Thiết bị di động đã trở thành món đồ công nghệ phổ biến trong mua sắm trực tuyến từ những năm 2019, với 24% người tiêu dùng mua hàng trên các ứng dụng thương mại điện tử ít nhất mỗi tuần một lần. Hiện nay, điện thoại di động đang vượt qua các thiết bị kỹ thuật số khác (như máy tính để bàn, máy tính bảng) về số lượt đặt hàng online trên các nền tảng mua sắm thương mại điện tử.
Điều này đặt ra một vấn đề quan trọng: Bạn đã tối ưu các chuyển đổi trên điện thoại hay chưa?
Các quy tắc CRO mà bạn đã áp dụng cho trang website thương mại điện tử trên PC sẽ không hoàn toàn đồng nhất với trải nghiệm trên thiết bị di động của bạn. Chuyển đổi trên Mobile là một bài toán hoàn toàn khác.
Trong bài viết này, Haravan sẽ cùng bạn phân tích kỹ hơn về cách tối ưu chuyển đổi cho thiết bị di động với 3 nội dung chính:
- Tăng tốc độ tải trang web
- Tối ưu hóa trải nghiệm người dùng trên mobile
- Trình bày nội dung trang dễ đọc, dễ hiểu
1. Tại sao tối ưu tỷ lệ chuyển đổi trên di động lại quan trọng?
Có một số điểm khác biệt đáng kể giữa CRO trên máy tính và CRO trên thiết bị di động, và những điểm khác biệt có thể khiến người mua nhấp vào nút “mua” hoặc rời bỏ sang một trang web khác.
Mobile CRO tập trung vào cải thiện tốc độ và nâng cao hiệu quả. Hãy nhớ rằng: Việc sử dụng mạng kết nối bởi thiết bị di động sẽ khiến việc tải trang chậm hơn nếu không được tối ưu hiệu quả. Ngoài ra, người dùng di động đang xem trang website trên một màn hình nhỏ hơn nhiều, điều này làm thay đổi đáng kể cách họ thao tác và ảnh hưởng đến những quyết định mua hàng.
Nếu bạn muốn giữ chân khách hàng và thúc đẩy doanh số của mình, điều quan trọng là phải cung cấp cho cả người dùng máy tính và thiết bị di động phiên bản tốt nhất của trang web.
>> Xem thêm: Các lợi ích khi tối ưu hóa chuyển đổi
2. 15 mẹo thực tế để tối ưu tỷ lệ chuyển đổi website trên điện thoại
Dưới đây là 15 cách thực tế bạn có thể áp dụng để tối ưu hóa chuyển đổi trên thiết bị di động
2.1. Tăng tốc độ tải trang web
Khách hàng rất dễ dàng mất kiên nhẫn với việc tải trang chậm, và sẵn sàng chuyển sang trang web khác. Vì vậy, nếu bạn muốn tăng chuyển đổi website trên điện thoại, thì điều tối quan trọng là tốc độ tải trang phải nhanh.
64 phần trăm người dùng điện thoại thông minh mong đợi các trang tải trong bốn giây hoặc ít hơn. Nếu trang web của bạn tải lâu hơn bốn giây, tỷ lệ chuyển đổi của bạn có thể đang bị ảnh hưởng.
Vì vậy, làm thế nào bạn có thể cải thiện tốc độ trang web của mình?
