Thiết kế Giao diện Người dùng (UI Design) là gì?
Thiết kế giao diện người dùng (UI Design) là quá trình tạo ra các yếu tố trực quan và tương tác của một sản phẩm kỹ thuật số, bao gồm màu sắc, văn bản, nút bấm và hoạt ảnh. UI design đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tích cực, nhưng khác biệt với thiết kế trải nghiệm người dùng (UX Design), vốn đề cập đến các khía cạnh phát triển sản phẩm rộng hơn cả trong lĩnh vực kỹ thuật số và vật lý.
Thiết kế UI liên quan đến các lựa chọn chiến lược về bố cục, như vị trí logo và hành vi của nút bấm, nhằm đảm bảo tính nhất quán về mặt hình ảnh và giao diện hấp dẫn.
Như David Carberry, nhà thiết kế UI hàng đầu tại HubSpot, đã giải thích: “Hầu hết mọi người cho rằng thiết kế UI tốt chỉ là về thẩm mỹ và làm cho mọi thứ trông đẹp. Thiết kế UI là về việc cân bằng giữa thẩm mỹ và chức năng để nâng cao trải nghiệm người dùng. Tính khả dụng nên là trung tâm của bất kỳ giao diện người dùng chất lượng cao nào.”

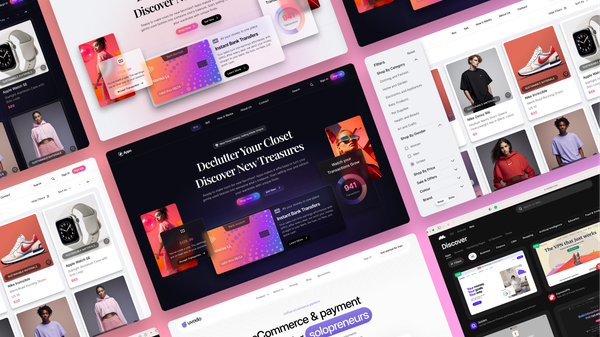
UI design đóng vai trò tạo ra trải nghiệm người dùng.
Nguyên tắc Thiết kế UI
Mặc dù mỗi ứng dụng sẽ yêu cầu một giao diện độc đáo, có một số nguyên tắc cơ bản nên hướng dẫn mọi dự án. Dưới đây là một số nguyên tắc nổi bật:
1. Tính nhất quán: Tính nhất quán trong các nguyên tắc thiết kế UI là về việc duy trì thống nhất các yếu tố thiết kế và mẫu trên toàn bộ giao diện người dùng.
Tính nhất quán trong màu sắc, kiểu chữ, hoạt ảnh và cách sử dụng ngôn ngữ là rất quan trọng cho một giao diện đồng bộ, ảnh hưởng đến cả trải nghiệm người dùng và bản sắc thương hiệu.
Thiết kế nhất quán giúp người dùng dự đoán cách các phần khác nhau của ứng dụng sẽ hoạt động, dựa trên trải nghiệm trước đó của họ. Điều này cho phép người dùng hoàn thành mục tiêu của mình một cách nhanh chóng, dẫn đến sự hài lòng cao hơn.
Để tạo ra thiết kế ứng dụng di động nhất quán:
- Thiết lập Hệ thống Thiết kế: Xác định các yếu tố trực quan và tương tác cốt lõi của ứng dụng, bao gồm bảng màu, kiểu chữ, biểu tượng và phong cách ngôn ngữ.
- Đảm bảo hài hòa về mặt thị giác: Tạo ra trải nghiệm thị giác hài hòa và thống nhất bằng cách sử dụng bố cục, khoảng cách và căn chỉnh nhất quán trong toàn bộ ứng dụng.
- Xây dựng ứng dụng phản hồi: Thiết kế ứng dụng để phản hồi linh hoạt với các kích thước màn hình và hướng khác nhau.

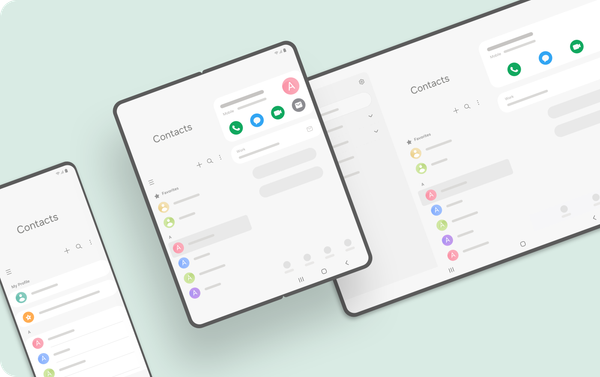
Tính nhất quán rất quan trọng trong nguyên tắc thiết kế UI.
2. Tạo cảm giác kiểm soát cho người dùng: Giao diện nên cho phép người dùng cảm thấy họ có quyền kiểm soát, khuyến khích họ khám phá và tìm hiểu thêm về ứng dụng.
