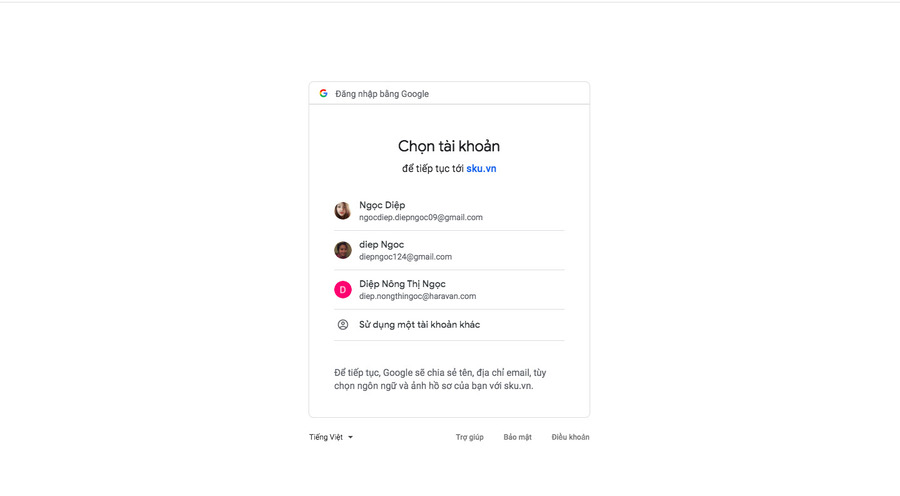
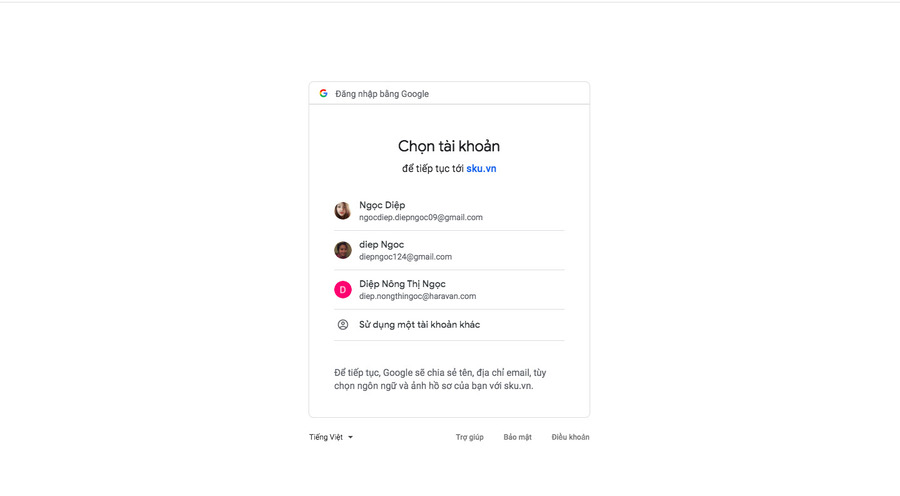
Bước 3: Sau khi tài khoản đã được xét duyệt thành công, bạn thực hiện đăng nhập Gmail của bạn tại trang admin, tài khoản Gmail này sẽ dùng để quản lý Google Merchants Center và Google Ads.

Đăng nhập Gmail tại trang admin để quản lý Google Merchants Center và Google Ads
Chọn "Allow" (hoặc Cho phép nếu bạn đang dùng bản Tiếng Việt).
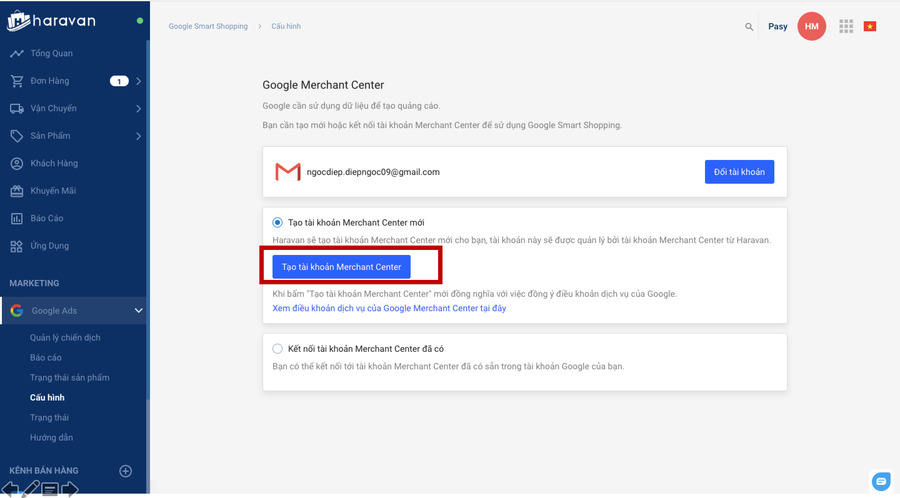
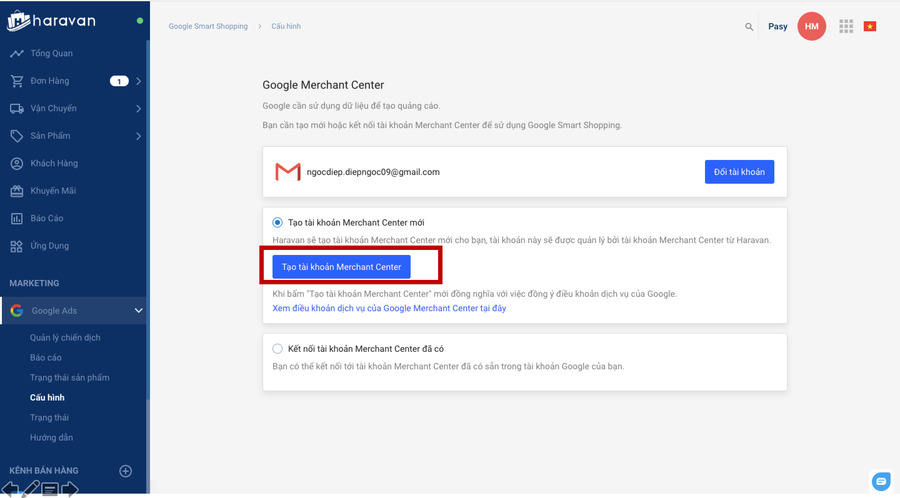
Bước 4: Tạo tài khoản Google Merchant Center (GMC)
Lưu ý: Bạn nên chọn tạo "Mới" để GMC của bạn sẽ được nằm dưới quyền quản lý Haravan, khi bạn gặp sự cố về quản lý GMC thì đội ngũ Haravan sẽ hỗ trợ bạn, nếu không thì việc hỗ trợ sẽ không thể thực hiện được.

Tạo tài khoản Google Merchant Center (GMC)
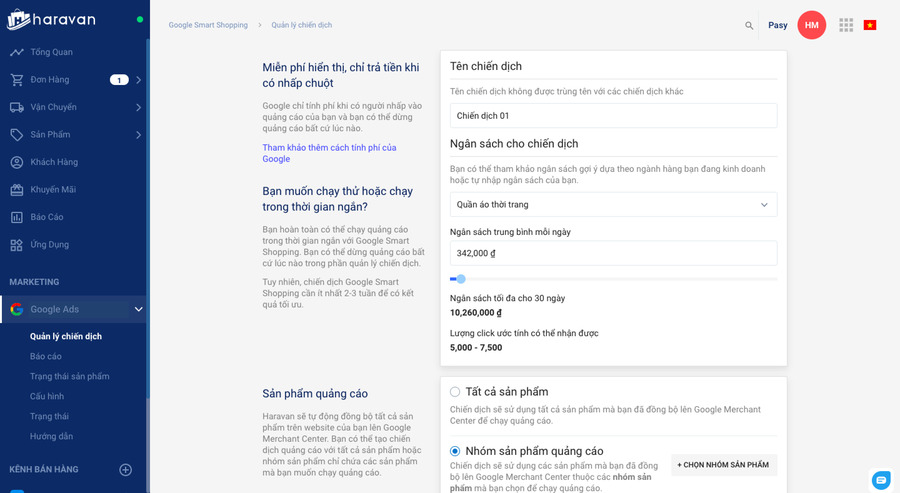
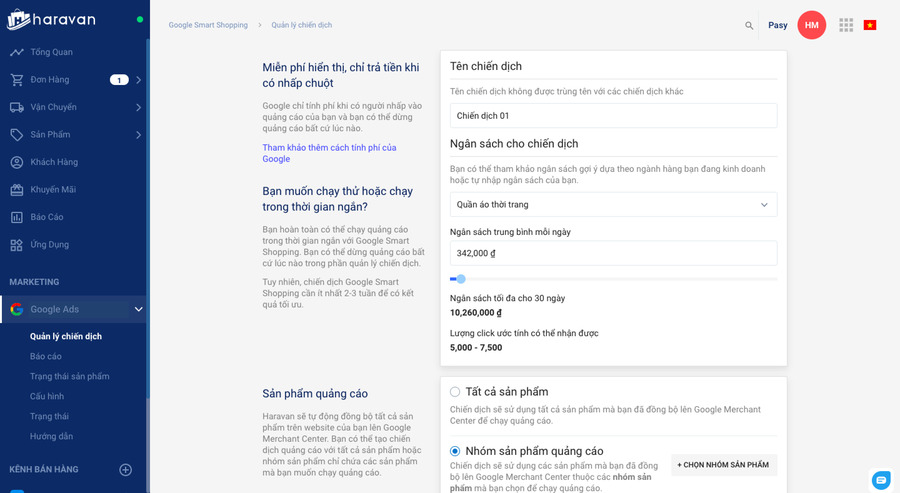
Bước 5: Tạo Chiến dịch quảng cáo

Tạo Chiến dịch quảng cáo
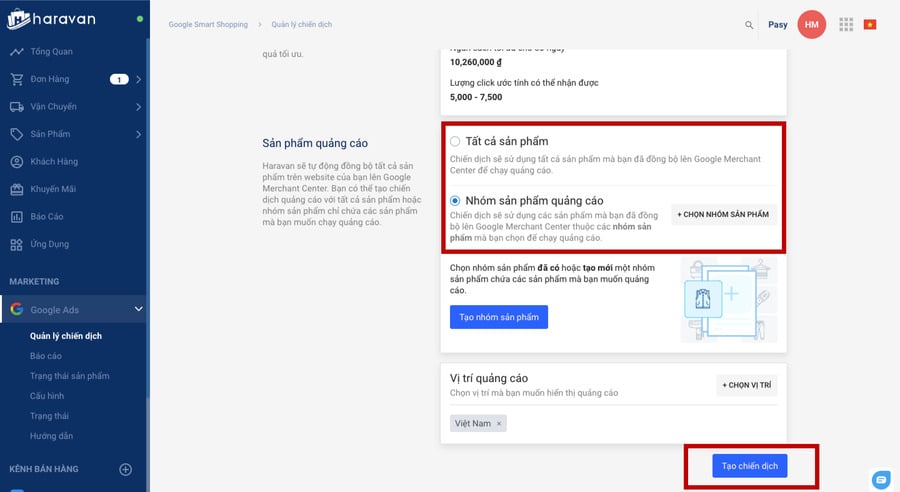
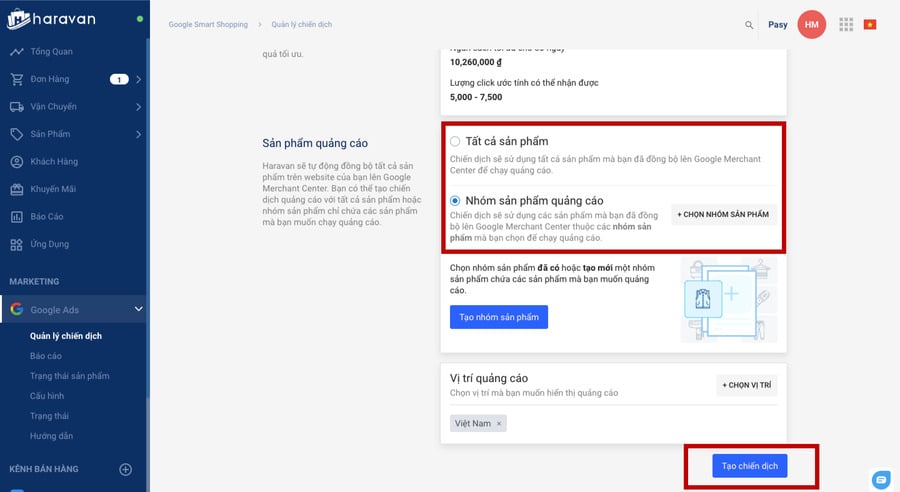
Bước 6: Chọn nhóm sản phẩm hoặc tất cả sản phẩm muốn quảng cáo sau đó bấm “Tạo chiến dịch”