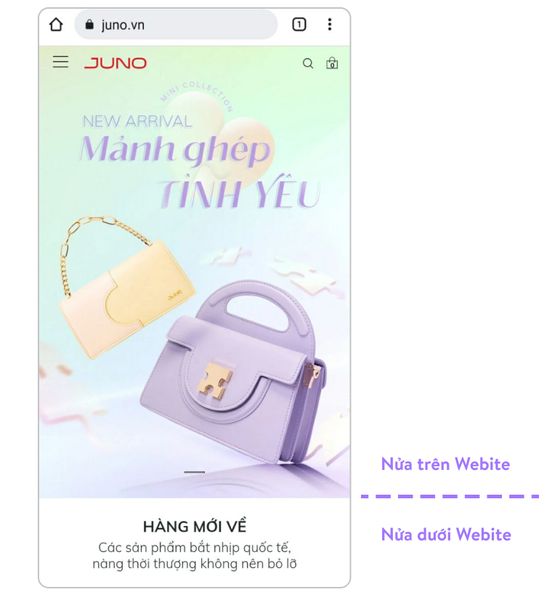
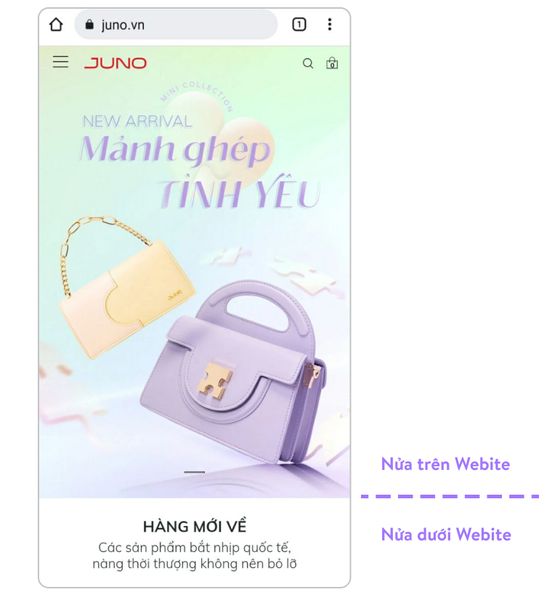
1. Tải nội dung của nửa trên website trước: Tổ chức mã HTML của bạn để tải nội dung của nửa trên webiste trong màn hình đầu tiên. Bằng cách này, khách truy cập trên trang web của bạn sẽ nhìn thấy nội dung trang chủ của bạn trước tiên, trong khi các mục có mức độ ưu tiên thấp hơn tiếp tục tải trong background.

2. Tránh chuyển hướng: Chuyển hướng là khi khách truy cập nhấp vào một trang web, và được chuyển hướng đến một trang web khác.
Việc chuyển hướng trên trang web của bạn sẽ tạo ra các yêu cầu HTTP bổ sung và mỗi yêu cầu này có thể làm chậm thời gian tải trang web của bạn. Nếu có thể, hãy cố gắng loại bỏ chúng hoàn toàn. Đối với trang web dành cho thiết bị di động của bạn, bạn thực sự chỉ nên có một chuyển hướng HTTP đưa khách truy cập từ trang web trên máy tính (ví dụ: ecommercesite.com) đến trang web dành cho thiết bị di động của bạn (ví dụ: m.ecommercesite.com).
3. Thay đổi kích thước hình ảnh trên trang: Hình ảnh chiếm khoảng 60% dung lượng trang web của bạn. Kích thước hình ảnh lớn sẽ làm chậm đáng kể thời gian tải trang web của bạn. Kích thước của mỗi trang trên trang web của bạn nên tối đa khoảng 1-2 MB, nhưng đáng ngạc nhiên rằng, các trang web thương mại điện tử (đặc biệt là những trang có nhiều hình ảnh) có kích thước lên tới 8-15 MB mỗi trang. Để tránh điều này, hãy thay đổi kích thước và nén hình ảnh của bạn để phù hợp với kích thước thiết bị và lưu hình ảnh dưới dạng JPG thay vì JPNG. Ngoài ra, hãy xem xét số lượng hình ảnh bạn đang sử dụng trên trang web của mình. Bạn càng có nhiều hình ảnh, thời gian tải sẽ càng chậm.
Lưu ý: Để biết trang web trên thiết bị di động của bạn đang hoạt động như thế nào, hãy sử dụng công cụ Page Speed Insights của Google. Nó sẽ cho bạn biết cả trang web dành cho thiết bị di động và máy tính để bàn của bạn đang hoạt động như thế nào, cũng như cung cấp các đề xuất để cải thiện.
2.2. Tối ưu hóa trải nghiệm người dùng
Khi nói đến tối ưu hóa trải nghiệm người dùng để tạo ra các lượt chuyển đổi, trang web của bạn phải dễ điều hướng và phải giảm thiểu số bước cần thiết để mua hàng. Bạn có thể có một trang web tải trong hai giây hoặc ít hơn, nhưng nếu trải nghiệm người dùng (UX) vụng về, tỷ lệ chuyển đổi của bạn vẫn sẽ bị ảnh hưởng.