Tập trung vào người dùng là nguyên tắc thiết kế UI cơ bản nhất cho ứng dụng di động. Nguyên tắc này nhằm ưu tiên sở thích và nhu cầu của người dùng, và điều chỉnh sản phẩm để phù hợp với kỳ vọng của họ.
Hai thành phần cơ bản của thiết kế tập trung vào người dùng là sự đồng cảm với người dùng và nghiên cứu người dùng. Trong khi sự đồng cảm với người dùng bao gồm việc hiểu sâu sắc quan điểm của người dùng để thúc đẩy các quyết định thiết kế và tạo ra các ứng dụng thân thiện với người dùng, thì nghiên cứu người dùng cung cấp những hiểu biết chi tiết về hành vi để hướng dẫn quá trình thiết kế và đáp ứng tốt hơn nhu cầu của người dùng.
Theo Interaction Design Foundation, quy trình thiết kế tập trung vào người dùng bao gồm bốn giai đoạn chính:
- Giai đoạn 1: Đội ngũ thiết kế đầu tiên làm việc để hiểu ngữ cảnh mà người dùng có thể tương tác với sản phẩm.
- Giai đoạn 2: Dựa trên sự hiểu biết về ngữ cảnh, nhóm sau đó xác định các yêu cầu và nhu cầu có liên quan của người dùng.
- Giai đoạn 3: Sau khi thu thập yêu cầu, nhóm thiết kế tiến hành phát triển các giải pháp và ý tưởng thiết kế tiềm năng.
- Giai đoạn 4: Sau đó, nhóm đánh giá các thiết kế được đề xuất so với ngữ cảnh và yêu cầu của người dùng đã xác định. Đánh giá này giúp xác định mức độ đáp ứng các nhu cầu và kỳ vọng cụ thể của người dùng.
Hãy nhớ rằng: Quá trình bốn giai đoạn trên là lặp đi lặp lại. Các nhóm thiết kế cần lặp lại bốn giai đoạn nhiều lần, thực hiện các cải tiến và lặp lại bổ sung, cho đến khi kết quả đánh giá cho thấy thiết kế đáp ứng thỏa đáng ngữ cảnh và yêu cầu của người dùng.

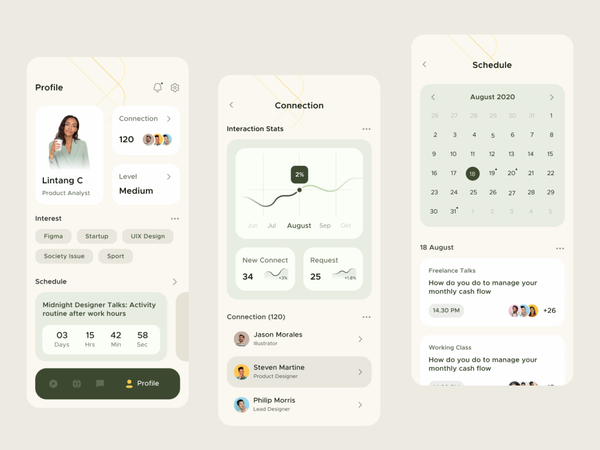
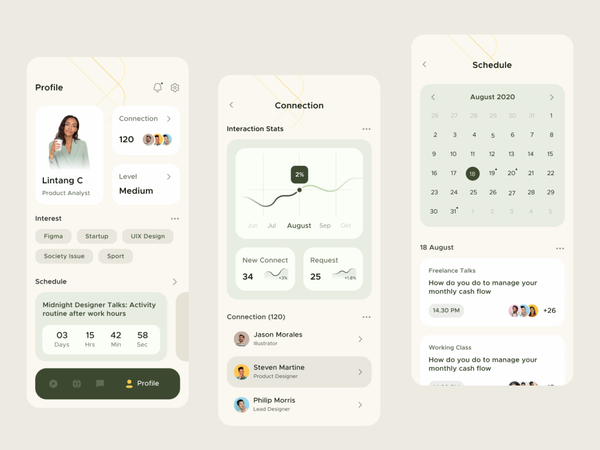
Giao diện nên khuyến khích người dùng khám phá ứng dụng.
3. Phản hồi và hướng dẫn: "Phản hồi và hướng dẫn" là một nguyên tắc thiết kế UI/UX thiết yếu khác, cung cấp cho người dùng hướng dẫn rõ ràng để điều hướng ứng dụng của bạn một cách mượt mà. Phản hồi giúp tăng cường sự tự tin của người dùng khi tương tác với giao diện. Ví dụ, một hoạt ảnh tải trang có thể giúp người dùng biết rằng hành động của họ đang được thực hiện.
Phản hồi và hướng dẫn phổ biến trong thiết kế ứng dụng di động bao gồm:
- Phản hồi:
- Cung cấp các tín hiệu trực quan hoặc âm thanh (ví dụ: hiệu ứng chuyển động của nút hoặc âm thanh xác nhận) để xác nhận đầu vào của người dùng.
- Sử dụng các chỉ báo tiến trình (ví dụ: thanh tiến trình, bộ đếm thời gian hoặc bộ hẹn giờ) để thông báo cho người dùng về các quy trình đang diễn ra.