Chọn nhóm sản phẩm hoặc tất cả sản phẩm muốn quảng cáo
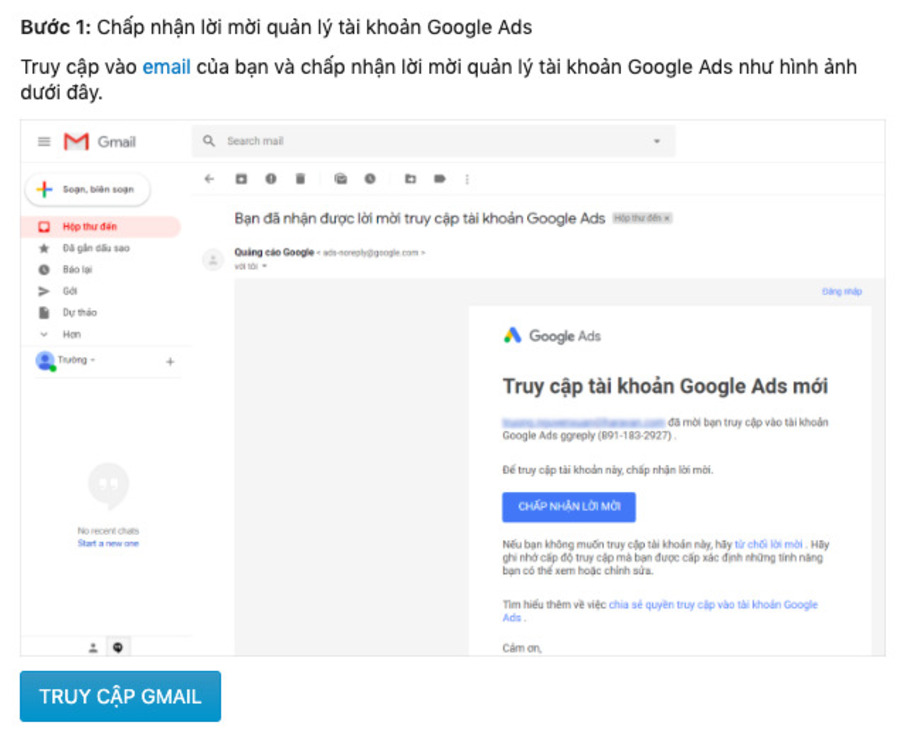
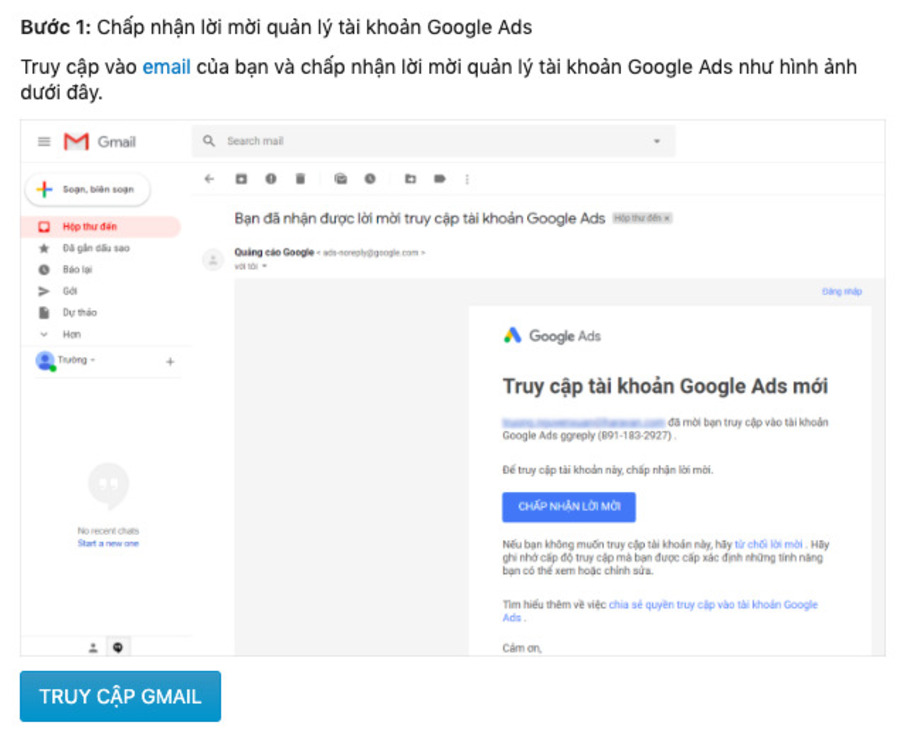
Bước 7: Chấp nhận lời mời quản lý tài khoản Google Ads tại email đã đăng ký GMC.
Thường thì, bạn sẽ nhận được Gmail sau 5 - 10 phút, nếu bạn truy cập vào Gmail mà không nhận được email mời sử dụng sau khoảng thời gian này thì vui lòng liên hệ Chăm sóc khách hàng để được hỗ trợ gửi lại Gmail.

Chấp nhận lời mời quản lý tài khoản Google Ads tại email đã đăng ký GMC
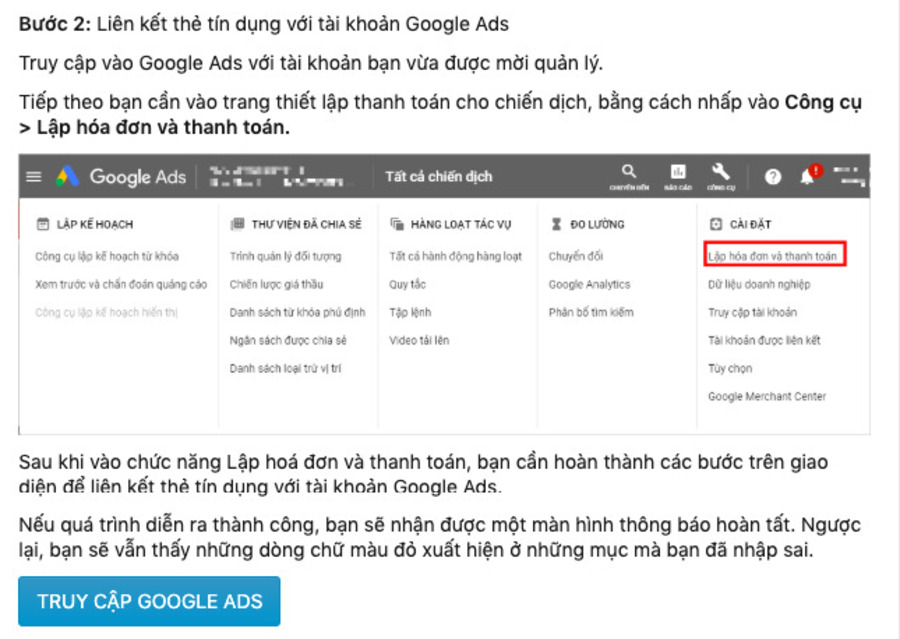
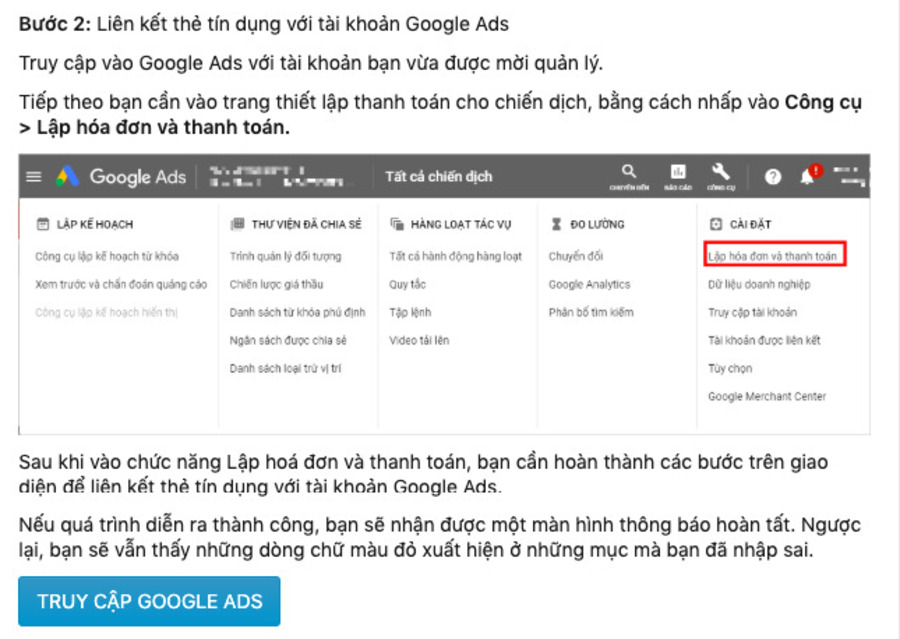
Bước 8: Kết nối thẻ tín dụng với Google Ads

Kết nối thẻ tín dụng với Google Ads
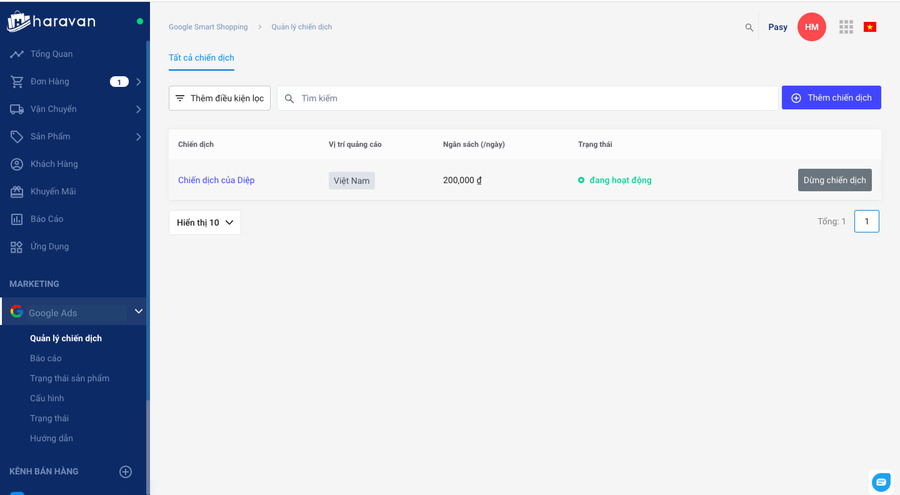
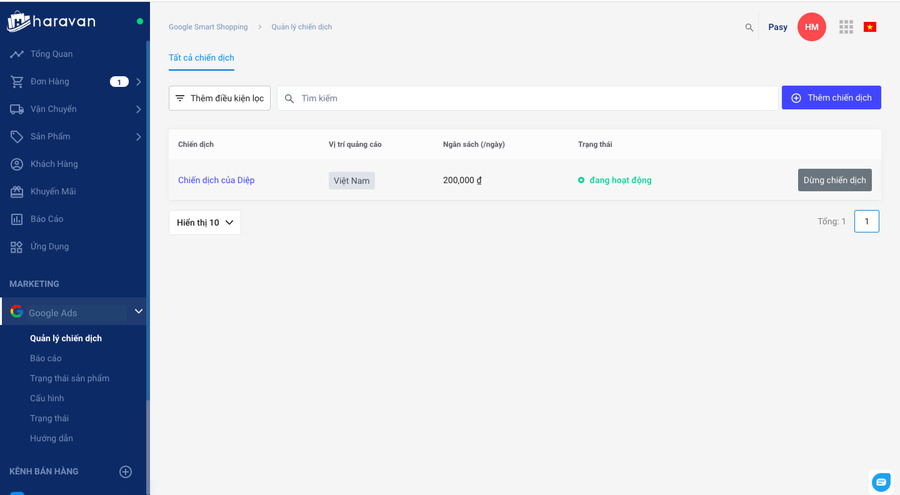
Bước 9: Bạn đã tạo chiến dịch thành công. Nhấn vào nút "Xem chi tiết chiến dịch" để tham khảo thông tin của chiến dịch đang chạy.