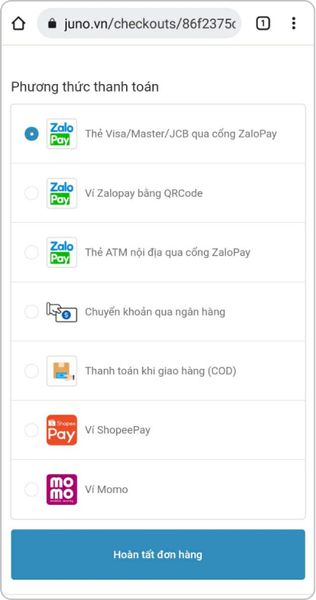
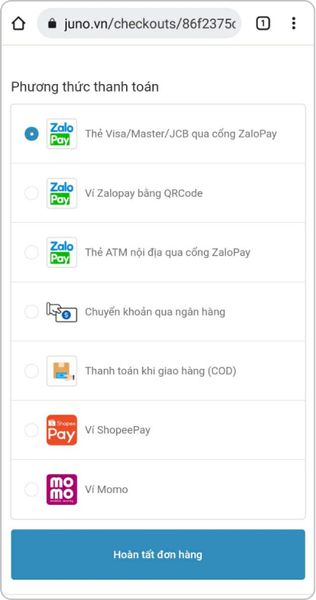
4. Tích hợp cổng thanh toán online: Khách hàng luôn muốn được đảm bảo rằng những thông tin của họ — đặc biệt là thông tin thanh toán được bảo mật tối đa. Trên thực tế, 19% khách hàng từ bỏ giỏ hàng của họ vì lo ngại về tính bảo mật khi cung cấp thông tin thanh toán của họ.
Để giảm bớt lo lắng, hãy cung cấp các cổng thanh toán hoặc ví điện tử uy tín, chẳng hạn như Momo, ZaloPay, ShopeePay, ... Điều này cung cấp cho khách hàng một phương thức thanh toán an toàn, đáng tin cậy, có thể giúp giảm bớt những lo ngại về bảo mật.

>> Tích hợp thêm nhiều cổng thanh toán trên webiste với Haravan Payment tại đây
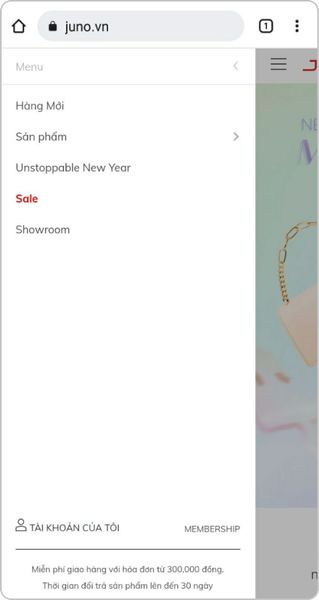
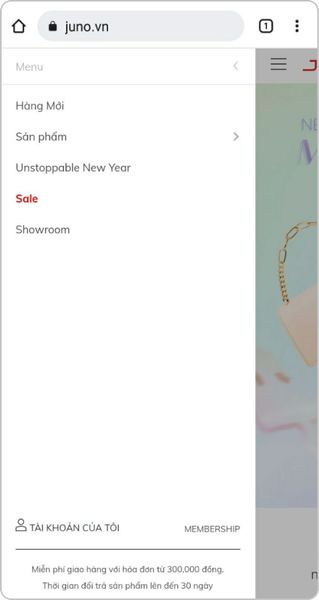
5. Đơn giản hóa việc điều hướng: Một menu điều hướng rườm rà sẽ khiến việc chuyển đổi gặp khó khăn hơn. Nếu bạn cố gắng chuyển menu trên máy tính sang trang web dành cho thiết bị di động, thì rất có thể nó sẽ quá chi tiết và rườm rà, làm giảm tỷ lệ chuyển đổi tổng thể của bạn.
Tốt nhất, bạn nên cung cấp cho khách hàng một menu toàn diện làm nổi bật các sản phẩm chủ lực của bạn và giúp khách hàng dễ dàng truy cập nhanh vào khu vực cần thiết trên trang web của bạn.

6. Chỉ có một lời kêu gọi hành động (CTA) trên mỗi trang: Quá nhiều CTA trên một trang sẽ tạo ra xung đột cho người dùng và làm giảm tỷ lệ chuyển đổi tổng thể. Điều này thậm chí còn đúng hơn trên các trang web dành cho thiết bị di động, nơi mà kích thước màn hình bị hạn chế. Làm xáo trộn trải nghiệm người dùng với nhiều CTA có thể làm phức tạp luồng trải nghiệm và gây nhầm lẫn cho khách truy cập. Hãy chỉ sử dụng một CTA trên mỗi trang chính của trang web dành cho thiết bị di động của bạn.