- Hướng dẫn:
- Cung cấp các thông báo lỗi có liên quan (ví dụ: "Định dạng email không hợp lệ", "Mật khẩu phải có ít nhất 8 ký tự") để hướng dẫn người dùng giải quyết các vấn đề.
- Cung cấp các mẹo hoặc gợi ý hữu ích (ví dụ: "Nhấp vào đây để biết thêm thông tin", "Thử tìm kiếm...") khi cần thiết.
- Cung cấp các tài nguyên dễ truy cập (ví dụ: phần Câu hỏi thường gặp, trợ giúp trong ứng dụng, liên hệ hỗ trợ khách hàng) để người dùng tìm kiếm sự hỗ trợ.
4. Giúp người dùng khắc phục lỗi: Giao diện cần cho phép người dùng sửa lỗi của họ thông qua các thông báo lỗi rõ ràng và gợi ý giải pháp.
5. Ngăn ngừa lỗi: Tốt hơn hết là ngăn chặn lỗi ngay từ đầu bằng cách cung cấp các tùy chọn hoàn tác hoặc yêu cầu xác nhận thông tin.
6. Không yêu cầu người dùng nhớ thông tin: Cung cấp tất cả thông tin cần thiết cho người dùng mà không cần họ phải nhớ lại từ các phần khác của trang web.
7. Giữ cho nó đơn giản: Một giao diện đơn giản không có nghĩa là phải phẳng hoặc tránh các yếu tố trang trí. Điều này có nghĩa là chỉ sử dụng những yếu tố cần thiết để giúp người dùng hoàn thành mục tiêu của họ.

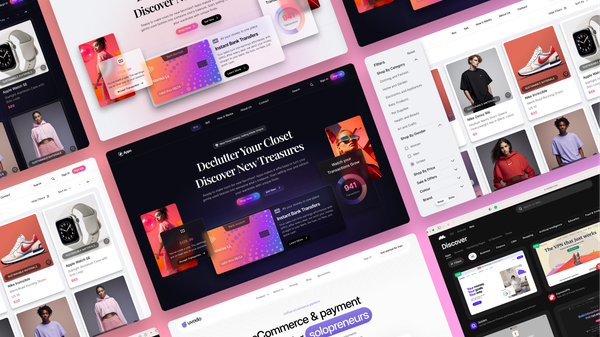
Tính đơn giản là một trong những nguyên tắc thiết kế UI quan trọng.
Thiết kế web đơn giản không chỉ là sử dụng nhiều khoảng trắng, thiết kế phẳng và tiêu đề lớn. Sự đơn giản thực sự đến từ việc hiểu sâu sắc người dùng của bạn và tạo ra các giải pháp giúp họ đạt được mục tiêu của mình một cách nhanh chóng và dễ dàng.
Để tạo ra thiết kế đơn giản:
- Tập trung vào các chức năng cốt lõi: Xác định các tác vụ chính mà người dùng cần thực hiện và ưu tiên các tính năng đó. Sắp xếp hợp lý giao diện bằng cách loại bỏ các yếu tố không cần thiết để giữ cho giao diện rõ ràng và tập trung.
- Tạo cấu trúc thông tin rõ ràng: Sử dụng các tín hiệu trực quan như kích thước, màu sắc và vị trí để hướng dẫn sự chú ý của người dùng và sắp xếp nội dung hiệu quả. Ưu tiên thông tin quan trọng và nhóm nội dung liên quan để cải thiện khả năng đọc.
- Thiết kế điều hướng trực quan: Sử dụng các mẫu điều hướng quen thuộc và các tín hiệu trực quan nhất quán để tạo ra các đường dẫn hợp lý trong ứng dụng. Cung cấp cho người dùng cảm giác định hướng và kiểm soát bằng cách chỉ rõ họ đang ở đâu và có thể đi tiếp ở đâu
8. Thiết kế cho nhiều loại người dùng khác nhau: Cần xem xét cả những người mới bắt đầu và những người có kinh nghiệm khi thiết kế giao diện. Bằng cách ưu tiên tính khả dụng, bạn tạo ra các sản phẩm toàn diện hơn mang lại lợi ích cho nhiều đối tượng người dùng hơn và nâng cao trải nghiệm người dùng tổng thể.
Kết luận
Thiết kế giao diện người dùng không chỉ đơn thuần là về thẩm mỹ mà còn liên quan đến việc tạo ra trải nghiệm sử dụng hiệu quả và dễ dàng cho tất cả người dùng. Với dịch vụ thiết kế website trọn gói tại Haravan, chúng tôi cam kết áp dụng các nguyên tắc thiết kế hiện đại để tối ưu hóa trải nghiệm người dùng và mang đến sự hài lòng tối đa cho khách hàng.
Hãy tham khảo báo giá thiết kế website ưu đãi của chúng tôi để tìm ra giải pháp hoàn hảo, giúp sản phẩm kỹ thuật số của bạn trở nên chuyên nghiệp và thu hút hơn.