Nhấn vào nút "Xem chi tiết chiến dịch" để tham khảo thông tin của chiến dịch đang chạy
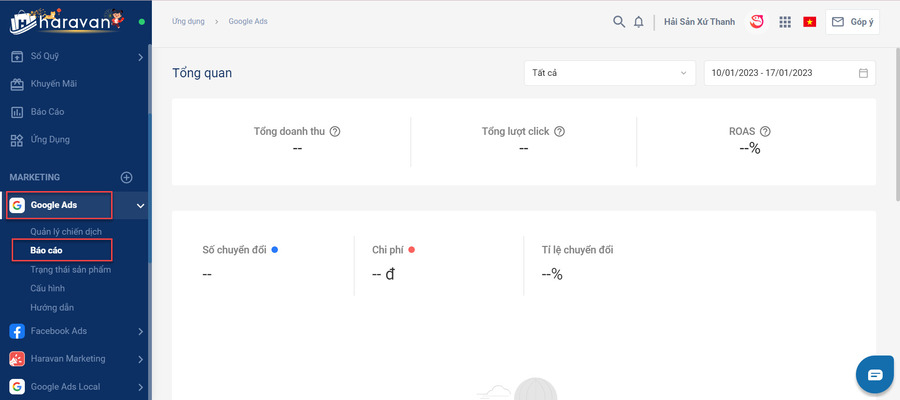
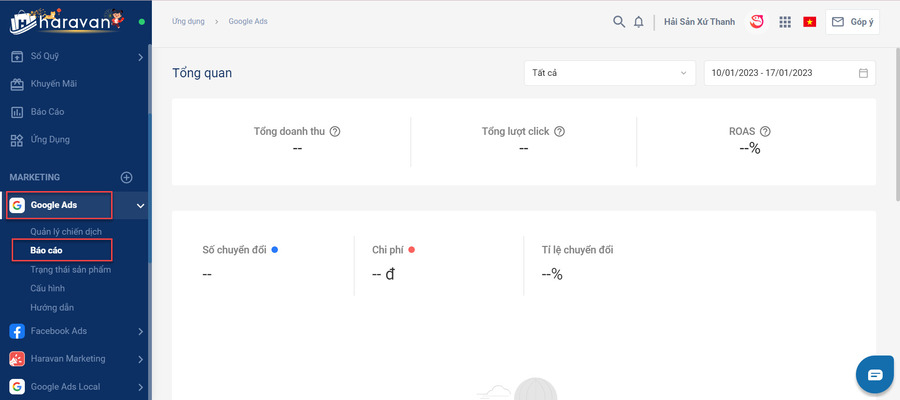
Bước 10: Bạn có thể theo dõi hiệu quả chiến dịch tại phần báo cáo "Báo cáo" của mục Google Ads. Ở đây, bạn có thể chọn chiến dịch và thời gian cần xem báo cáo.

Bạn có thể theo dõi hiệu quả chiến dịch tại phần báo cáo "Báo cáo" của mục Google Ads
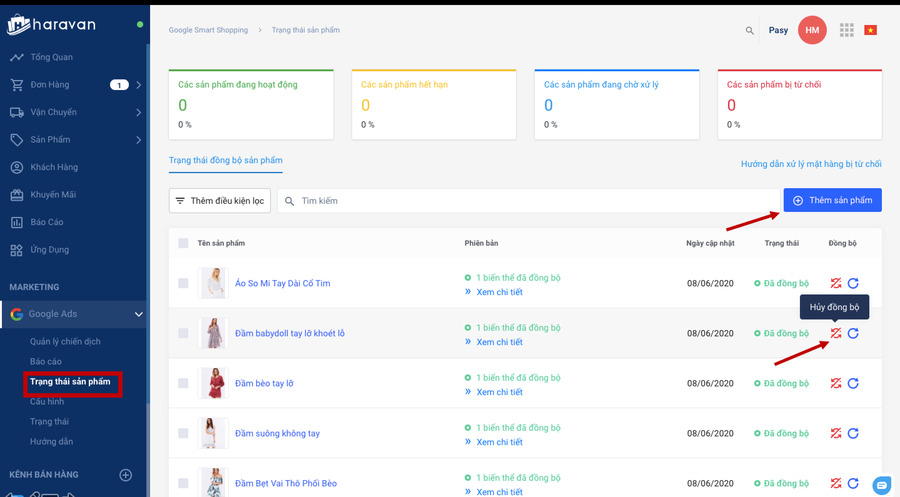
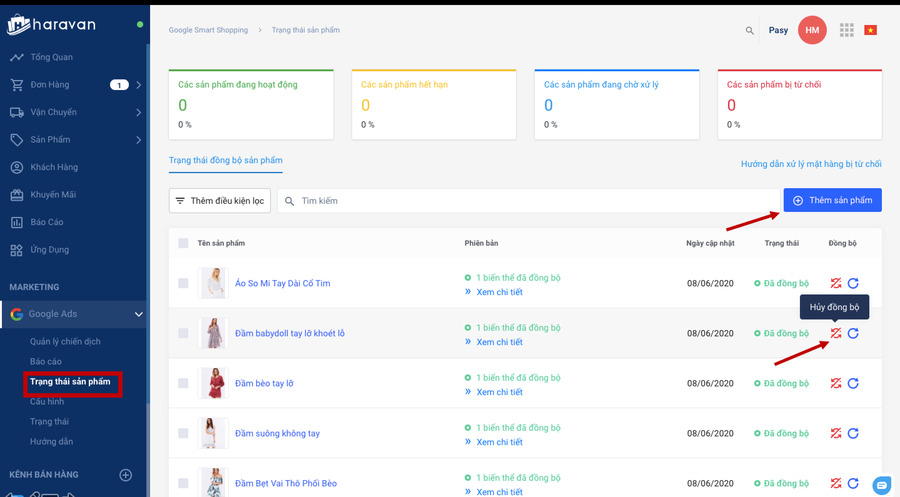
Bước 11: Theo dõi "Trạng thái sản phẩm" để thêm sản phẩm quảng cáo hoặc tắt các sản phẩm đang quảng cáo

Theo dõi "Trạng thái sản phẩm" để thêm sản phẩm quảng cáo hoặc tắt các sản phẩm đang quảng cáo
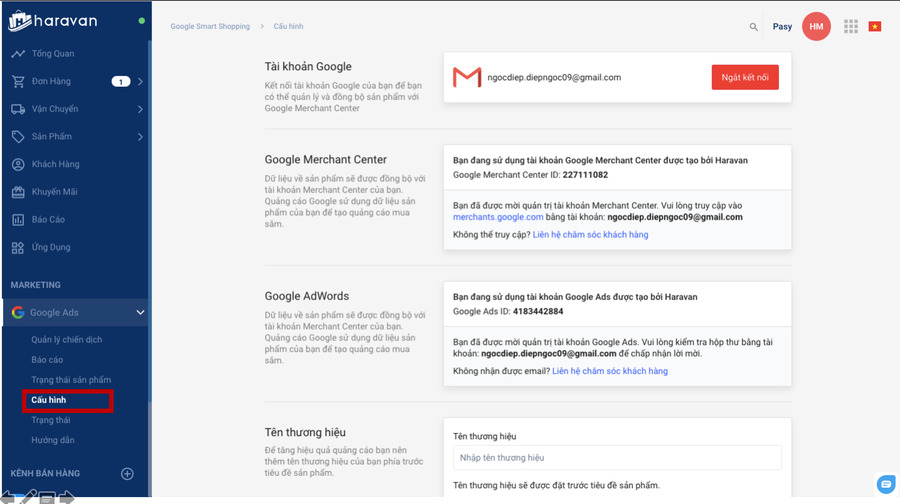
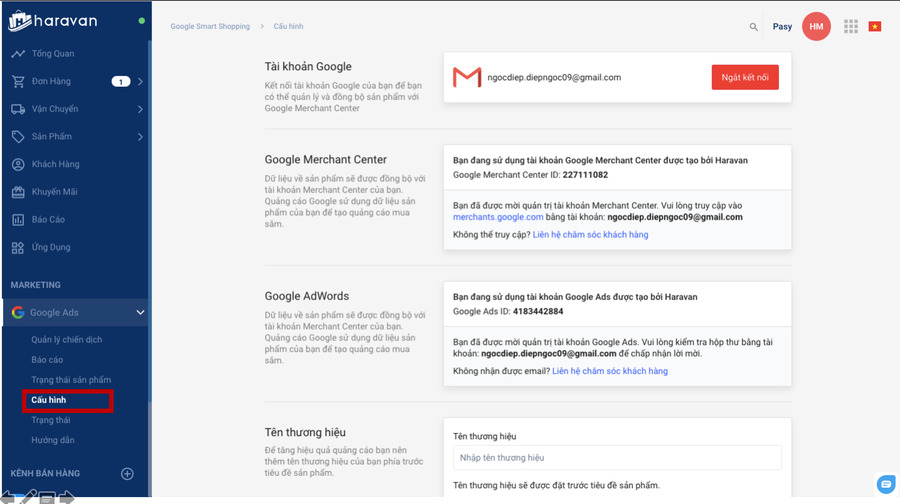
Bước 12: Vào "Cấu hình" để thay đổi các vấn đề về quản trị tài khoản.