7. Rút ngắn quy trình đặt hàng: Càng nhiều bước để hoàn tất mua hàng sẽ ảnh hưởng đến tỷ lệ chuyển đổi của bạn. Đây là lý do tại sao Amazon đã biến việc đặt hàng bằng 1 cú nhấp chuột trở thành một phần không thể thiếu trong trải nghiệm mua sắm. Họ muốn giúp người dùng thêm sản phẩm vào giỏ hàng và mua hàng dễ dàng nhất có thể. Trên thực tế, 59% người dùng điện thoại thông minh ủng hộ các công ty có trang web hoặc ứng dụng dành cho thiết bị di động cho phép họ mua sản phẩm nhanh chóng.
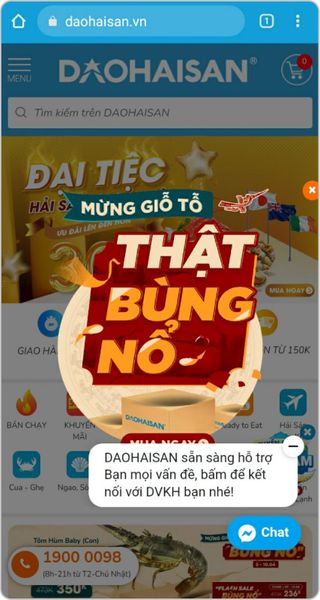
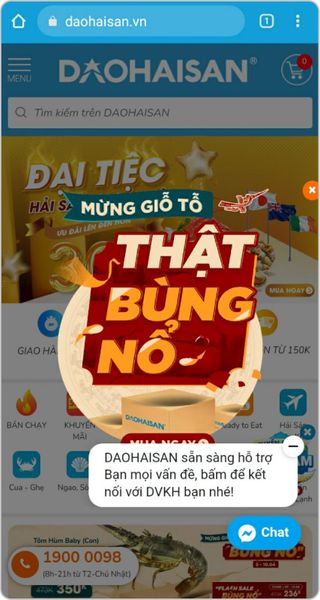
8. Giảm thiểu việc sử dụng cửa sổ bật lên (pop-up): Cửa sổ bật lên có thể rất ảnh hưởng đến trải nghiệm người dùng, điều này có thể khiến người dùng thất vọng và giảm tỷ lệ chuyển đổi tổng thể.
Nếu bạn định sử dụng một cửa sổ bật lên, hãy đảm bảo rằng nó có nội dung ngắn gọn và hấp dẫn. Ngoài ra, hãy đảm bảo việc đóng cửa sổ một cách dễ dàng để khách truy cập không phải cố gắng tìm cách để tắt nó đi.
Trong nội dung của pop-up, hãy cố gắng tránh sử dụng từ ngữ phủ định vì điều này có thể khiến khách truy cập cảm thấy tồi tệ khi chọn không tham gia cửa sổ bật lên. Đồng thời, cố gắng tạo ra cảm giác cấp bách mà không quá lố.

Cần lưu ý rằng các cửa sổ bật lên chiếm diện tích quá mức có thể ảnh hưởng đến vị trí xếp hạng trang web của bạn trong các tìm kiếm của Google. Google ngày càng tập trung vào việc mang đến cho người dùng trải nghiệm mượt mà và vào năm 2016, họ bắt đầu phạt các trang web có cửa sổ bật lên che toàn bộ màn hình.
9. Chắt lọc và lựa chọn các trang cần thiết cho trải nghiệm di động: Sử dụng mọi trang từ website trên máy tính cho thiết bị di động của bạn sẽ dẫn đến trải nghiệm người dùng trở nên kém mượt mà. Hãy chỉ dùng các trang chính và nếu khách truy cập muốn tìm hiểu sâu hơn về trang web của bạn, họ có thể sử dụng phiên bản dành cho máy tính.
Lưu ý: Google có một công cụ tuyệt vời để kiểm tra mức độ thân thiện với thiết bị di động của trang web, đó là https://search.google.com/test/mobile-friendly. Tất cả những gì bạn cần làm là nhập URL trang web của mình và đợi nó tạo báo cáo. Báo cáo cho bạn biết liệu trang web của bạn có thân thiện với thiết bị di động hay không và cung cấp cho bạn các gợi ý cụ thể để cải thiện.