Vào "Cấu hình" để thay đổi các vấn đề về quản trị tài khoản
4. Tối ưu hóa chuyển đổi Google Ads cùng Haravan
4.1 Tối ưu giao diện người dùng với Form đăng ký
Giao diện người dùng hay còn gọi là UI (User Interface) được định nghĩa cơ bản như sau: UI là những gì người dùng thấy khi vào website hay ứng dụng của bạn. Và việc tạo ra một giao diện người dùng tốt sẽ giúp khách hàng dễ dàng sử dụng và thao tác hơn từ đó website hoặc ứng dụng có tỉ lệ chuyển đổi cao hơn.
Và việc tạo ra một website hay một ứng dụng có giao diện người dùng tuyệt vời cần rất nhiều thời gian, công sức để nghiên cứu, thử nghiệm và đánh giá từ đó mới rút ra được đâu là giao diện được yêu thích nhất. Nếu bạn không có nhiều thời gian cũng như chưa có đủ kinh nghiệm thực hiện thì bạn có thể áp dụng các gợi ý sau đây cho website của mình để mang lại giao diện tốt hơn cho người dùng.
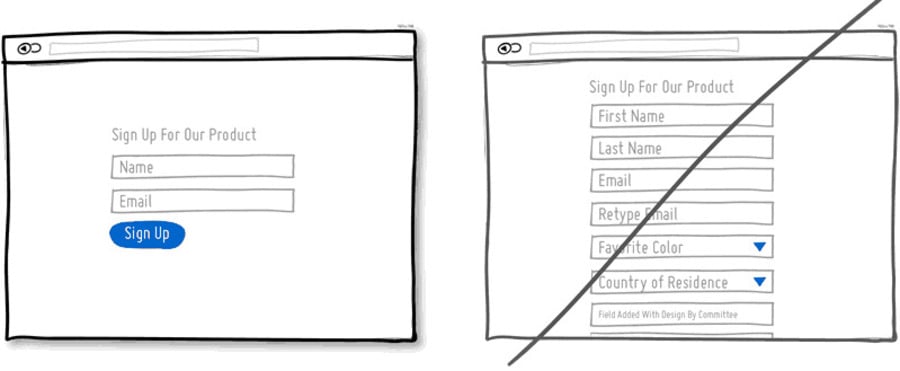
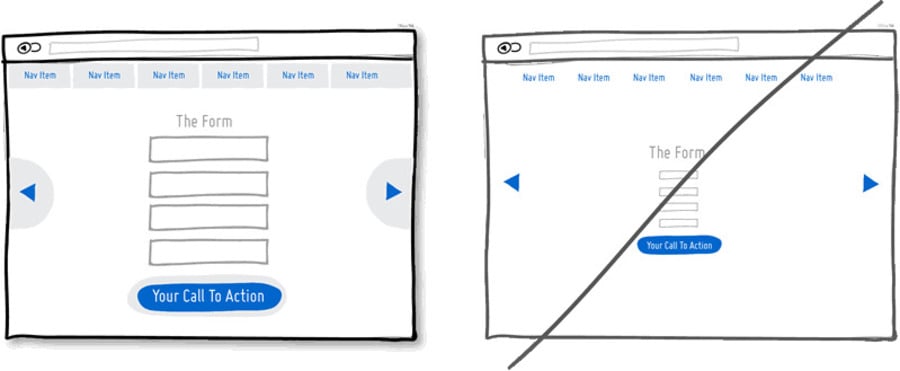
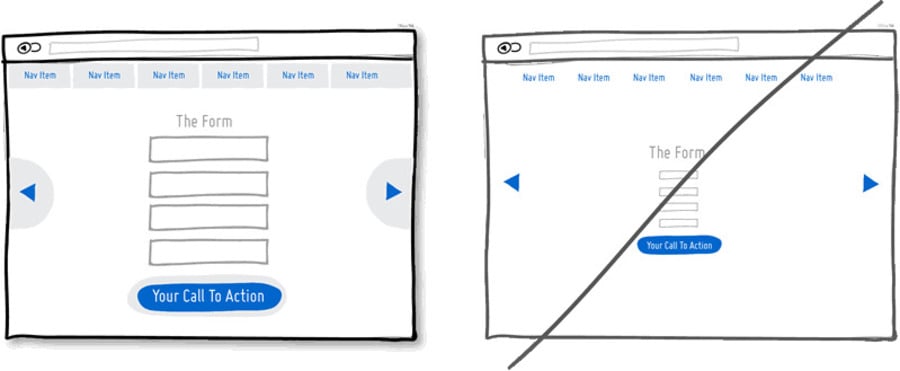
Hiển thị chế độ tùy chọn thay vì ẩn chúng đi:
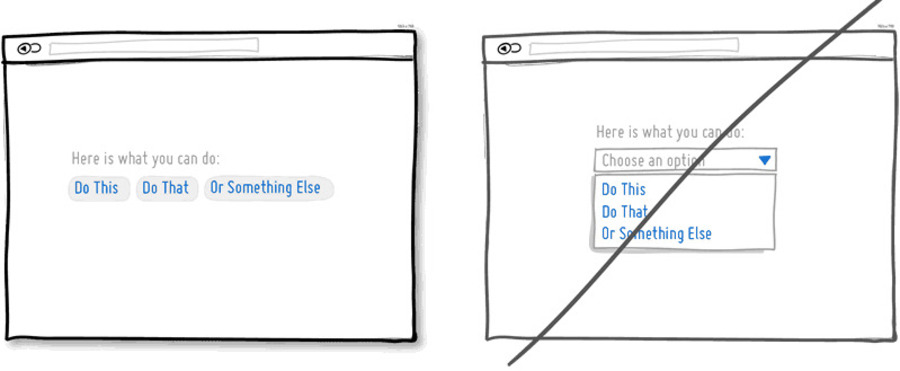
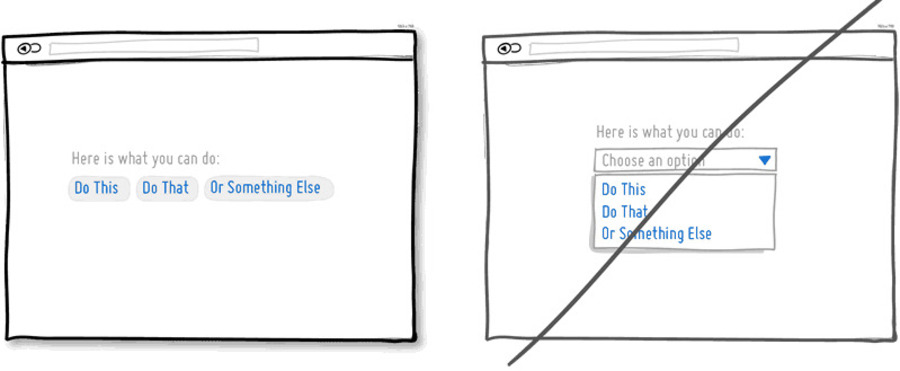
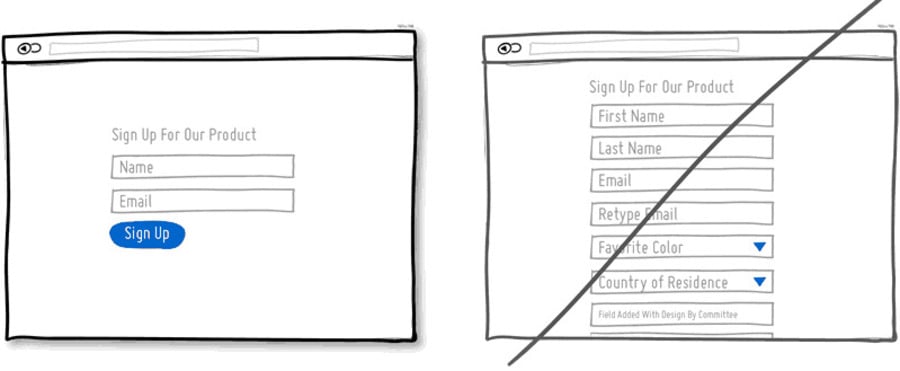
Trong form đăng ký thông thường chúng ta có thể thấy các mục yêu cầu thông tin có nhiều hơn một sự lựa chọn, thường được liệt kê sẵn và giấu chúng đi dưới hình dáng một mũi tên chỉ xuống. Và theo nghiên cứu từ trang Good UI đối với các form có dưới 10 tùy chọn, được hiển thị như hình bên trái dưới đây sẽ được nhiều người nhấp và mang lại trải nghiệm tốt hơn cho người dùng.
Bạn có thể thiết kế lại form đăng ký của mình cho những mục mà được liệt kê sẵn. Lưu ý: gợi ý này chỉ thích hợp cho những mục có 10 tùy chọn trở xuống, đối với các mục có hơn 10 tùy chọn việc sử dụng mũi tên chỉ xuống là lựa chọn hợp lý hơn.

Bạn có thể thiết kế lại form đăng ký của mình cho những mục mà được liệt kê sẵn
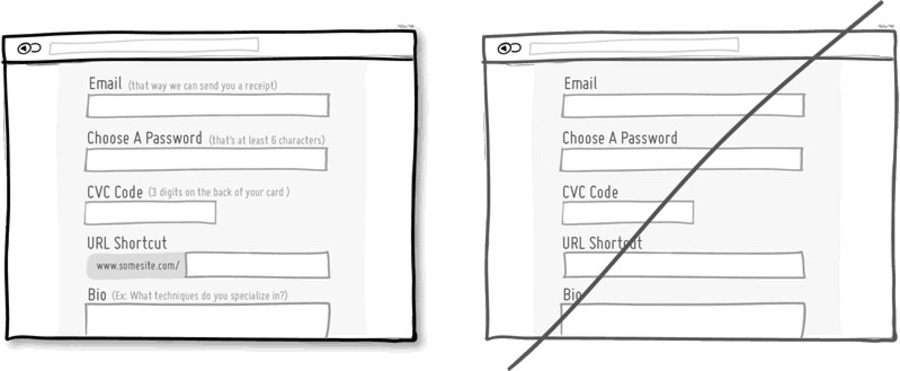
Chỉ yêu cầu người dùng nhập các thông tin chính:
Nếu bạn dạo một vòng qua các website thông thường hiện nay, bạn sẽ gặp không ít các form đăng ký với rất nhiều câu hỏi bắt buộc bạn phải trả lời. Đôi khi mục đích chính của khách hàng điền form chỉ để nhận được email thông báo khi có hàng nhưng lại được yêu cầu trả lời các câu hỏi vô lý như bạn đang ở đâu, nghề nghiệp của bạn là gì, mỗi tháng bạn thu nhập được bao nhiêu, ... Việc này sẽ mang lại trải nghiệm khó chịu cho người dùng vì thế tùy theo mục đích tạo ra form mà bạn cần lưu ý lựa chọn những câu hỏi sao cho phù hợp nhất.
Đối với form đăng ký mua sản phẩm điều này càng trở nên vô cùng cần thiết, bạn phải đảm bảo hỏi ít câu hỏi nhất có thể nhưng vẫn đảm bảo có được lượng thông tin cần thiết.

Chỉ yêu cầu người dùng nhập các thông tin chính trong form đăng ký
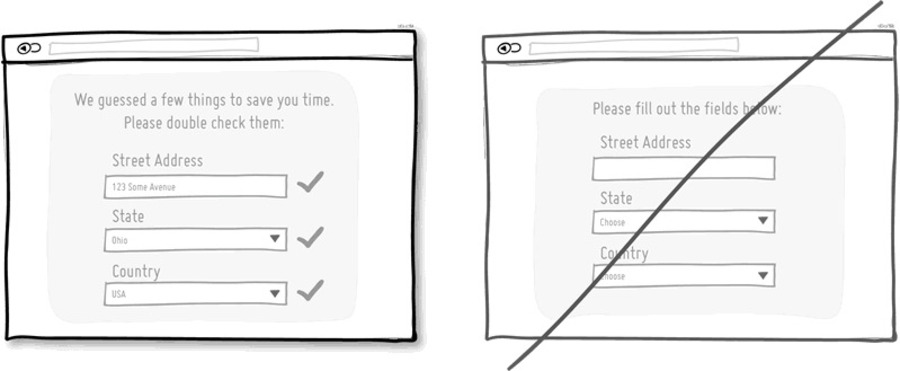
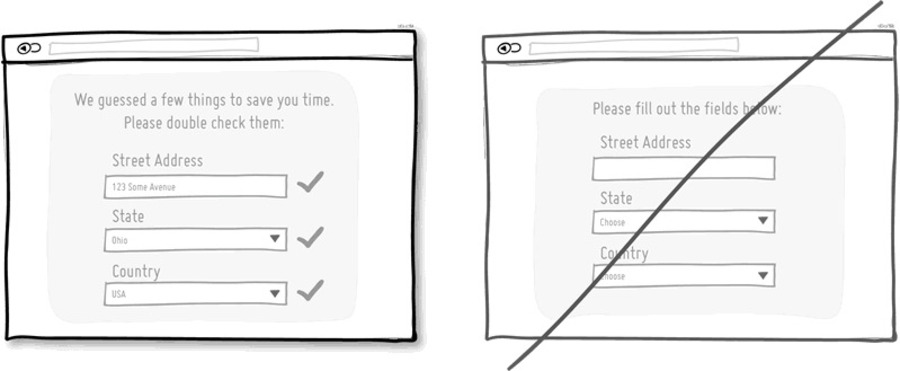
Gợi ý thông tin mặc định trong form đăng ký:
Việc sử dụng giá trị mặc định trong form đăng ký sẽ giúp người dùng đưa ra quyết định nhanh hơn và ít gây ra nhàm chán hơn khi phải trả lời các câu hỏi lặp đi lặp lại nhiều lần.

Việc sử dụng giá trị mặc định trong form đăng ký sẽ giúp người dùng đưa ra quyết định nhanh hơn
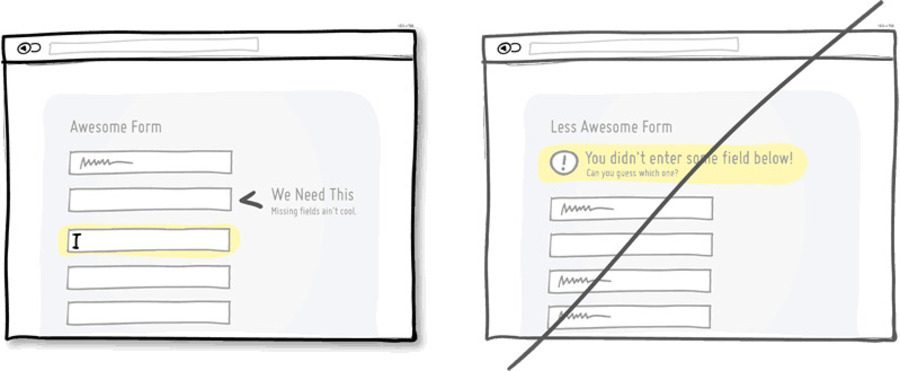
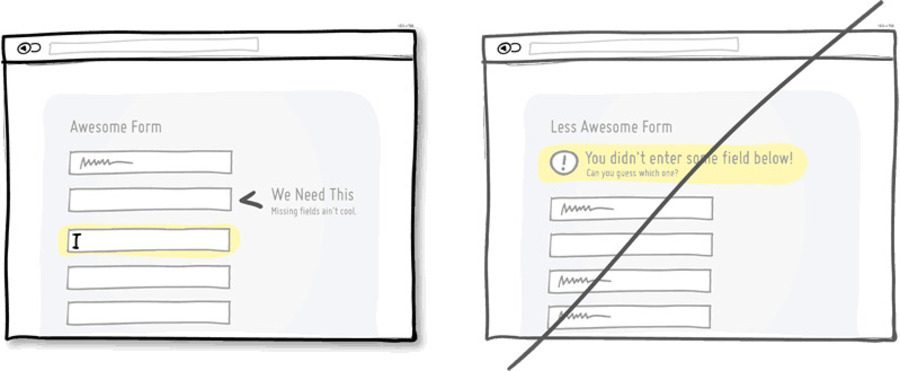
Hãy thông báo lỗi ngay khi người dùng thực hiện:
Trong quá trình nhập thông tin cho form đăng ký không ít khách hàng nhập sai định dạng dữ liệu mà bạn đã quy định sẵn. Và nếu không có ví dụ hay chỉ dẫn nào thì bạn cần thông báo lỗi mà người dùng đang gặp phải để người dùng có thể xử lý ngay khi có thể. Nếu bạn không thông báo, sau khi khách hàng nhập thông tin xong và nhấp đăng ký hệ thống sẽ báo lỗi và yêu cầu người dùng nhập lại một lần nữa. Điều này sẽ mang lại cảm giác tiêu cực cho khách hàng, nên bạn cần lưu ý những điều nhỏ nhoi như này nhé!

Hãy thông báo lỗi ngay khi người dùng thực hiện
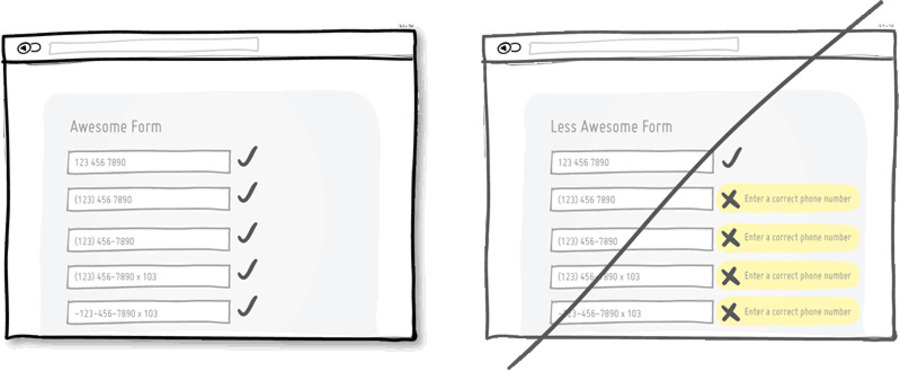
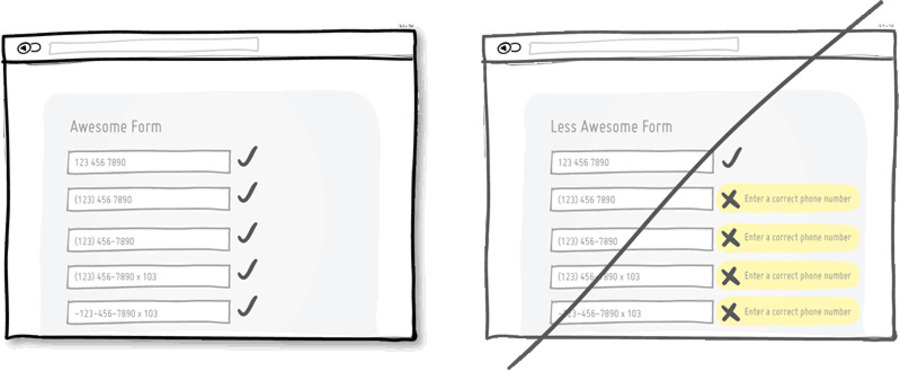
Không đặt nặng vấn đề kiểu dữ liệu:
Thông thường trong một form đăng ký chúng ta yêu cầu nhiều thông tin khác nhau và mỗi thông tin sẽ mang một kiểu dữ liệu riêng biệt. Ví dụ như thông tin số điện thoại sẽ có dạng số hay thông tin về tên sẽ có dạng ký tự, ... Và mỗi người một ý, chúng ta không thể bắt họ theo tiêu chuẩn của mình được. Vì thế bạn cần linh động hơn trong việc đặt kiểu dữ liệu cho form đăng ký của mình.
Một ví dụ minh họa rõ nét cho vấn đề này là mục nhập thông tin số điện thoại, chúng ta có thể nhập nhiều hơn một cách cho số điện thoại như +840122002002 hay (84) 0122 022 022,…

Bạn cần linh động hơn trong việc đặt kiểu dữ liệu cho form đăng ký của mình
Phóng to nút "Click":
Việc phóng to các nút "click" trong form đăng ký hay nút call-to-action sẽ giúp thu hút khách hàng nhấp vào nhiều hơn so với các nút cùng chức năng với kích thước nhỏ hơn. Theo nghiên cứu của FITT, với những nút click nhỏ hơn chúng ta tốn nhiều thời gian hơn để có thể nhấp chính xác. Vậy nên hãy tăng kích cỡ form đăng ký, nút Call-to-Action và link của bạn. Hoặc bạn có thể giữ nguyên kích cỡ của một số yếu tố mà bạn thấy đã ổn và thay vào đó, tăng kích cỡ của những chỗ mà có thể click vào được, ví dụ như những ô trống để điền chữ vào.

Việc phóng to các nút "click" giúp thu hút khách hàng nhấp vào nhiều hơn so với các nút kích thước nhỏ hơn
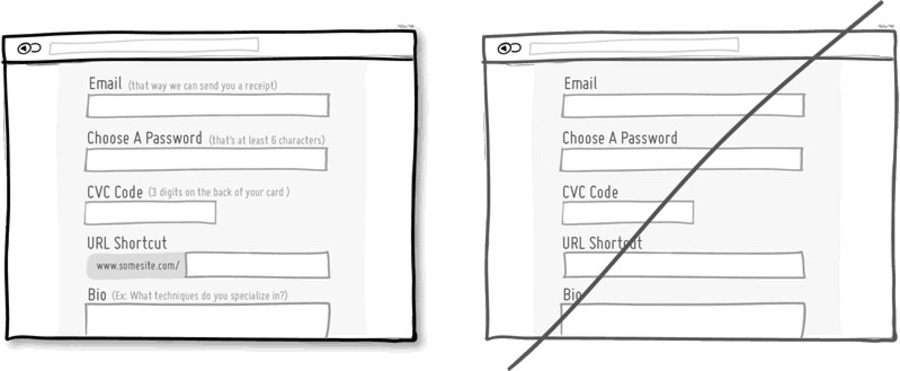
Chú thích cho từng mục thông tin:
Mọi thứ do mình tạo ra đều là dễ hiểu và vô cùng đơn giản với chính bản thân mình, nhưng đôi khi các thông tin đó lại gây khó khăn và thậm chí là sự hiểu nhầm cho khách hàng. Vì thế những chú thích và ví dụ cụ thể sẽ giúp cho khách hàng của bạn có cái nhìn chính xác hơn và rõ ràng hơn trong quá trình nhập liệu.

Chú thích cho từng mục thông tin
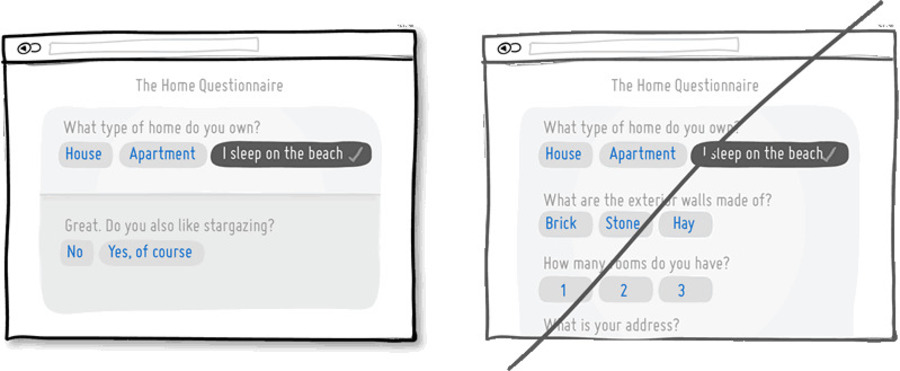
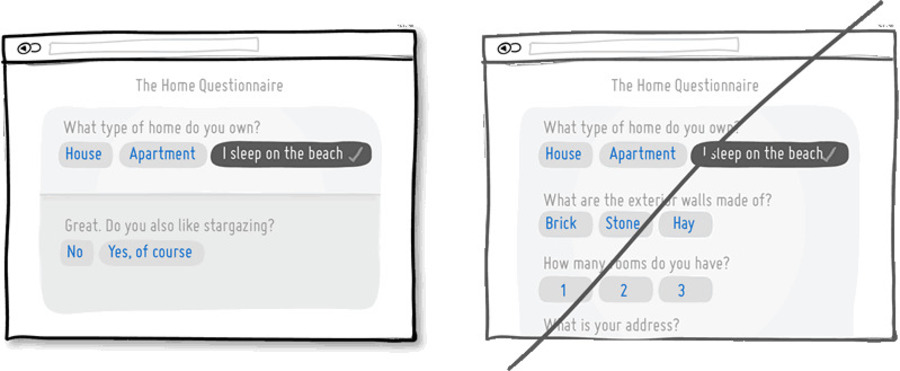
Sử dụng Tiết lộ lũy tiến cho việc điền form có điều kiện:
Tiết lộ lũy tiến hay còn gọi là Progressive Disclosure giúp người dùng tránh tiếp cận với các thông tin không liên quan. Điểm khác biệt của phương pháp này là hiển thị thông tin một cách dần dần từng bước, và cách làm đó thật sự rất hiệu quả, đặc biệt trong trường hợp điền form theo điều kiện. Và điều này cũng giúp người dùng cảm thấy dễ chịu hơn khi không phải nhìn thấy một tá câu hỏi đang chờ mình trả lời.

Sử dụng Tiết lộ lũy tiến cho việc điền form có điều kiện
4.2 Tối ưu giao diện người dùng với bố cục và giao diện website
Làm cách nào để sắp xếp các thành phần khác nhau của một website tạo thành một giao diện người dùng tốt nhất để từ đó nâng cao tỉ lệ chốt đơn ngay trên website? Tham khảo ngay những gợi ý dưới đây nhé:
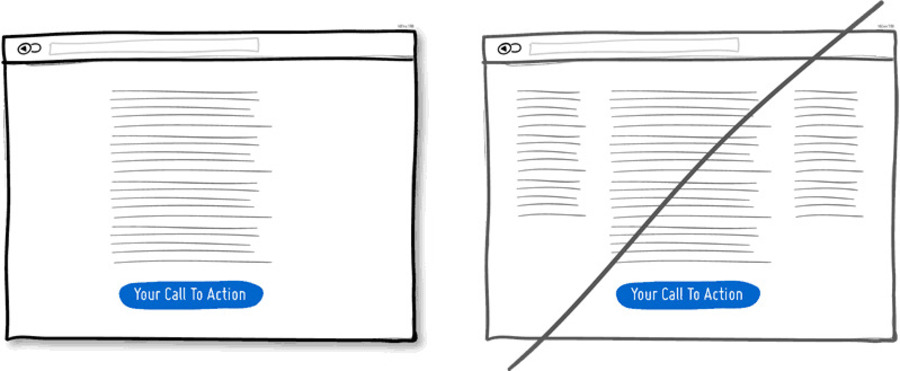
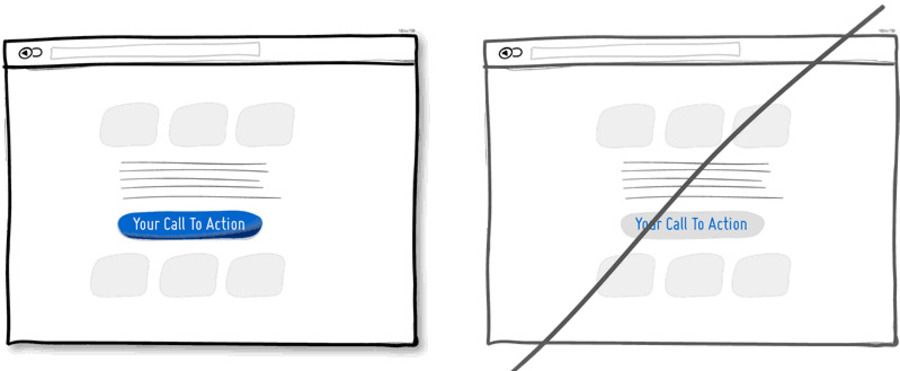
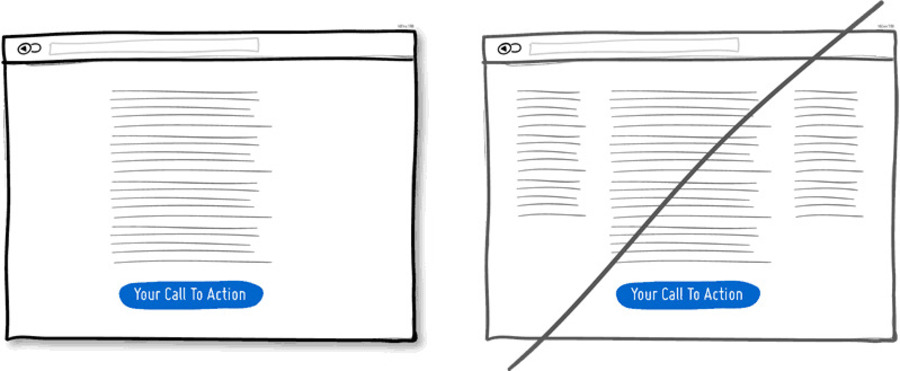
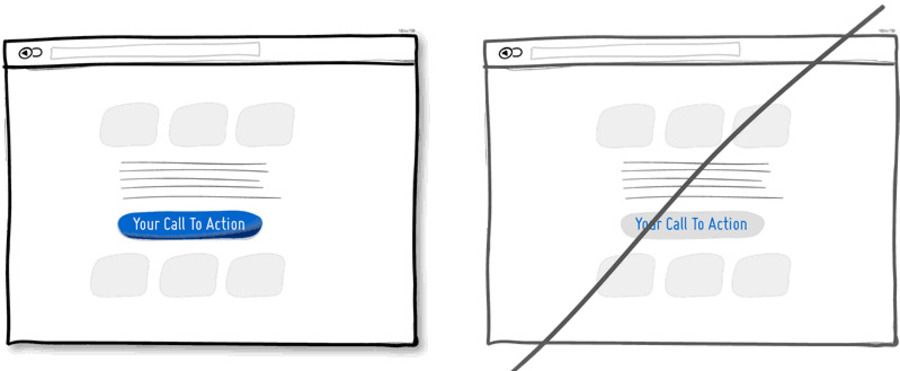
- Hãy thử tạo bố cục một cột cho website của bạn: Cách bố trí nội dung một cột cho phép bạn dễ dàng kiểm soát câu chuyện của mình. Ngoài ra cách bố trí này giúp khách hàng dễ dàng theo dõi câu chuyện của bạn một cách mạch lạc hơn và không bị gây mất tập trung bởi yếu tố ngoại vi khác. Hãy dẫn dắt khách hàng của bạn với một câu chuyện lôi cuốn và một lời kêu gọi hành động thật nổi bật ở cuối trang. Cách bố trí bố cục này phù hợp cho những website chỉ bán một sản phẩm duy nhất hoặc để tạo page sale (trang bán hàng).