2.3.Trình bày nội dung trang dễ đọc, dễ hiểu
Khi nói đến việc hiển thị trang web trên thiết bị di động, bạn có hai vấn đề về nội dung trang cần lưu ý. Đầu tiên, người dùng thiếu kiên nhẫn, đặc biệt là khi duyệt trên thiết bị di động. Nếu trang web của bạn trông rất lộn xộn với những nội dung chữ dày đặc, người dùng sẽ cảm thấy bực bội khi cố gắng đọc các nội dung đó và thoát trang.
Thứ hai, người dùng cũng đang sử dụng màn hình trình duyệt nhỏ hơn, khiến cho các khối văn bản lớn sẽ cực kỳ khó đọc.
Tốt hơn hết bạn nên chia nội dung của mình thành các phần nhỏ hơn, dễ đọc hơn; đảm bảo rằng nội dung nào cũng có thể đọc được một cách dễ dàng.
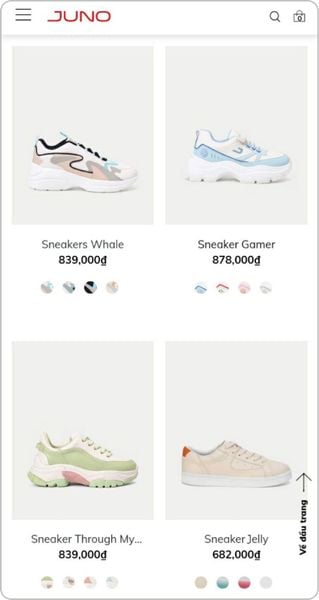
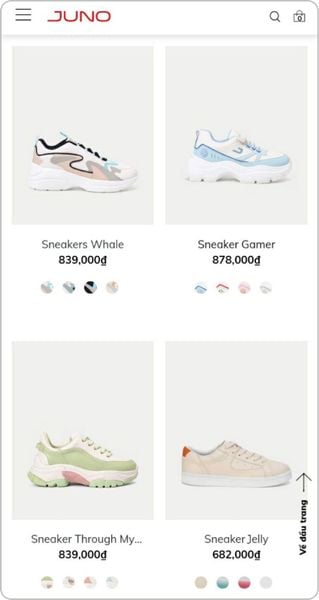
10. Sử dụng ít văn bản hơn và nhiều hình ảnh hơn: Khi nói đến thiết kế trang web dành cho thiết bị di động, một bức tranh thực sự có giá trị hơn ngàn lời nói. Thay vì phụ thuộc nhiều vào văn bản, hãy sử dụng hình ảnh bắt mắt để thu hút người dùng.
Ví dụ: thay vì bao gồm mô tả dài dòng cho mọi sản phẩm, hãy bao gồm hình ảnh làm nổi bật các thông số kỹ thuật của sản phẩm. Hãy khoe sản phẩm nhiều nhất có thể. Cân nhắc sử dụng hình ảnh của những người đang sử dụng sản phẩm để giúp người dùng hình dung cách họ sẽ sử dụng sản phẩm.
11. Sử dụng khoảng trắng: Khi nói đến duyệt web trên thiết bị di động, bạn luôn muốn trang web của mình dễ đọc và dễ lướt nhất có thể. Khi thêm văn bản vào trang web của bạn, hãy chia nhỏ văn bản bằng khoảng trắng để người đọc có thể xem lướt qua nhanh, nhưng vẫn nắm được các ý chính.
Sử dụng khoảng trắng và tăng khoảng cách dòng để làm cho trang web của bạn dễ đọc hơn nhiều.
12. Rút ngắn dòng tiêu đề của bạn: Do diện tích màn hình hạn chế, dòng tiêu đề trên các trang của bạn không được vượt quá dài. Bạn càng cố gắng nhồi nhét nhiều từ vào dòng tiêu đề, thì bạn càng có ít chỗ cho các nội dung khác trong màn hình duyệt web đầu tiên.

13. Triển khai tính năng tự động hoàn thành: Không có gì bàn cãi khi việc nhập liệu trên thiết bị di động có thể gây khó chịu. Bạn càng có thể giúp người dùng của mình tìm thấy những gì họ đang tìm kiếm mà không cần nỗ lực nhiều, thì khả năng họ sẽ chuyển đổi càng cao.
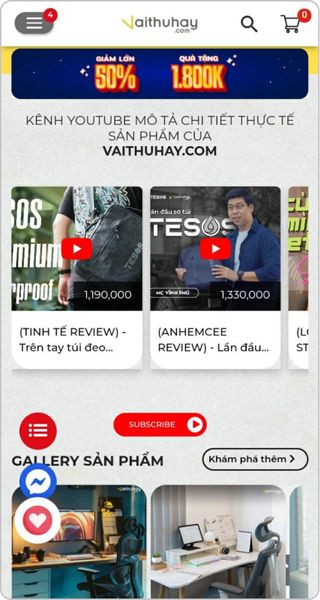
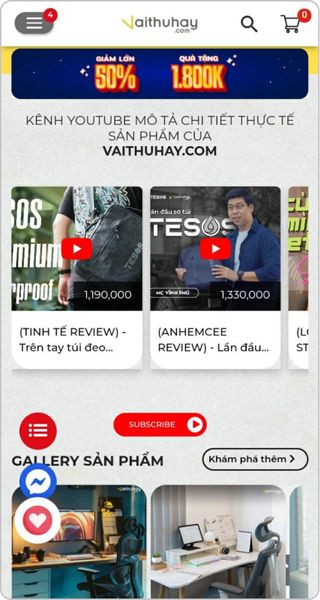
14. Sử dụng video sản phẩm: Nếu một bức ảnh có giá trị một nghìn từ, bạn có thể nói rằng một video có giá trị hơn mười nghìn từ. Nghiên cứu đã chỉ ra rằng video sản phẩm có thể là một phương pháp rất hiệu quả để cải thiện tỷ lệ chuyển đổi của bạn.

Theo một nghiên cứu của OptinMonster:
- 79% người tiêu dùng thích xem video hơn là đọc về sản phẩm.
- 84% người tiêu dùng đã mua một thứ gì đó sau khi xem video.
- 90% người tiêu dùng xem video trên thiết bị di động của họ.
15. Giúp khách dễ dàng thanh toán: Quy trình thanh toán rườm rà và không rõ ràng có thể khiến khách hàng của bạn bỏ đi ngay lập tức. Trên thực tế, quy trình thanh toán phức tạp có thể dẫn đến 28% khách truy cập từ bỏ giao dịch hoàn toàn.
Hãy giảm số lượng bước thanh toán bắt buộc (một bước duy nhất là lý tưởng). Sử dụng thanh tiến trình để cho khách truy cập biết họ đang tiến triển như thế nào trong quá trình thanh toán, và triển khai quy trình thanh toán của khách để người dùng không phải tạo tài khoản, giúp quá trình thanh toán diễn ra suôn sẻ và liền mạch nhất có thể.
3. Tối ưu tỷ lệ chuyển đổi website trên điện thoại là điều cần thiết
Tối ưu tỷ lệ chuyển đổi trên thiết bị di động (CRO) không cần phải là một nhiệm vụ khó khăn. Nếu bạn có thể triển khai các đề xuất ở trên, bạn sẽ đi đúng hướng đến một trang web tốt hơn, chuyển đổi trên thiết bị di động tốt hơn.
Điều quan trọng cần nhớ là mỗi trang web sẽ có các phương pháp tối ưu chuyển đổi khác nhau. Bạn sẽ cần thử nghiệm nhiều ý tưởng và thiết kế để xác định cách tiếp cận chính xác khách hàng truy cập trên thiết bị di động.
Xem thêm:
Tips xây dựng trang chi tiết sản phẩm giúp nhà bán hàng tăng doanh số
Sản phẩm liên quan là gì? 3 kiểu hiển thị danh sách sản phẩm liên quan trên Website Haravan và ưu/nhược điểm của mỗi kiểu
Nếu chưa biết bắt đầu từ đâu, bạn có thể liên hệ với Haravan để được tư vấn các bước tối ưu trang website của mình. Ngoài ra, bạn có thể tham khảo kho giao diện của Haravan - với hơn 400 Theme website đẹp, giá cả phải chăng và đặc biệt là đươc tối ưu trên di động cực kỳ hiệu quả.
Tạo website bán hàng cho shop của bạn và trải nghiệm 14 ngày dùng thử MIỄN PHÍ ngay.