Cách bố trí nội dung một cột cho phép bạn dễ dàng kiểm soát câu chuyện của mình
- Hãy tổng hợp các chức năng tương tự lại thành một chức năng duy nhất: Trong quá trình xây dựng website chúng ta thường không để ý đến việc phân mảnh chức năng ảnh hưởng đến trải nghiệm của khách hàng như thế nào. Việc phân bố các chức năng chung quy chỉ thực hiện một chức năng tương tự như chức năng liên hệ dưới đây mang lại cho khách hàng cảm giác rối rắm vì không biết nên chọn nút nào là hợp lý nhất. Vì thế với những chức năng giống nhau hay tương tự nhau bạn nên tổng hợp lại thành một nút chức năng duy nhất và đặt ở nơi dễ thấy nhất.
- Cố gắng cho khách hàng biết họ đang ở đâu và họ có thể đi đến đâu: Một giao diện website trực quan sẽ có các yếu tố như ánh sáng, màu sắc và độ tương phản là những dấu hiệu giúp người dùng hiểu được hệ thống ký hiệu cơ bản trong giao diện của bạn. Bạn có thể quan sát hình ảnh bên dưới và dễ dàng nhận ra rằng với giao diện bên trái chúng ta dễ dàng nhận ra chúng ta đang ở đâu và chúng ta có thể đi đến đâu trên website này. Để đạt được điều này cho website của mình bạn cần thống nhất các thao tác theo một quy chuẩn duy nhất để người dùng dễ dàng nhận ra.
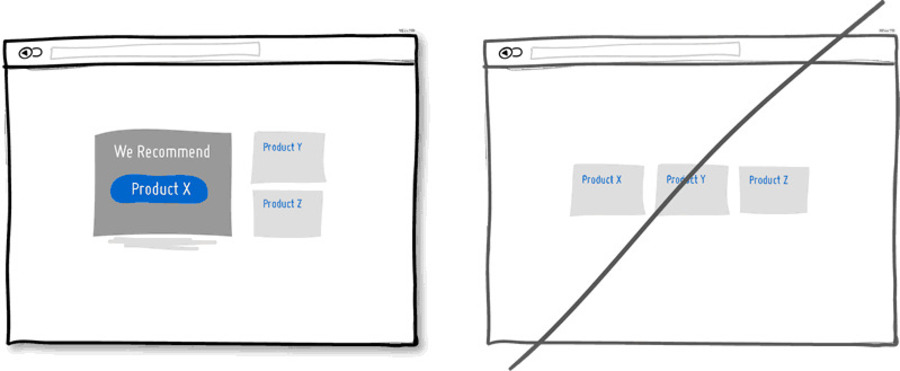
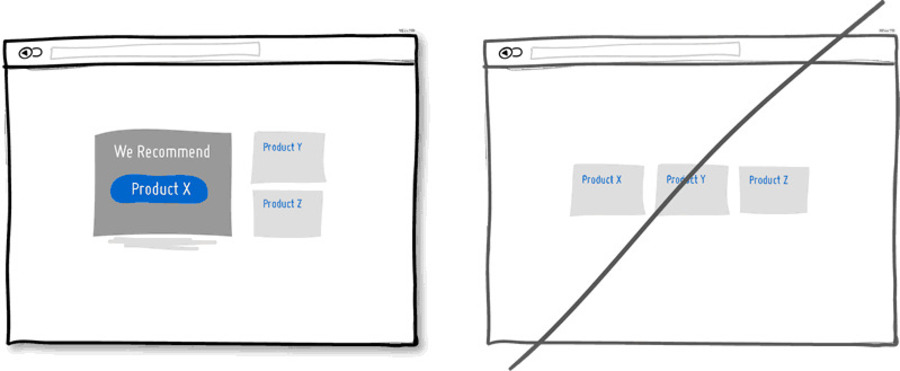
- Đưa ra lời gợi ý cụ thể cho trang sản phẩm: Có lẽ bạn đã quen với việc sử dụng ứng dụng gợi ý sản phẩm trong trang sản phẩm của mình, đây là một hình thức bán thêm vô cùng hiệu quả và được rất nhiều website tin dùng. Nhưng đại đa số các website đều đưa ra sản phẩm gợi ý theo hình thức cho khách hàng tự lựa chọn mà không gợi ý điều gì. Theo tâm lý học hành vi, việc cung cấp một gợi ý cho khách hàng sẽ nâng cao tỉ lệ mua thêm rất nhiều so với việc để khách hàng phân vân.

Việc cung cấp một gợi ý cho khách hàng sẽ nâng cao tỉ lệ mua thêm rất nhiều so với việc để khách hàng phân vân
- Cố gắng thống nhất giao diện theo một chuẩn duy nhất: Trong quá trình thiết kế chúng ta thường không xây dựng cho mình một chuẩn chung duy nhất cho giao diện của toàn hệ thống. Vì thế nhiều khi cùng hiển thị một nội dung và cách giải quyết giống nhau nhưng lại được hiển thị bằng nhiều cách khác nhau. Điều này khiến người dùng cảm thấy khó khăn trong quá trình sử dụng website của bạn, vì thế bạn nên cố gắng thống nhất giao diện theo một chuẩn duy nhất.
- Tăng cường sự chú ý: Tại các điểm quan trọng mà chúng ta cần tăng sự chú ý của khách hàng thì việc sử dụng các yếu tố như tăng kích thước hay tăng độ tương phản là một trong những việc làm cần thiết. Ví dụ như bạn đang viết một bài bán hàng, bạn dẫn dắt khách hàng từ mở đầu và muốn chốt hợp đồng tại cuối bài, ở cuối bài bạn để một form để khách hàng có thể điền thông tin nhưng form đăng ký ấy không thực sự nổi bật để thu hút sự chú ý của khách hàng và thế là bạn đã bỏ mất một cơ hội. Việc thiết kế form tăng cường sự chú ý là một ngụ ý cho khách hàng biết mình nên làm gì khi đọc xong bài viết.
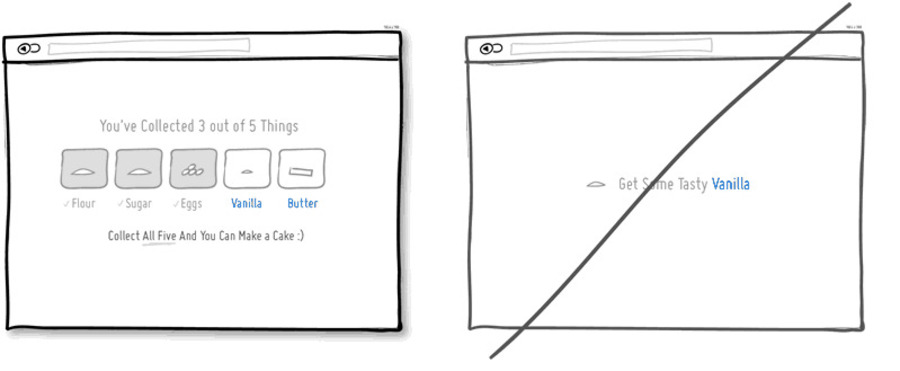
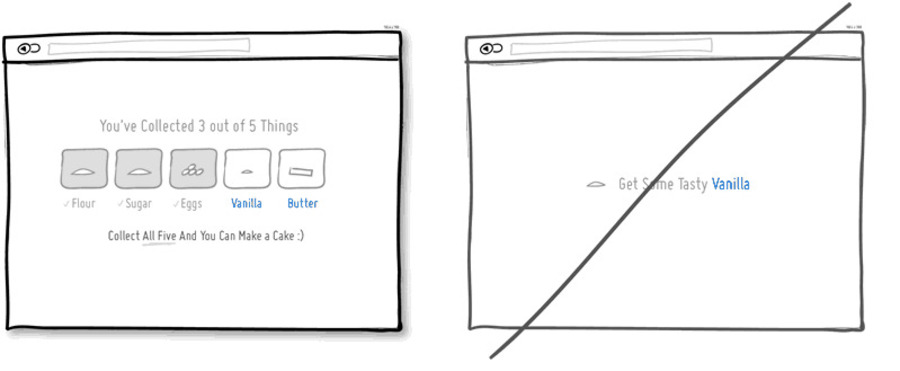
- Đặt sản phẩm theo bộ sưu tập thay vì đặt riêng lẻ: Việc đặt các sản phẩm liên quan với nhau thành một bộ sưu tập sẽ giúp khách hàng khao khát sở hữu hơn. Vì bản chất của chúng ta đều mong muốn sở hữu những sản phẩm hoàn chỉnh và có thể kết hợp với nhau để được một trải nghiệm tốt hơn. Ví dụ: khi bán bộ sản phẩm chăm sóc sắc đẹp, bạn có thể tạo ra một bộ sản phẩm mà chúng có thể hỗ trợ với nhau để mang lại cho người dùng một giải pháp triệt để hơn.

Việc đặt các sản phẩm liên quan với nhau thành một bộ sưu tập sẽ giúp khách hàng khao khát sở hữu hơn
4.3 Tối ưu giao diện người dùng với nội dung website
Cuối cùng bạn chỉ cần đầu tư nội dung chất lượng cho website của mình nữa là có thể yên tâm về trải nghiệm người dùng rồi đó.
- Hãy thử đánh dấu nội dung văn bản: Nếu bài viết của bạn không quá dài và khách hàng có thể theo dõi, cũng như nắm bắt nội dung được thì bạn có thể không cần dùng đến cách này. Nhưng nếu nội dung của bạn quá dài hoặc quá nhiều đầu mục thì việc đánh dấu nội dung cho từng đoạn văn bản sẽ giúp khách hàng họ đang ở đâu và nếu có quay lại lần sau thì họ cũng không bỏ lỡ nội dung. Một ví dụ thực tế như nội dung của bài chia sẻ này, nếu mình không đánh dấu từng mục thì bạn sẽ khó mà theo dõi được hết.
- Hãy làm nổi bật lời kêu gọi của bạn: Để khách hàng thực hiện theo mong muốn của bạn thì nội dung lời kêu gọi cần phải được nhấn mạnh và gây được chú ý nhiều nhất có thể. Và để thực hiện lời kêu gọi hành động thành công bạn cần có một nội dung thu hút và kèm theo đó là các yếu tố hình ảnh và màu sắc. Bạn có thể chọn cho mình những màu có độ tương phản cao để thể hiện hoặc sử dụng những màu sắc đối nghịch nhau trong bánh xe màu sắc. Xem ví dụ sau đây để chúng ta biết nên làm gì với nút kêu gọi hành động của mình nhé!

Để khách hàng thực hiện theo mong muốn của bạn thì nội dung lời kêu gọi cần phải được nhấn mạnh và gây được chú ý nhiều nhất có thể
- Hãy thử tặng họ một món quà trước khi chốt sale họ ngay lập tức: Tặng quà là một cử chỉ thân thiện giữa con người với nhau, bạn hãy thử tặng cho họ một món quà nhỏ trước khi yêu cầu họ mua sản phẩm hay dịch vụ của bạn. Việc tặng quà này giúp khách hàng cảm thấy họ nhận được nhiều hơn từ bạn và bạn có thể dựa trên nguyên tắc "có qua, có lại" để thuyết phục họ sau này.
- Hãy thử lặp lại lời kêu gọi ở những điểm then chốt thay vì hiển thị chúng một lần duy nhất: Trong khi viết nội dung cho sản phẩm/dịch vụ của mình, bạn hãy chọn ra những điểm mà bạn cảm thấy có thể thuyết phục khách hàng nhất và đặt ở đó lời kêu gọi hành động của bạn. Nhưng bạn lưu ý, đừng cố gắng lạm dụng quá nhiều lời kêu gọi vì như vậy bạn sẽ làm cho khách hàng cảm thấy khó chịu hơn đấy.
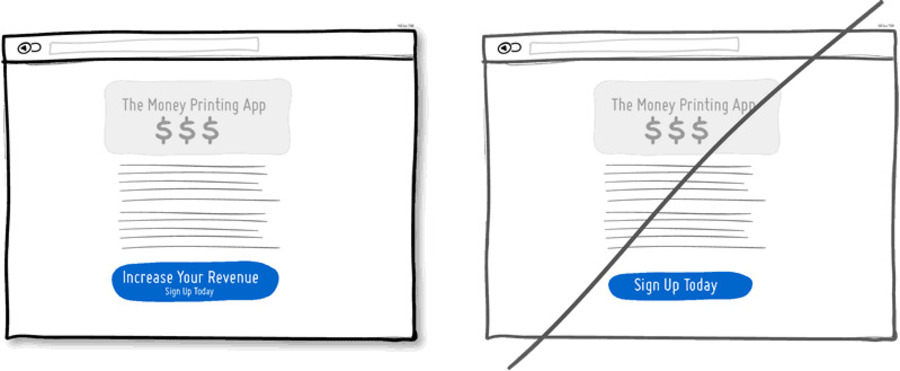
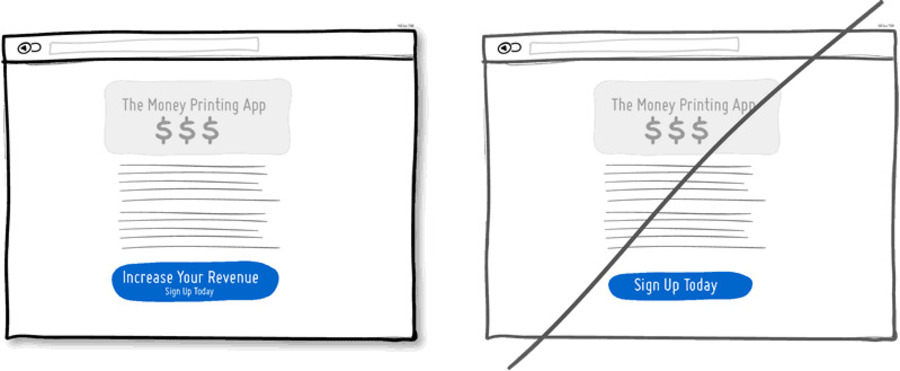
- Hãy thử đưa ra lợi ích trong lời kêu gọi của bạn: Đơn giản bạn hãy tưởng tượng mình đang bắt gặp 02 nút kêu gọi hành động sau trên cùng một website. Một nút có nội dung là "Tiết kiệm chi phí - Đăng ký ngay" và một nút "Đăng ký ngay". Không cần chứng minh, chúng ta cũng có thể biết nút thứ nhất sẽ nhận được nhiều lượt nhấp hơn rất nhiều. Tại sao cùng một nút với nội dung đăng ký giống nhau nhưng nút thứ nhất nhận được nhiều lượt nhấp hơn? Đơn giản là nút thứ nhất cung cấp cho người dùng lợi ích khi người dùng bắt đầu đăng ký, do đó sẽ dễ thuyết phục khách hàng hành động hơn.

Hãy thử đưa ra lợi ích trong lời kêu gọi của bạn
- Hãy thử tách thông tin thành những các cấp bậc rõ ràng: Một hệ thống có cấp bậc rõ ràng sẽ giúp khách hàng nắm bắt được thông tin quan trọng một cách tốt hơn. Để có thể thiết kế thông tin theo cấp bậc rõ ràng chúng ta có thể sử dụng các yếu tố kỹ thuật như màu nền, kích thước, độ đậm nhạt, viết hoa, ... để thể hiện nội dung mà mình mong muốn.
4.4 Tối ưu hóa trải nghiệm người dùng khi đặt tên sản phẩm
Việc đặt tên cho sản phẩm tưởng chừng đơn giản nhưng không phải ai cũng biết cách đặt tên một cách chuẩn xác và có quy cách rõ ràng. Vì thế, trong bài hướng dẫn này chúng ta sẽ tham khảo các cách đặt tên sản phẩm đúng cách và tạo quy tắc cho tất cả sản phẩm.
Thuộc tính tên sản phẩm:
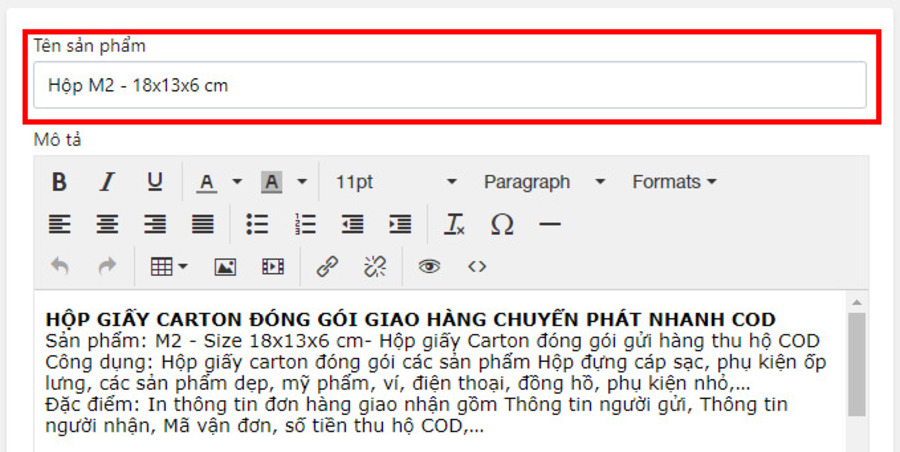
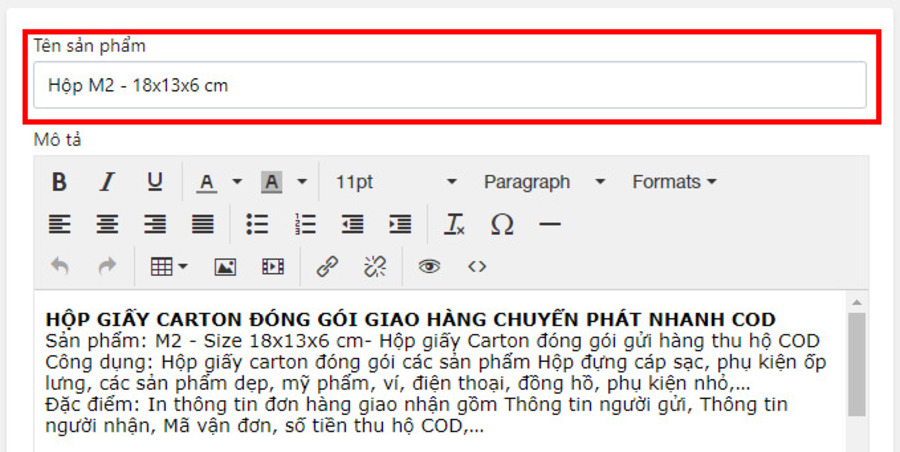
Để có thể chỉnh sửa tên sản phẩm, bạn có thể vào trang quản trị chọn Sản phẩm -> Tất cả sản phẩm. Sau đó nhấp chọn sản phẩm cần điều chỉnh, tên sản phẩm sẽ được nằm ở mục đầu tiên (khung màu đỏ ở hình bên dưới).

Điều chỉnh tên sản phẩm sau khi tạo sản phẩm thành công
Tên sản phẩm:
Việc đặt tên sản phẩm chuẩn sẽ giúp khách hàng dễ dàng tìm thấy và nắm bắt được nhiều thông tin hơn so với việc đặt tên không theo quy cách nào cả.

Việc đặt tên sản phẩm chuẩn sẽ giúp khách hàng dễ dàng tìm thấy và nắm bắt được nhiều thông tin hơn
Để có thể đặt tên chính xác hơn cho sản phẩm của mình, bạn có thể tham khảo các gợi ý sau đây:
- Phân loại sản phẩm thích hợp cho từng sản phẩm riêng biệt.
- Nên cung cấp thêm thông tin kỹ thuật và mô tả sản phẩm.
- Thông tin về màu sắc (biến thể) nên được đặt cuối cùng của tên sản phẩm.
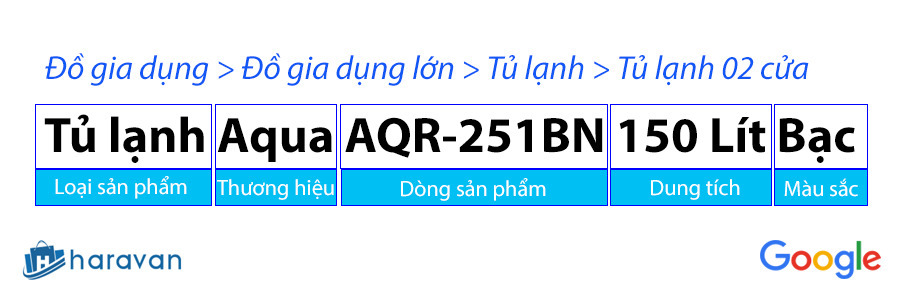
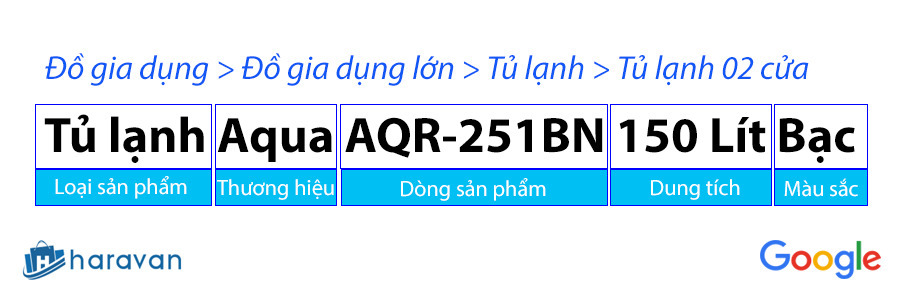
Định dạng tên cơ bản:
Bạn có thể đặt tên theo cấu trúc cơ bản sau: Loại sản phẩm + Thương hiệu + Dòng sản phẩm + Màu sắc/Kích thước/Số lượng
Khi đặt tên sản phẩm bạn cần đảm bảo các yêu cầu sau đây:
- Loại sản phẩm phải phù hợp cho từng loại sản phẩm.
- Không nên viết hoa bừa bãi.
- Nếu sản phẩm có thuộc tính màu sắc chúng ta nên thêm vào trong tên.
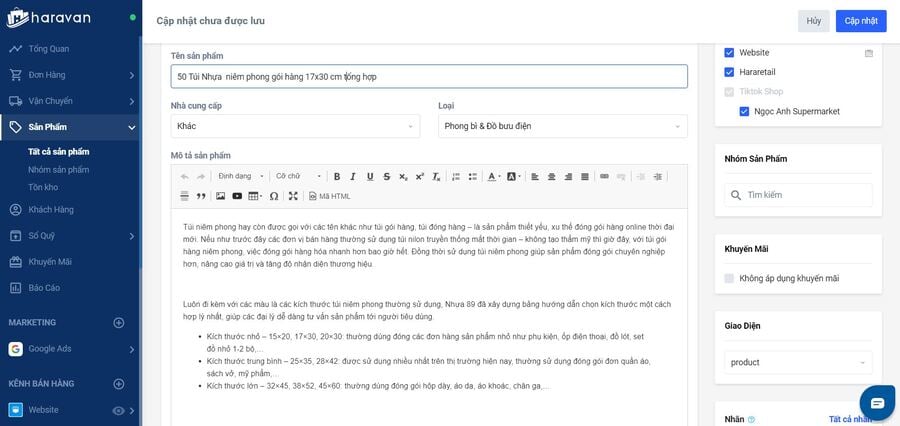
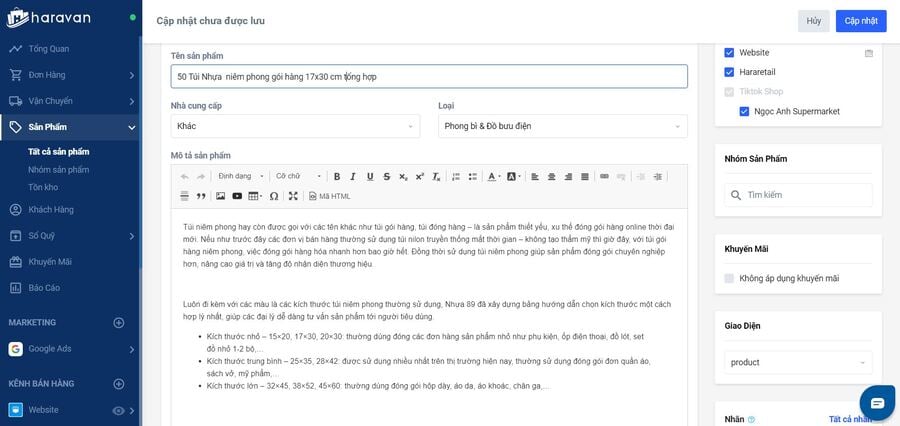
4.5 Tối ưu hóa trải nghiệm người dùng khi viết nội dung mô tả sản phẩm
Khi khách hàng tìm kiếm sản phẩm của bạn trên Google, sau một vòng tham khảo, họ nhấp vào website của bạn với hy vọng sẽ có được đầy đủ thông tin về sản phẩm mà mình đang quan tâm.
Và bạn biết không, khách hàng không chỉ cần những thông tin cơ bản của sản phẩm như thương hiệu, giá bán, đặc điểm kỹ thuật không đâu. Để có thể chuyển đổi từ trạng thái quan tâm sang trạng thái hành động để mua sắm, bạn cần phải cung cấp cho khách hàng nhiều hơn thế. Chúng ta cần cung cấp thông tin về sản phẩm dựa vào các yếu tố tâm lý của khách như tính lý tính và cảm tính.
Bạn cần chỉ rõ sản phẩm của bạn đang kinh doanh mang lại lợi ích gì cho bản thân họ. Sản phẩm của bạn có giúp khách hàng trở nên xinh đẹp hơn, trông lịch lãm hơn hay giải quyết các vấn đề mà họ đang gặp phải hay không. Nếu sản phẩm của bạn mang lại được nhiều lợi ích hơn thế thì đừng lãng phí mà không nêu bật những nội dung ấy vào trang mô tả sản phẩm của bạn. Điều này sẽ giúp giữ chân khách hàng ở website của bạn lâu hơn và cũng đồng nghĩa với việc nâng cao tỉ lệ mua sản phẩm của bạn.

Tối ưu hóa trải nghiệm người dùng khi viết nội dung mô tả sản phẩm
Và để có một nội dung mô tả sản phẩm trở nên hấp dẫn và thôi thúc khách hàng hành động hơn, bạn có thể tham khảo những bước sau đây:
- Hiểu rõ về sản phẩm bạn đang kinh doanh: Để có thể viết được nội dung mô tả sản phẩm một cách thu hút người đọc thì điều đầu tiên bạn cần làm đó là tìm hiểu thật kỹ và tường tận về sản phẩm. Nếu bạn nghĩ chỉ cần tìm trên Google vài thông tin, đặc điểm về sản phẩm và nắm vài đại ý là đã gọi là hiểu rõ về sản phẩm. Thật ra, việc nắm được vài đại ý về sản phẩm là chúng ta có thể viết được một trang về mô tả rồi đó. Nhưng việc này ai có nhu cầu tìm hiểu cơ bản đều có thể làm được, kể cả khách hàng của chúng ta. Vì thế nếu viết trang mô tả sản phẩm mà không rõ tường tận về nó thì bạn chỉ đang tốn thời gian của chính mình mà thôi.
- Xác định chân dung khách hàng tiềm năng của bạn: Để có thể biết khách hàng đang muốn nghe điều gì, bạn chỉ cần trả lời một cách chi tiết các câu hỏi sau đây: Họ là ai? Họ ở đâu? Chuyên môn của họ? Những điều họ trân trọng? Thông tin tiêu cực?...
- Lựa chọn âm điệu mô tả thích hợp: Việc lựa chọn đúng âm điệu cũng rất quan trọng trong việc giữ chân khách hàng ở lại website lâu hơn, mặc dù bạn bài viết của bạn cung cấp nhiều thông tin hữu ích, song bạn diễn đạt nó quá khô cứng thì khách hàng khó mà đủ kiên nhẫn để đọc hết bài viết của bạn.
- Bố trí nội dung thích hợp: Việc bạn đã có một nội dung hấp dẫn với một âm điệu thích hợp sẽ là bước đầu tiên thu hút và giữ chân khách hàng ở lại. Nhưng việc bạn phân bố và sắp xếp nội dung ra sao để khách hàng có thể dễ dàng theo dõi và nắm bắt được nội dung nhanh nhất cũng quan trọng không kém, mang lại cho khách hàng một trải nghiệm tiện lợi hơn rất nhiều. Bạn có thể phân bố nội dung của mình theo từng mục (tab) riêng biệt như thông tin sản phẩm, chức năng sản phẩm, trải nghiệm thực tế, ... Việc phân bố như vậy sẽ giúp khách hàng dễ dàng theo dõi hơn rất nhiều.
- Lựa chọn kiểu chữ (Font) dễ đọc: Việc lựa chọn một font chữ phù hợp sẽ mang lại cho người đọc cảm giác thoải mái hơn. Vì thế bạn nên chọn những font chữ có thể phân biệt rõ ràng ngay cả trên các thiết bị có màn hình nhỏ. Bạn nên ưu tiên sử dụng các font chữ không chân (hay còn gọi là font Sans Serif) nếu bạn phân phối nội dung bài viết trên thiết bị công nghệ, vì nó thể hiện rõ ràng trên mọi thiết bị.Còn nếu bạn muốn in hiển thị trên giấy thì nên sử dụng các font có chân (hay còn gọi là Serif), vì nó dễ đọc trên giấy hơn so với font không chân.
- Sử dụng hình ảnh mô tả để dễ hình dung: Việc sử dụng hình ảnh hợp lý để mô tả sản phẩm hay làm nổi bật sản phẩm sẽ giúp bài viết trở nên hấp dẫn hơn rất nhiều. Có hình ảnh sẽ giúp khách hàng cảm nhận được hình ảnh sản phẩm của chúng ta và những lợi ích mà sản phẩm mang lại sẽ rõ ràng hơn trong tâm trí khách hàng.
4.6 Tối ưu hóa trải nghiệm người dùng bằng cách sử dụng hình ảnh hợp lý
Việc sử dụng hình ảnh rõ nét với bố cục thông minh sẽ tạo cảm giác chuyên nghiệp, hiện đại và uy tín hơn khi mọi người truy cập vào website của bạn. Ngoài ra hình ảnh còn là chất xúc tác chính giúp khách hàng hình dung được sản phẩm trong tâm trí, từ đó nâng cao khả năng đưa ra quyết định của họ.
Sử dụng hình ảnh theo cấu trúc duy nhất sẽ giúp website của bạn trông hiện đại hơn và vô cùng tiện lợi khi bạn liên kết cửa hàng của mình với đại đa số các trang thương mại điện tử tại Việt Nam hay sử dụng sản phẩm để khởi tại chiến dịch Google Shopping và còn rất rất nhiều các lợi ích khác mà chúng ta sẽ cùng khám phá qua bài viết này nha.

Tối ưu hóa trải nghiệm người dùng bằng cách sử dụng hình ảnh hợp lý
Một số điểm lưu ý khi sử dụng hình ảnh sản phẩm trên website như:
- Tỉ lệ hình ảnh kiến nghị mà đại đa số các trang thương mại điện tử tại Việt Nam cũng như của Google khiến cáo là tỉ lệ 1:1.
- Kích thước hình ảnh tối thiểu 500px*500px và tối đa là 2000px*2000px và kích thước kiến nghị các bạn nên áp dụng cho hình ảnh của mình là 850px*850px.
- Về độ phân giải của hình ảnh, mình kiến nghị sử dụng hình ảnh có độ phân giải thấp nhất là 750 dpi (dpi là đơn vị đo lường mật độ các chấm được sử dụng trong in ấn) để bảo bảo sản phẩm được thể hiện rõ nét nhất.
- Để đảm bảo website được tải nhanh nhất khi người dùng truy cập vào sản phẩm thì hình ảnh bạn tải lên không được lớn hơn 60 megapixel hoặc tệp hình ảnh có kích thước hơn 16MB.
- Để giúp cho khách hàng dễ dàng quan sát nhất thì hình ảnh sản phẩm nên chiếm 80% diện tích khung hình.
- Chúng ta có thể tự do sử dụng nhiều phông nền khác nhau cho sản phẩm của mình. Tuy nhiên không nên sử dụng các phông nền có quá nhiều chi tiết để tránh phông nền nổi bật hơn sản phẩm chính.
- Với hình ảnh sản phẩm chính, nên sử dụng hình ảnh rõ ràng và có thể đọc được tên thương hiệu trên sản phẩm. Việc sử dụng hình ảnh quá mờ sẽ làm người dùng cảm thấy khó chịu với sản phẩm của bạn.
- Hình bị bể hạt quá nhiều sẽ làm người dùng không có cái nhìn rõ nét về sản phẩm của bạn từ đó họ khó đưa ra quyết định mua sản phẩm của bạn hơn.
5. Kết luận
Bài viết trên đây là những thông tin hướng dẫn nhà bán hàng sử dụng công cụ chạy quảng cáo website Haravan giúp quảng bá thương hiệu tốt hơn và những bí kíp giúp bạn tối ưu quảng cáo Google, tiết kiệm chi phí và đạt hiệu quả hơn. Hy vọng bài viết này bổ ích dành cho bạn!
Haravan Website là giải pháp thiết kế website bán hàng chuyên nghiệp phù hợp với mọi ngành nghề, giúp quản lý tập trung và marketing online một cách hiệu quả nhất.
▪️ Hơn 400 giao diện website mẫu giúp bạn dễ dàng thiết kế và tùy chỉnh giao diện website theo nhu cầu.
▪️ Website thiết kế chuẩn SEO, tối ưu hóa tìm kiếm theo chuẩn Google giúp tăng tỷ lệ chuyển đổi đơn hàng.
▪️ Giao diện tối ưu hiển thị cho nhiều thiết bị, từ máy tính đến hỗ trợ trải nghiệm trên di động mượt mà.
▪️ Website tốc độ cao, băng thông không giới hạn, miễn phí hosting.
▪️ Cung cấp SSL miễn phí giúp bảo mật và xây dựng uy tín cho website.
▪️ Tích hợp tất cả các cổng thanh toán phổ biến, ví điện tử, Paypal, Visa/Master Card và hình thức Mua trước trả sau.
>> Bạn muốn xây dựng website bán hàng? Khám phá ngay: